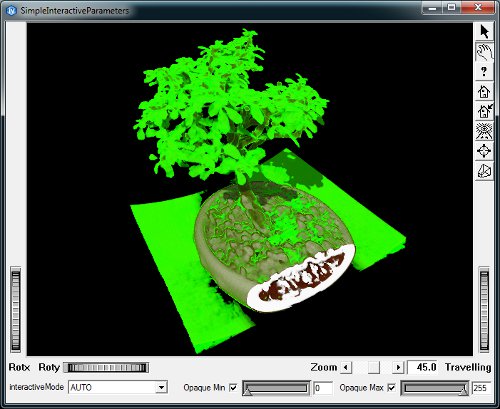
SimpleInteractiveParameters
 Demonstrate how to use a SoInteractiveComplexity node.
Demonstrate how to use a SoInteractiveComplexity node.
When moving, the number of slices decreases and shadows are disabled.
A combo box allows to switch between different interactive modes.
FILES:
- VolumeViz/simpleInteractiveParameters/simpleInteractiveParameters.cxx
- VolumeViz/simpleInteractiveParameters/utils.cxx
- VolumeViz/simpleInteractiveParameters/utils.h
- VolumeViz/simpleInteractiveParameters/interface.iv
SEE ALSO
SoShadowGroup, SoInteractiveComplexity, SoVolumeRender, SoVolumeData, SoVolumeRenderingQuality
SCREENSHOT: