From a given scene graph containing a camera, this action generates an image file (an off-screen rendering of the scene graph) and an HTML file. The HTML file contains a reference to the image file (<IMG>) and the image map (<MAP>). Each region of the image map will have a URL associated with it.
With HTML, image maps allow you to specify regions of an image and assign a specific action to each region (a link can be associated with each map). When the region is clicked by the user, the action is executed.
Each region of the image is determined by a subgraph which is under an SoWWWAnchor( C++ | Java | .NET ) group node.
The generated HTML file contains, in the following order:
An image map tag that defines the region corresponding to each subgraph that is under an SoWWWAnchor( C++ | Java | .NET ) group node. For each region, the associated link is the URL defined either by the SoWWWAnchor( C++ | Java | .NET ) node.
An image tag that references the image generated by SoToHTMLAction( C++ | Java | .NET ) .
The constructor does not take any parameters. You can create the object the following ways:
C++
SoToHTMLAction *myAction = new SoToHTMLAction();
.NET
SoToHTMLAction myAction = new SoToHTMLAction();
Java
SoToHTMLAction myAction = new SoToHTMLAction();
or
C++
SoToHTMLAction myAction; // allocation on the stack
By default, the HTML output goes to stdout, but you can specify an output file.
C++
myAction->openHTMLFile("myFile.html");
.NET
myAction.OpenHTMLFile("myFile.html");
Java
myAction.openHTMLFile("myFile.html");
Alternatively, you can specify an output file by assigning a file pointer. For example:
C++
FILE *fp = fopen("myFile.html","w");
myAction->setHTMLFilePointer(fp);
The current file pointer can be retrieved by:
C++
const FILE *fp = myAction->getHTMLFilePointer();
By default, the image file is image.jpg, but you can specify a different file name.
C++
myAction->setImageURLName("myImageURL.jpg");
.NET
myAction.SetImageURLName("myImageURL.jpg");
Java
myAction.setImageURLName("myImageURL.jpg");
The current image URL can be retrieved by:
C++
const char *myImageURLName = myAction->getImageURLName();
.NET
string myImageURLName = myAction.GetImageURLName();
Java
String myImageURLName = myAction.getImageURLName();
Alternatively, you can specify the image by assigning a file pointer:
C++
FILE *fp = fopen("myImageFile.jpg","wb");
myAction->setImageFilePointer(fp);
The current file pointer can be retrieved by:
C++
const FILE *fp = myAction->getImageFilePointer ();
You can specify the format used to generate the image:
C++
myAction->setImageFormat(SoToHTMLAction::JPEG_FORMAT);
.NET
myAction.SetImageFormat(SoToHTMLAction.ImageFormats.JPEG_FORMAT);
Java
myAction.setImageFormat(SoToHTMLAction.ImageFormats.JPEG_FORMAT);
To specify the quality of the output, from 0.0 (worst) to 1.0 (best):
C++
float quality;
quality = 0.75;
myAction->setImageQuality(quality);
.NET
float quality;
quality = 0.75f;
myAction.SetImageQuality(quality);
Java
float quality;
quality = 0.75f;
myAction.setImageQuality(quality);
For JPEG output this specifies the amount of compression used to generate/store the JPEG image.
Next, specify the components used to describe the image pixels:
C++
myAction->setImageComponents(SoToHTMLAction::RGB);
.NET
myAction.SetImageComponents(SoToHTMLAction.Components.RGB);
Java
myAction.setImageComponents(SoToHTMLAction.Components.RGB);
You can chose from:
LUMINANCE
LUMINANCE_TRANSPARENCY
RGB
RGB_TRANSPARENCY
By default, the image component is RGB.
To specify the background color to be used for the image:
C++
// Specify a RED background. myAction->setImageBackgroundColor(SbColor(1,0,0));
.NET
// Specify a RED background. myAction.SetImageBackgroundColor(new SbColor(1, 0, 0));
Java
// Specify a RED background. myAction.setImageBackgroundColor(new SbColor(1, 0, 0));
To specify the size of the image:
C++
// This will create a 200x200 image. myAction->setViewportRegion(SbViewportRegion(200,200));
.NET
// This will create a 200x200 image. myAction.SetViewportRegion(new SbViewportRegion(200, 200));
Java
// This will create a 200x200 image. myAction.setViewportRegion(new SbViewportRegion((short)200, (short)200));
The image format, image quality, image component, background color, and size can be retrieved by:
C++
SoToHTMLAction::ImageFormat format = myAction->getImageFormat(); float quality = myAction->getImageQuality(); SoToHTMLAction::Component components = myAction->getImageComponents(); const SbColor backColor = myAction-> getImageBackgroundColor(); const SbViewportRegion size = myAction->getViewportRegion();
.NET
SoToHTMLAction.ImageFormats format = myAction.GetImageFormat(); float quality = myAction.GetImageQuality(); SoToHTMLAction.Components components = myAction.GetImageComponents(); SbColor backColor = myAction.GetImageBackgroundColor(); SbViewportRegion size = myAction.GetViewportRegion();
Java
SoToHTMLAction.ImageFormats format = myAction.getImageFormat(); float quality = myAction.getImageQuality(); SoToHTMLAction.Components components = myAction.getImageComponents(); SbColor backColor = myAction.getImageBackgroundColor(); SbViewportRegion size = myAction.getViewportRegion();
Each SoWWWAnchor( C++ | Java | .NET )node traversed during the action will generate a different region of the image map. The shape of each of these regions can be specified by:
C++
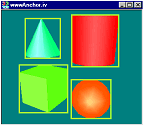
myAction->setRegionShapeType(SoToHTMLAction::RECTANGLE);
.NET
myAction.SetRegionShapeType(SoToHTMLAction.ShapeTypes.RECTANGLE);
Java
myAction.setRegionShapeType(SoToHTMLAction.ShapeTypes.RECTANGLE);
The shape can be specified as:
RECTANGLE
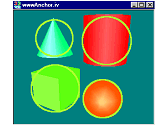
CIRCLE
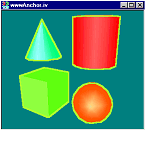
POLYGON
NONE (in this case no regions are generated)
The following figures are generated from a scene graph made of four shapes, with each shape belonging to a different SoWWWAnchor( C++ | Java | .NET )
This allows your browser to keep track of the pointer location in the image map and highlight a particular region whenever you enter it. By default, highlighting is on and can be disabled if necessary.
C++
myAction->setMapHighlight(FALSE);
.NET
myAction.SetMapHighlight(false);
Java
myAction.setMapHighlight(false);
The current highlighting value can be retrieved by:
C++
SbBool highlight = myAction->isMapHighlight();
.NET
bool highlight = myAction.IsMapHighlight();
Java
boolean highlight = myAction.isMapHighlight();
The apply() method is inherited from the SoAction( C++ | Java | .NET )base class. Apply the action to the group where you want traversal to start. If you want to generate an image map of the whole scene graph, apply the action to the root of the scene graph.
C++
myAction->apply(mySceneRoot);
.NET
myAction.Apply(mySceneRoot);
Java
myAction.apply(mySceneRoot);
Applying the action will automatically generate the “.html” file and the image file. The “.html” file will include the MAP tag with definitions of the regions and the IMG tag with the URL of the image file. For example, the previous figure showing a RECTANGLE border shape could have the following HTML file:
Example 13.4. HTML file and image map
<HTML>
<BODY>
<MAP NAME="title1">
<AREA SHAPE="RECT" COORDS="152,155,239,242" HREF="sphere.htm">
<AREA SHAPE="RECT" COORDS="38,122,144,229" HREF="cube.htm">
<AREA SHAPE="RECT" COORDS="153,10,256,126" HREF="cylinder.htm">
<AREA SHAPE="RECT" COORDS="51,18,128,107" HREF="cone.htm">
</MAP>
<CENTER>
<IMG SRC="image1.jpg"
USEMAP="#title1"
BORDER 0>
</CENTER>
</BODY>
</HTML>
After applying the action, you may want to close the file opened with the openHTMLFile() method:
C++
myAction->closeHTMLFile();
.NET
myAction.CloseHTMLFile();
Java
myAction.closeHTMLFile();
The example:$OIVHOME/src/Inventor/examples/Features/IvToHTMLAction/IvToHTMLAction.cxx puts into practice the previously described steps.