An example program illustrating the features described in this section is available at:
$OIVHOME/examples/source/Inventor/Features/TextExtensions/TextProperties/TextProperties.cxx.
The SoFont property class has been extended to support stroke fonts. They are specified using the name field. For instance, the following string (value for the name field) designates one of the available stroke fonts: “TGS_Simplex_TGS”.
Stroke fonts, which are drawn with vectors rather than triangles, can provide higher performance and also better readability at small sizes. Stroke fonts can be used with SoText3 and SoAnnoText3. They cannot be extruded.
Stroke fonts are subject to the current line attributes, line width, and line pattern, which are specified with the property node SoDrawStyle.
 By default, the stroke font files are found in $OIVHOME/data/fonts. If you move them to a different directory, you must set the environment variable OIV_STROKE_FONT_PATH to be the path to the new directory.On Win32 systems, if the current font is not one of the stroke fonts, the text string will be displayed using a Windows font.
By default, the stroke font files are found in $OIVHOME/data/fonts. If you move them to a different directory, you must set the environment variable OIV_STROKE_FONT_PATH to be the path to the new directory.On Win32 systems, if the current font is not one of the stroke fonts, the text string will be displayed using a Windows font.
Kanji and Katakana:
Additional stroke font files are available for Kanji and Katakana output. To produce Kanji or Katakana stroke output, set the font to any one of the stroke font names. Then, for the text string, pass the desired multi-byte character string (MBCS) to Open Inventor using the usual techniques. The font file name is not used except as a flag to indicate that stroke output should be produced.
Example : How to use stroke fonts  This example displays text using stroke fonts. The program source code can be found in:
This example displays text using stroke fonts. The program source code can be found in:
$OIVHOME/examples/source/Inventor/Features/StrokeFont/StrokeFont.cxx.
C++ :
C# :
Java :
The renderStyle field of the SoFont node allows the user to specify how the text should be rendered. The different values of this field are POLYGON, TEXTURE, TEXTURE_DELAYED, and POLYGON_AND_OUTLINE. These different styles are described in the following sections.
This style is the normal rendering style for Open Inventor text (SoText3 and SoAnnoText3). Each character in a polygonal text string is created by extruding an outlined version of the character. SoText3 allows you to specify which part(s) of the polygonal definition you want to display. You can choose to see all faces of all characters, only the front faces, only the back faces, and/or only the extruded sides.
 If a stroke font is used, the text is rendered with lines rather than faces. Line attributes are applied instead of polygon attributes. Stroke text is not extruded.
If a stroke font is used, the text is rendered with lines rather than faces. Line attributes are applied instead of polygon attributes. Stroke text is not extruded.
 The size of SoText3 is expressed in the current units. Thus, when text is far from the camera and very small, you may see some visual artifacts due to the polygon fill, and text readability may become quite poor.
The size of SoText3 is expressed in the current units. Thus, when text is far from the camera and very small, you may see some visual artifacts due to the polygon fill, and text readability may become quite poor.

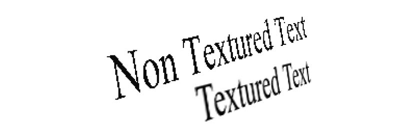
Setting the renderStyle field value to TEXTURE causes the text to be rendered using textures. This render style produces very high quality text with an antialiased appearance. This render style greatly increases the text readability for small font sizes, and when the text is displayed in a wide-angle perspective view. The generated texture quality depends on the value field of the SoComplexity node.

 Textured glyphs are generated using the FreeType library.
Textured glyphs are generated using the FreeType library.
The POLYGON_AND_OUTLINE render style draws the outline of the polygonal text (SoText3 and SoAnnoText3). This outline increases the quality for small font sizes (relative to the viewer size) of polygonal text in filled mode (SoDrawStyle::FILLED). If you want to draw only the outline, use this render style and draw in wireframe mode (SoDrawStyle::LINES).

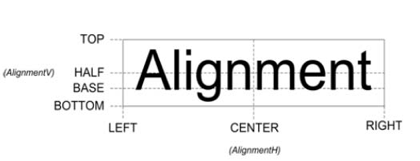
SoTextProperty has two fields for specifying the text alignment:

 The alignmentH value is used for text alignment only when the justification field of text nodes is set to INHERITED.
The alignmentH value is used for text alignment only when the justification field of text nodes is set to INHERITED.
Since Open Inventor 6.0, text orientation can be specified using the orientation field of SoTextProperty. Available values are LEFT_TO_RIGHT (default), RIGHT_TO_LEFT, TOP_TO_BOTTOM and BOTTOM_TO_TOP.
As an example, here is the rendering of two different strings with opposite horizontal orientation.
The specified text to display is:
C++ :
C# :
Java :
And the rendering is:

"Important"