Eclipse mesh example
 Demonstrates MeshViz XLM display features using an Eclipse mesh in an interactive program.
Demonstrates MeshViz XLM display features using an Eclipse mesh in an interactive program.
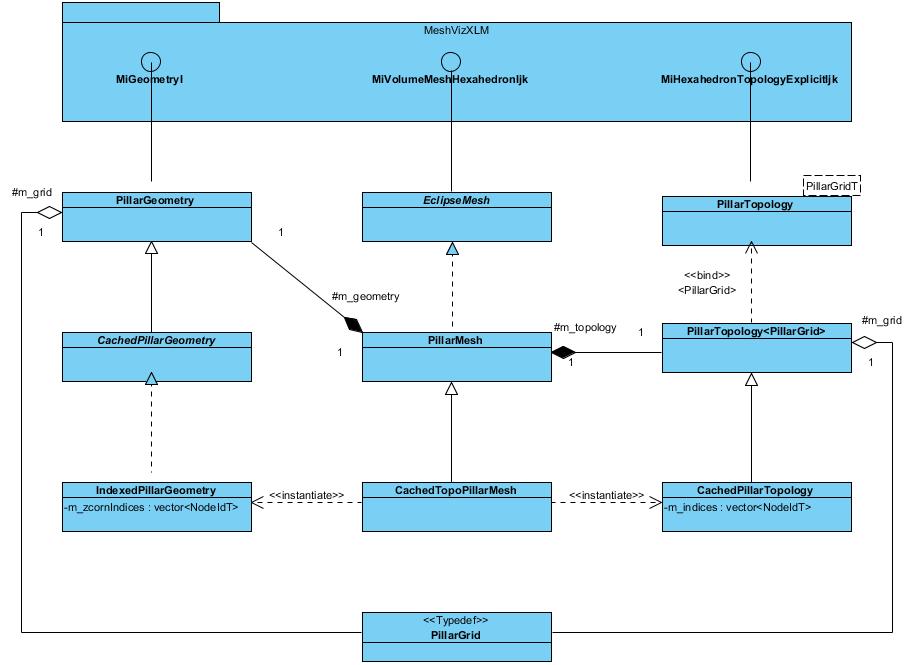
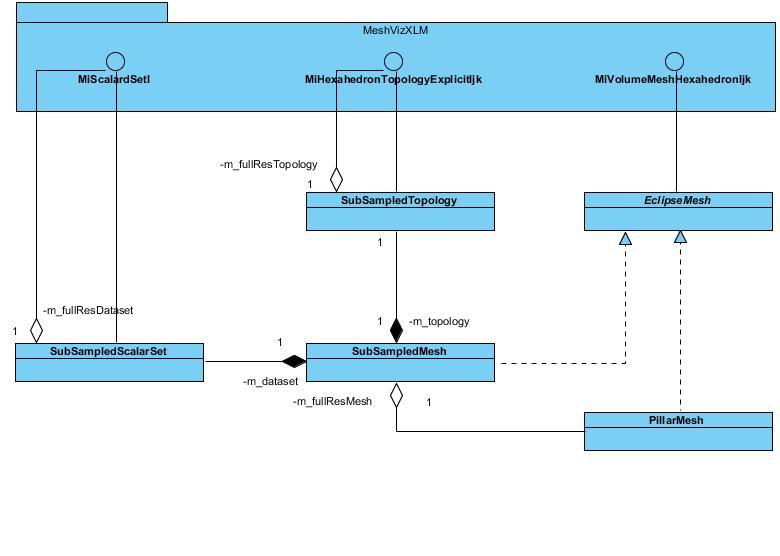
This example shows how to implement an Eclipse mesh using the MiVolumeMeshHexahedronIjk interface and visualize mesh representations including a skin, slabs, a plane slice and an isosurface.
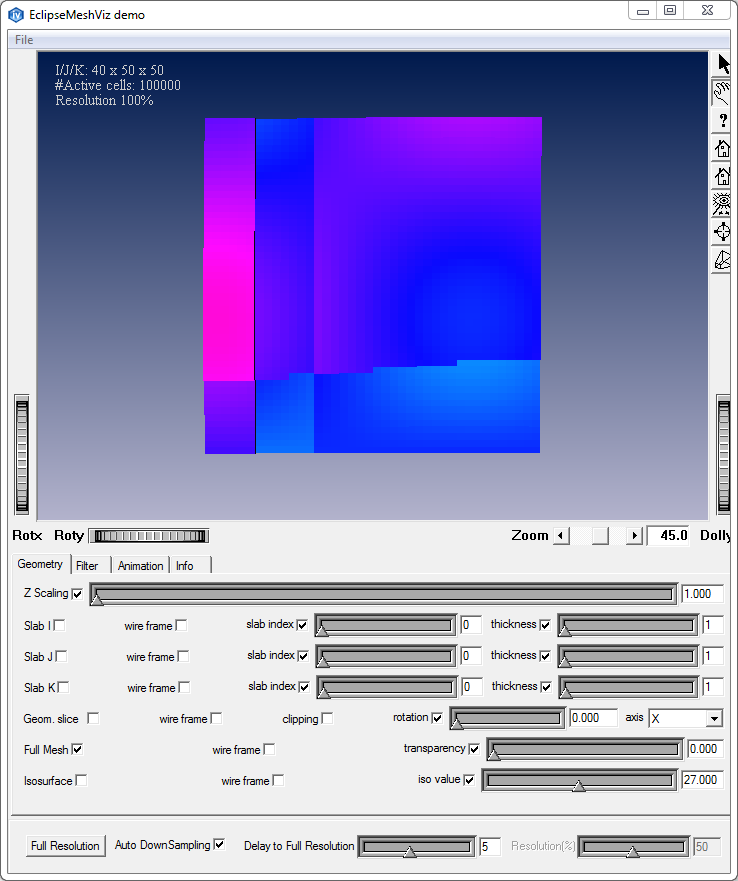
A sample file with synthetic data is loaded at start-up and a skin is applied on it. Three slabs can be displayed in this example at the same time. Their position can be changed independently by using a slider for the position and a combo box for the axis.
A plane slice can be attached to the view. It can be manipulated in 3D by using a slider and a combo box. When the plane slice is visible, it activates a clipping plane to show the content of the mesh along the plane slice.
An isosurface can also be displayed whose isovalue can be tuned using a slider.
The full mesh skin can be added/remove to the scene.
The Filter tab controls the settings of the region of interest as well as the data range to display. Cells having a data value between the min and max are displayed. The others are ignored.
The Animation tab demonstrates animation of changes to a data set as a function of a single variable (eg. time).
Interacting with the view or the gui activates an automated down sampling in order to smoothly modify the scene. However, this automatic feature can be disabled, allowing to choose the level of resolution. The view goes back to full resolution after the user stops any interactions.
Three sample files with synthetic data of various size are provided in the MeshVizXLM/demonstrators/EclipseMeshViz/data directory and can be loaded when selecting the file menu.
FILES:
- MeshVizXLM/demonstrators/EclipseMeshViz/Main.h
SEE ALSO
MoMesh, MoScalarSetIjk, MoScalarSetI, MoDataBinding, MoMeshSkin, MoMeshSlab, MoMeshPlaneSlice, MoMeshIsosurface, MoCellFilter, MoPredefinedColorMapping, MiVolumeMeshHexahedronIjk
SCREENSHOT: