RemoteVizRenderArea Class Reference
[RemoteViz]
 HTML5 client API Documentation.
More...
HTML5 client API Documentation.
More...
#include <RemoteViz/Clients/RemoteVizRenderArea.h>
Public Member Functions | |
| RemoteVizRenderArea (String|HTMLElement container, Number containerWidth, Number containerHeight, String displayMode) | |
| connectTo (String serviceUrl) | |
| disconnect () | |
| Boolean | isConnected () |
| sendMessage (String|Uint8Array message) | |
| requestRenderAreaSize (Number width, Number height) | |
| resizeRenderAreaContainer (Number width, Number height) | |
| Boolean | eventHandler (Event event) |
|
| |
| Number | getRenderAreaWidth () |
| Number | getRenderAreaHeight () |
| Number | getContainerWidth () |
| Number | getContainerHeight () |
| Boolean | isImageStreamingSupported () |
| Boolean | isVideoStreamingSupported () |
| String | getStreamingMode () |
| addServiceListener (Function serviceHandler) | |
| removeServiceListener (Function serviceHandler) | |
| serviceHandler (Object notification) | |
| addResizeListener (Function resizeHandler) | |
| removeResizeListener (Function resizeHandler) | |
| resizeHandler (Array size) | |
| addReceivedFrameListener (Function receivedFrameHandler) | |
| removeReceivedFrameListener (Function receivedFrameHandler) | |
| receivedFrameHandler (Number frameId, Number dataLength, String message) | |
| addDecodedFrameListener (Function decodedFrameHandler) | |
| removeDecodedFrameListener (Function decodedFrameHandler) | |
| decodedFrameHandler (Number frameId, Boolean isLossless, String message) | |
| addMessageListener (Function messageHandler) | |
| removeMessageListener (Function messageHandler) | |
| messageHandler (String|Uint8Array message) | |
| addMouseUpListener (Function eventHandler) | |
| removeMouseUpListener (Function eventHandler) | |
| addMouseDownListener (Function eventHandler) | |
| removeMouseDownListener (Function eventHandler) | |
| addMouseDoubleClickListener (Function eventHandler) | |
| removeMouseDoubleClickListener (Function eventHandler) | |
| addMouseMoveListener (Function eventHandler) | |
| removeMouseMoveListener (Function eventHandler) | |
| addMouseOverListener (Function eventHandler) | |
| removeMouseOverListener (Function eventHandler) | |
| addMouseOutListener (Function eventHandler) | |
| removeMouseOutListener (Function eventHandler) | |
| addMouseWheelListener (Function eventHandler) | |
| removeMouseWheelListener (Function eventHandler) | |
| addTouchStartListener (Function eventHandler) | |
| removeTouchStartListener (Function eventHandler) | |
| addTouchEndListener (Function eventHandler) | |
| removeTouchEndListener (Function eventHandler) | |
| addTouchCancelListener (Function eventHandler) | |
| removeTouchCancelListener (Function eventHandler) | |
| addTouchMoveListener (Function eventHandler) | |
| removeTouchMoveListener (Function eventHandler) | |
| addKeyUpListener (Function eventHandler) | |
| removeKeyUpListener (Function eventHandler) | |
| addKeyDownListener (Function eventHandler) | |
| removeKeyDownListener (Function eventHandler) | |
Detailed Description
 HTML5 client API Documentation.
HTML5 client API Documentation.
This JavaScript API enables development of HTML5 client applications for RemoteViz.
It requires a web browser compatible with HTML5 and ECMAScript 6, such as the latest version of the Edge, Chrome, Firefox or Safari browsers.
RemoteVizRenderArea is NOT actually a C++ (or C# or Java) class. We are just using the same documentation system for your convenience.
JavaScript
The JavaScript file has to be included in your application's web page to provide the RemoteViz API features to an HTML container.
Add the RemoteViz client component into your webpage with the following JavaScript code:
<script type="text/javascript" src="RemoteVizClient.js"></script>
The JavaScript file RemoteVizClient.js contains the "Universal Module Definition" pattern. The UMD pattern attempts to offer compatibility with the most popular script loaders of the day (e.g RequireJS amongst others).
TypeScript
TypeScript is an open-source programming language developed and maintained by Microsoft. It is a strict syntactical superset of JavaScript, and adds optional static typing to the language. A TypeScript declaration file is provided in order to use the RemoteViz client API in a TypeScript application (see remotevizHTML5/RemoteVizClient.d.ts).
Add the RemoteViz client component into your TypeScript application with the following code:
/// <reference path="RemoteVizClient.d.ts" />
import RemoteVizRenderArea = require("./RemoteVizClient");
Web browser image streaming support
Image streaming mode (JPEG/PNG) is supported by all modern web browsers.
Web browser video streaming support
H.264 streaming support
H.264 streaming mode requires that the web browser supports Media Source extension API and H.264 live streaming (no frame delay).
The array below shows the supported web browsers:
| Google Chrome | Mozilla Firefox | Edge (version 12 to 18) | Edge (version 79 and higher) | Safari |
Windows 7 | OK | Frames latency | Web browser not available on this platform | ||
Windows 8.X / 10 | OK | OK | OK | Web browser not available on this platform | |
MacOSX | Frames latency | OK | Web browser not available on this platform | Frames latency | OK |
Linux | OK | OK | Web browser not available on this platform | OK | Web browser not available on this platform |
Android | OK | OK | OK | OK | Web browser not available on this platform |
iOS | Media Source Extension not supported by iOS | Media Source Extension not supported by iOS | Web browser not available on this platform | Media Source Extension not supported by iOS | Media Source Extension not supported by iOS |
iPadOS | Media Source Extension not available | Media Source Extension not available | Media Source Extension not available | Media Source Extension not available | OK |
VP9 streaming support
VP9 streaming mode requires that the web browser supports Media Source extension API and VP9 live streaming.
The array below shows the supported web browsers:
| Google Chrome | Mozilla Firefox | Edge (version 12 to 18) | Edge (version 79 and higher) | Safari |
Windows 7 | OK | OK | Not supported | OK | Web browser not available on this platform |
Windows 8.X / 10 | OK | OK | Not supported | OK | Web browser not available on this platform |
MacOSX | OK | OK | Web browser not available on this platform | OK | Not supported |
Linux | OK | OK | Web browser not available on this platform | OK | Web browser not available on this platform |
Android | OK | OK | Not supported | OK | Web browser not available on this platform |
iOS | Media Source Extension not supported by iOS | Media Source Extension not supported by iOS | Web browser not available on this platform | Media Source Extension not supported by iOS | Media Source Extension not supported by iOS |
iPadOS | Media Source Extension not available | Media Source Extension not available | Media Source Extension not available | Media Source Extension not available | Not supported |
The function RemoteVizRenderArea::isImageStreamingSupported enables to know if image streaming mode (JPEG/PNG decoding) is supported by the web browser.
The function RemoteVizRenderArea::isVideoStreamingSupported enables to know if video streaming mode (H.264/VP9 decoding) is supported by the web browser.
HTTP Content-Security-Policy
The HTTP Content-Security-Policy response header allows web site administrators to control resources the user agent is allowed to load for a given page. This helps guard against cross-site scripting attacks (XSS).
In order to use this feature with RemoteViz, the RemoteViz WebSocket's server address has to be explicitly set as a property on the 'connect-src' directive (for example: "connect-src ws://serverip:serverport" or "connect-src ws://example.com"). In case of using image streaming mode, the source 'data:' has to be explicitly set as a property on the directive 'img-src'.
Microsoft Edge
Running the RemoteViz examples on localhost using Microsoft Edge can fail because of the network isolation. This happens because Edge runs as a Windows modern app different from IE and thus it is has network isolation by default for security reasons. You can either change the network interface used by the RemoteViz examples or enable loopback in the net isolation settings:
For Build 10158 or newer: CheckNetIsolation LoopbackExempt -a -n=Microsoft.MicrosoftEdge_8wekyb3d8bbwe
EXAMPLE
- Parameters:
-
container container id in the HTML page or container HTML object.
This must be a DIV element.containerWidth width of the container in pixels. containerHeight height of the container in pixels. displayMode,: This setting allows you to specify how to map the renderArea image (server-side) into the container (client-side).
The rendered image and the container are not required to be the same size. However, if their aspect ratios are different, then a choice must be made about how to map the image into the container. The advantage of the first two modes is that the image is not distorted.- FIT: This mode resizes the image to fit the container but keeps the same aspect ratio as the server-side renderArea.
If the aspect ratios do not match, portions of the container will be blank.
This is the default value. - CROP: In crop mode, the image is cropped (if necessary) to keep the same scale as the renderArea.
If the aspect ratios do not match, portions of the image will not be displayed. - STRETCH: This mode stretches the image to fill the container.
If the aspect raios do not match, the image will be distorted.
- FIT: This mode resizes the image to fit the container but keeps the same aspect ratio as the server-side renderArea.
- Parameters:
-
decodedFrameHandler : A function to be called when the event occurs. See decodedFrameHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
messageHandler : A function to be called when the event occurs. See messageHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
receivedFrameHandler : A function to be called when the event occurs. See receivedFrameHandler. - Parameters:
-
resizeHandler : A function to be called when the event occurs. See resizeHandler. - Parameters:
-
serviceHandler : A function to be called when the event occurs. See serviceHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Service address and port number
The service address can be, as usual, a domain name or an IP address. For example, local testing might use "ws://127.0.0.1:8080" or "ws://localhost:8080". The protocol should be "ws:" or "wss:" requesting a web socket or a secure web socket connection.
- RenderAreaId
If no RenderArea with the specified id exists, the RemoteViz service will automatically create one and the server-side onPendingCreateRenderArea event will be triggered (see ServiceListener). If the specified renderAreaId already exists, then the server-side onPendingShareRenderArea event will be triggered.
- Optional parameters
Parameters are given as a series of name-value pairs following a question mark: '?'. Within each pair, the name and value are separated by an equals sign: '='. The series of pairs is separated by the ampersand character: '&'.
In general, RemoteViz does not interpret these values, but the service can access them using the Connection::getConnectionParameters() method.
Exception: During the connection setup, the 'containerWidth' and 'containerHeight' values passed to the RemoteVizRenderArea constructor will be used as the requested size for the server-side RenderArea. This behavior may be overriden by including 'RequestedWidth' and 'RequestedWidth' as parameters in the service URL. If the connection is accepted, a server-side onRequestedSize event will be triggered (see RenderAreaListener). - Parameters:
-
serviceUrl : the direct link (URL) to the RemoteViz service. Example : ws(s)://url:port/renderAreaId?param1=value1¶m2=value2&requestedWidth=100&requestedHeight=100
- Parameters:
-
frameId : frame ID. isLossless : true if the frame is lossless. message : message attached to the decoded frame. - Parameters:
-
event : javascript event object. The type of the event object depends on the specified event: MouseEvent, TouchEvent or KeyboardEvent. - Returns:
- true if the event should be sent to the RemoteViz service. Otherwise, the event may be handled locally, but will not be seen by code running on the server.
- Returns:
- the renderArea container height
- Returns:
- the renderArea container width
- Returns:
- the renderArea height
- Returns:
- the renderArea width
- Returns:
- "video" if uses video streaming, "image" if uses image streaming, otherwise "unknown"
- Returns:
- true if the connection is established and communication is possible, otherwise returns false.
- Returns:
- true if the client supports image streaming
- Returns:
- true if the client supports video streaming
- Parameters:
-
message : received message (string or binary) - Parameters:
-
frameId : frame ID. dataLength : frame data length. message : message attached to the received frame. - Parameters:
-
decodedFrameHandler : A function to be called when the event occurs. See decodedFrameHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
messageHandler : A function to be called when the event occurs. See messageHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
receivedFrameHandler : A function to be called when the event occurs. See receivedFrameHandler. - Parameters:
-
resizeHandler : A function to be called when the event occurs. See resizeHandler. - Parameters:
-
serviceHandler : A function to be called when the event occurs. See serviceHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
eventHandler : A function to be called when the event occurs. See eventHandler. - Parameters:
-
size : contains renderArea width and height after being resized. - Parameters:
-
message : message to be sent (string or binary) - Parameters:
-
notification : string Array. Values : - In case of established connection : ["connected", renderAreaWidth, renderAreaHeight].
- In case of disconnection : ["disconnected", reason].
The reason parameter can take the following values "DISPOSED", "REFUSED", "KICKED" and "NETWORKFAILURE".
- In case of failed connection : ["connectionFailed", jsevent].
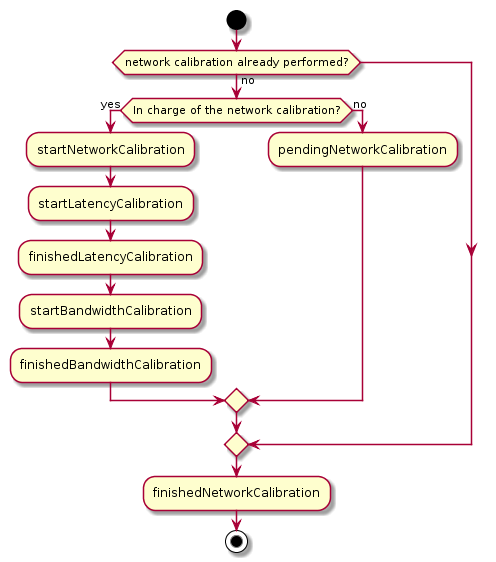
- In case of started network calibration (The connection is in charge of the network calibration) : ["startNetworkCalibration"].
- In case of finished network calibration : ["finishedNetworkCalibration, bandwidth (bits/s), latency (in ms)"];
- In case of pending network calibration (The network calibration is currently performed by another connection) : ["pendingNetworkCalibration"];
- In case of started bandwidth calibration : ["startBandwidthCalibration"].
- In case of finished bandwidth calibration : ["finishedBandwidthCalibration", bandwidth (bits/s)];
- In case of started latency calibration : ["startLatencyCalibration"].
- In case of finished latency calibration : ["finishedLatencyCalibration", latency (in ms)];
- In case of established connection : ["connected", renderAreaWidth, renderAreaHeight].
- RemoteViz/Clients/RemoteVizRenderArea.h
<html>
<head>
<title>RemoteViz Example</title>
<link rel="stylesheet" type="text/css" href="loader.css"> <!-- include the loader css -->
<script type="text/javascript" src="RemoteVizClient.js"></script> <!-- include the RemoteViz javascript client -->
<script type="text/javascript">
var theRenderArea = null;
function init() // This function is called immediately after the page is loaded.
{
// Initialize the renderArea on the server.
// "TheDiv" is the id of the image container, which must be a <div>.
// "640" and "480" are the container width and height and will be set as
// the requested width and height for the renderArea managed by the service.
theRenderArea = new RemoteVizRenderArea("TheDiv", 640, 480);
// Listen for start and stop bandwidth calibration events to display or hide the loader.
theRenderArea.addServiceListener(service);
// Connect to the service.
// The IP address and the port refer to those of the service (see main.cpp).
// "TheDemo" specifies the name of the requested renderArea.
theRenderArea.connectTo("ws://127.0.0.1:8080/TheDemo");
}
function service(event) // This function is called when a message is received from the service.
{
var message = event[0];
switch(message) {
case "startNetworkCalibration":
case "pendingNetworkCalibration":
document.getElementById("loaderGroup").style.display = "inline";
break;
case "finishedNetworkCalibration":
document.getElementById("loaderGroup").style.display = "none";
break;
}
}
</script>
</head>
<body onload="init()" bgcolor="silver">
<div id="loaderGroup" style="display:none;"><div id="loader"></div>
<div id="loaderText">Bandwidth calibration</div></div> <!-- loader notifying the network bandwidth calibration -->
<div id="TheDiv"> <!-- element displaying the renderArea -->
</div>
</body>
</html>
Constructor & Destructor Documentation
| RemoteVizRenderArea::RemoteVizRenderArea | ( | String|HTMLElement | container, | |
| Number | containerWidth, | |||
| Number | containerHeight, | |||
| String | displayMode | |||
| ) |
This constructor associates a RemoteViz RenderArea on the server with an HTML container.
The container will be resized to 'containerWidth' and 'containerHeight'.
During the connection setup, RemoteViz will automatically use the 'containerWidth' and 'containerHeight' values as the requested size for the server-side RenderArea. However the RenderArea requested size may be set explicitly using 'RequestedWidth' and 'RequestedHeight' parameters in the service URL (see connectTo()).
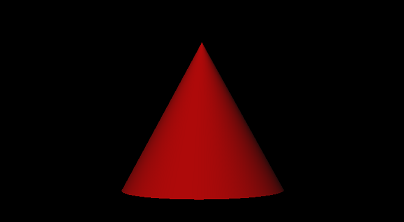
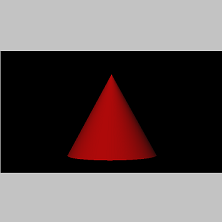
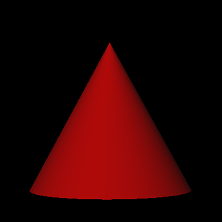
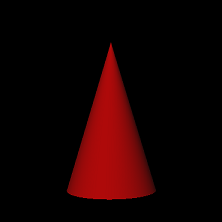
The following figures show the different types of display mode.

RenderArea (server-side) |

FIT mode (client-side) | 
CROP mode (client-side) | 
STRETCH mode (client-side) |
Member Function Documentation
| RemoteVizRenderArea::addDecodedFrameListener | ( | Function | decodedFrameHandler | ) |
Adds a listener on the decoded frame event.
This event occurs when a frame (image) is decoded by the client.
A handler is assigned from a script using the syntax
[renderArea].addDecodedFrameListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addKeyDownListener | ( | Function | eventHandler | ) |
Adds a listener on the image container keyDown event.
This event occurs when the user presses a key while the cursor is over the container.
A handler is assigned from a script using the syntax
[renderArea].addKeyDownListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addKeyUpListener | ( | Function | eventHandler | ) |
Adds a listener on the image container keyUp event.
This event occurs when the user releases a key while the cursor is over the container.
A handler is assigned from a script using the syntax
[renderArea].addKeyUpListener([function]);
[renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addMessageListener | ( | Function | messageHandler | ) |
Adds an event listener on the received message event.
This event occurs when a message is received from the service.
A handler is assigned from a script using the syntax
[renderArea].addMessageListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addMouseDoubleClickListener | ( | Function | eventHandler | ) |
Adds a listener on the container (DIV element) mouseDoubleClick event.
This event occurs when pressing two times quickly a mouse button over the container (DIV element).
A handler is assigned from a script using the syntax
[renderArea].addMouseDoubleClickListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addMouseDownListener | ( | Function | eventHandler | ) |
Adds a listener on the image container mouseDown event.
This event occurs when a mouse button is pressed over the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseDownListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addMouseMoveListener | ( | Function | eventHandler | ) |
Adds a listener on the container (DIV element) mouseMove event.
This event occurs when the pointer is moving while it is over the container (DIV element).
This event occurs when the pointer is moving while it is over the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseMoveListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addMouseOutListener | ( | Function | eventHandler | ) |
Adds a listener on the image container mouseOut event.
This event occurs when a user moves the mouse pointer out of the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseOutListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addMouseOverListener | ( | Function | eventHandler | ) |
Adds a listener on the image container mouseOver event.
This event occurs when the pointer is moved over the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseOverListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addMouseUpListener | ( | Function | eventHandler | ) |
Adds a listener on the image container mouseUp event.
This event occurs a mouse button is released over the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseUpListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addMouseWheelListener | ( | Function | eventHandler | ) |
Adds a listener on the image container mouseWheel event.
This event occurs when a user moves the mouse wheel while the cursor is over the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseWheelListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addReceivedFrameListener | ( | Function | receivedFrameHandler | ) |
Adds a listener on the received frame event.
This event occurs when a frame (image) is received from the service.
A handler is assigned from a script using the syntax
[renderArea].addReceivedFrameListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addResizeListener | ( | Function | resizeHandler | ) |
Adds a listener on the renderArea resize event.
A handler is assigned from a script using the syntax
[renderArea].addResizeListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addServiceListener | ( | Function | serviceHandler | ) |
Adds an event listener on the service runtime.
This listener will receive predefined messages from the service, e.g. "connected". See serviceHandler for a complete list.
A handler is assigned from a script using the syntax
[renderArea].addServiceListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function to be called when the event occurs.
| RemoteVizRenderArea::addTouchCancelListener | ( | Function | eventHandler | ) |
Adds a listener on the image container touchCancel event.
This event is triggered when a touch no longer registers on the container.
A handler is assigned from a script using the syntax
[renderArea].addTouchCancelListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addTouchEndListener | ( | Function | eventHandler | ) |
Adds a listener on the image container touchEnd event.
This event is triggered when a touch ends, e.g. the user removes a finger from the container.
A handler that is assigned from a script used the syntax
[renderArea].addTouchEndListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addTouchMoveListener | ( | Function | eventHandler | ) |
Adds a listener on the image container touchMove event.
This event is triggered when a touch moves, e.g. the user moves a finger across the container.
A handler is assigned from a script using the syntax
[renderArea].addTouchMoveListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::addTouchStartListener | ( | Function | eventHandler | ) |
Adds a listener on the image container touchStart event.
This event is triggered when a touch begins, e.g. the user's finger makes contact with the container.
A handler is assigned from a script using the syntax
[renderArea].addTouchStartListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| RemoteVizRenderArea::connectTo | ( | String | serviceUrl | ) |
Opens a new connection between the HTML webpage and the RemoteViz service.
The service URL has three parts:
| RemoteVizRenderArea::decodedFrameHandler | ( | Number | frameId, | |
| Boolean | isLossless, | |||
| String | message | |||
| ) |
DecodedFrameHandler.
The decodedFrameHandler function is defined like this:
function decodedFrameHandler(obj) {
frameId = obj[0];
isLossless = obj[1];
message = obj[2];
//some code here
}
| RemoteVizRenderArea::disconnect | ( | ) |
Closes the service connection.
The server-side OnClosedConnection event will be triggered.
| Boolean RemoteVizRenderArea::eventHandler | ( | Event | event | ) |
EventHandler.
The eventHandler function for input events, e.g. mouse, is defined like this:
function eventHandler(evt) { //some code here; return true/false;} | Number RemoteVizRenderArea::getContainerHeight | ( | ) |
Returns the height of the renderArea container.
| Number RemoteVizRenderArea::getContainerWidth | ( | ) |
Returns the width of the renderArea container.
| Number RemoteVizRenderArea::getRenderAreaHeight | ( | ) |
Returns the height of the renderArea managed by the RemoteViz service.
| Number RemoteVizRenderArea::getRenderAreaWidth | ( | ) |
Returns the width of the renderArea managed by the RemoteViz service.
| String RemoteVizRenderArea::getStreamingMode | ( | ) |
Returns the type of streaming currently used by the client.
This information is known after receiving the first frame.
| Boolean RemoteVizRenderArea::isConnected | ( | ) |
Checks if the service connection is established.
| Boolean RemoteVizRenderArea::isImageStreamingSupported | ( | ) |
Checks if the client supports image streaming.
| Boolean RemoteVizRenderArea::isVideoStreamingSupported | ( | ) |
Checks if the client supports video streaming (H.264 or VP9).
| RemoteVizRenderArea::messageHandler | ( | String|Uint8Array | message | ) |
MessageHandler.
The messageHandler function is defined like this:
function messageHandler(message) { //some code here } | RemoteVizRenderArea::receivedFrameHandler | ( | Number | frameId, | |
| Number | dataLength, | |||
| String | message | |||
| ) |
ReceivedFrameHandler.
The receivedFrameHandler function is defined like this:
function receivedFrameHandler(obj) {
frameId = obj[0];
dataLength = obj[1];
message = obj[2];
//some code here
}
| RemoteVizRenderArea::removeDecodedFrameListener | ( | Function | decodedFrameHandler | ) |
Removes a listener on the decoded frame event.
| RemoteVizRenderArea::removeKeyDownListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) keyDown event.
| RemoteVizRenderArea::removeKeyUpListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) keyUp event.
| RemoteVizRenderArea::removeMessageListener | ( | Function | messageHandler | ) |
Adds an event listener on the received message.
| RemoteVizRenderArea::removeMouseDoubleClickListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseDoubleClick event.
| RemoteVizRenderArea::removeMouseDownListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseDown event.
| RemoteVizRenderArea::removeMouseMoveListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseMove event.
| RemoteVizRenderArea::removeMouseOutListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseOver event.
| RemoteVizRenderArea::removeMouseOverListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseOver event.
| RemoteVizRenderArea::removeMouseUpListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseUp event.
| RemoteVizRenderArea::removeMouseWheelListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseWheel event.
| RemoteVizRenderArea::removeReceivedFrameListener | ( | Function | receivedFrameHandler | ) |
Removes a listener on the received frame event.
| RemoteVizRenderArea::removeResizeListener | ( | Function | resizeHandler | ) |
Removes a listener on the renderArea resize event.
| RemoteVizRenderArea::removeServiceListener | ( | Function | serviceHandler | ) |
Removes an event listener on the service runtime.
| RemoteVizRenderArea::removeTouchCancelListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) touchCancel event.
| RemoteVizRenderArea::removeTouchEndListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) touchEnd event.
| RemoteVizRenderArea::removeTouchMoveListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) touchMove event.
| RemoteVizRenderArea::removeTouchStartListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) touchStart event.
| RemoteVizRenderArea::requestRenderAreaSize | ( | Number | width, | |
| Number | height | |||
| ) |
Sends a request to resize the renderArea associated with the connection.
A server-side onRequestedSize event will be triggered (see RenderAreaListener).
If the renderArea size is modified in the server-side onRequestSize handler (this is the default behavior), then the client-side resize event will be triggered.
| RemoteVizRenderArea::resizeHandler | ( | Array | size | ) |
ResizeHandler.
The resizeHandler function is defined like this:
function resizeHandler(size) {
width = size[0];
height = size[1];
// some code here
}
| RemoteVizRenderArea::resizeRenderAreaContainer | ( | Number | width, | |
| Number | height | |||
| ) |
Resizes the renderArea container.
| RemoteVizRenderArea::sendMessage | ( | String|Uint8Array | message | ) |
Sends a message to the service.
After being sent, the server-side onReceivedMessage event will be triggered (see RenderAreaListener).
| RemoteVizRenderArea::serviceHandler | ( | Object | notification | ) |
ServiceHandler.
The serviceHandler function is defined like this:
function serviceHandler(evt) { //some code here } 
The documentation for this class was generated from the following file: