SoGradientBackground SoGradientBackground SoGradientBackground and SoImageBackground SoImageBackground SoImageBackground are nodes for applying a background to a scene. When the window is resized, the background is automatically adjusted.
SoGradientBackground SoGradientBackground SoGradientBackground generates a vertical gradient using two colors that you specify. The swapColors field allows you to swap the colors easily.
SoGradientBackground SoGradientBackground SoGradientBackground has the following fields:
color0 (SoSFColor) | First color in gradient (0.7 0.7 0.8 by default). This color appears at the bottom of the window (unless the swapColors field is TRUE). |
color1 (SoSFColor) | Second color in gradient (0.0 0.1 0.3 by default). This color appears at the top of the window (unless the swapColors field is TRUE). |
swapColors (SoSFBool) | Reverse colors (default is FALSE). |
SoImageBackground SoImageBackground SoImageBackground provides a convenient way of rendering an image in the background of the scene. The image can be
stretched to fit the viewer window. Possible use: a scenic backdrop
placed (at its real size) in any of the corners or in the center. Possible use: adding a logo to a scene.
tiled starting from lower left corner. Possible use: applying an overall background pattern (starry sky, etc.)
SoImageBackground SoImageBackground SoImageBackground has the following fields:
filename (SoSFString) | Specifies the file from which to read the image. See your release documentation for information on the file formats supported on your system. If the filename is not an absolute path name, the list of directories maintained by SoInput SoInput SoInput is searched. If the image file is not found in any of those directories, then the file is searched for relative to the directory from which the SoImageBackground SoImageBackground SoImageBackground node was read. For example, if an SoImageBackground SoImageBackground SoImageBackground node with a filename of “../tofu.rgb” is read from /usr/people/bob/models/food.iv, then /usr/people/bob/tofu.rgb will be read (assuming tofu.rgb isn’t found in the directories maintained by SoInput SoInput SoInput ). |
image (SoSFImage) | Contains an in-memory representation of the image. It is either the contents of the file read from filename, an image read directly from an Inventor file, or an image set programmatically using the methods provided by SoSFImage SoSFImage SoSFImage . For more information about the storage of the image, read the paragraph the section called “Storing an Image (Advanced)” in Chapter 7 of The Inventor Mentor. |
style (SoSFEnum) | Specifies how the image will be mapped onto the window. Possible values are as follows: NONE: No image is rendered. CENTER: Image rendered actual size, centered in window. LOWER_LEFT: Image rendered actual size in lower left corner. UPPER_LEFT: Image rendered actual size in upper left corner. UPPER_RIGHT: Image rendered actual size in upper right corner. LOWER_RIGHT: Image rendered actual size in lower right corner. STRETCH: Image stretched to fill window. TILE: Image tiled to fill window starting from lower left corner. |
![[Tip]](../images/tip.jpg) | |
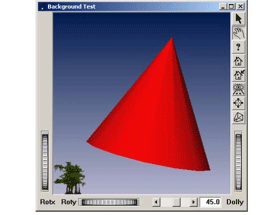
If the image file used for background has transparency, you can use it on top of a gradient background and the gradient will show through the transparent regions. For example, see Figure 9.4, “ Using a gradient background and an image background together”. |
The source code used to generate Figure 9.4, “ Using a gradient background and an image background together” can be found in: $OIVHOME/src/Inventor/examples/Features/BackgroundNode.
A dialog box allows you to experiment with different options for the gradient and the image background.
The gradient background was specified using SoGradientBackground SoGradientBackground SoGradientBackground . The cypress tree in the lower left corner was specified using SoImageBackground SoImageBackground SoImageBackground with the LOWER_LEFTstyle. The supplied image (cypress.png) has transparent regions through which you can see the background gradient.