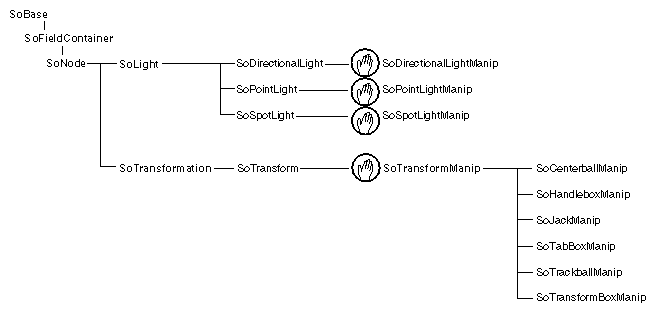
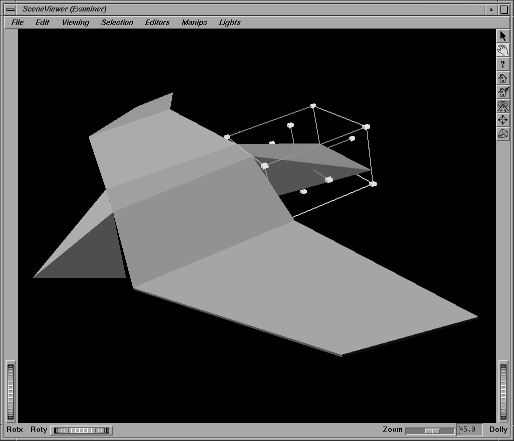
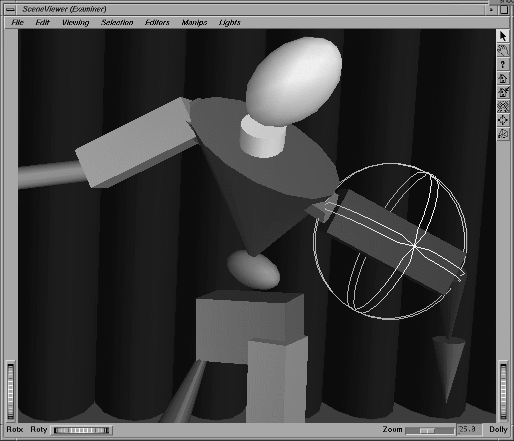
Manipulators are subclasses of other nodes (such as SoTransform or SoDirectionalLight) that employ draggers (as hidden children) to respond to user events and edit themselves. Figure 17.2, “ Manipulator Classes ” shows the portions of the class tree that contain manipulator classes. Each manipulator contains a dragger that responds directly to user events and in turn modifies the fields of the manipulator. A manipulator inserts geometry into the scene that provides feedback to the user; this geometry is provided by the manipulator's dragger. An SoHandleBoxManip SoHandleBoxManip SoHandleBoxManip , for example, inserts cubes and lines into the scene that allow the user to edit the scale and translate fields of an SoTransform SoTransform SoTransform node by moving the mouse in various ways (see Figure 17.3, “ Handle-Box Manipulator ”). This geometry is part of the SoHandleBoxDragger SoHandleBoxDragger SoHandleBoxDragger contained within the SoHandleBoxManip SoHandleBoxManip SoHandleBoxManip manipulator. An SoTrackballManip SoTrackballManip SoTrackballManip allows the user to edit the rotation field of an SoTransform SoTransform SoTransform node by inserting a sphere surrounded by three ribbons into the scene (see Figure 17.4, “ Trackball Manipulator ”). The user can then rotate or scale the object inside this trackball.
A dragger moves only itself when it responds to user events. A manipulator, on the other hand, moves itself and affects other objects in the scene graph because, as a subclass of SoTransform SoTransform SoTransform or SoLight SoLight SoLight , it functions as a transform or light node and modifies the traversal state. A dragger supplies geometry and a user interface for a manipulator. A manipulator uses the values it receives from the dragger and copies them into its own fields. When interaction finishes and the manipulator is removed from the scene graph, it copies its values into the transform or light node it was replacing.
A manipulator replaces a node in the scene graph, substituting an editable version of that node for the original. When interaction finishes, the original (non-editable) node can be restored. Each manipulator contains a dragger that allows the user to edit its fields. Manipulators derived from SoTransform SoTransform SoTransform are as follows:
SoCenterBallManip
SoHandleBoxManip
SoJackManip
SoTabBoxManip
SoTrackballManip
SoTransformBoxManip
Other manipulators include the SoPointLightManip SoPointLightManip SoPointLightManip , derived from SoPointLight SoPointLight SoPointLight , and the SoDirectionalLightManip SoDirectionalLightManip SoDirectionalLightManip , derived from SoDirectionalLight SoDirectionalLight SoDirectionalLight .