HTML5 client API Documentation.
More...
HTML5 client API Documentation.
More...
#include <RemoteViz/Clients/RemoteVizRenderArea.h>
Public Member Functions | |
| RemoteVizRenderArea (String|HTMLElement container, Number containerWidth, Number containerHeight, String displayMode) | |
| This constructor associates a RemoteViz RenderArea on the server with an HTML container. | |
| connectTo (String serviceUrl) | |
| Opens a new connection between the HTML webpage and the RemoteViz service. | |
| disconnect () | |
| Closes the service connection. | |
| Boolean | isConnected () |
| Checks if the service connection is established. | |
| sendMessage (String|Uint8Array message) | |
| Sends a message to the service. | |
| requestRenderAreaSize (Number width, Number height) | |
| Sends a request to resize the renderArea associated with the connection. | |
| resizeRenderAreaContainer (Number width, Number height) | |
| Resizes the renderArea container. | |
| Number | getRenderAreaWidth () |
| Returns the width of the renderArea managed by the RemoteViz service. | |
| Number | getRenderAreaHeight () |
| Returns the height of the renderArea managed by the RemoteViz service. | |
| Number | getContainerWidth () |
| Returns the width of the renderArea container. | |
| Number | getContainerHeight () |
| Returns the height of the renderArea container. | |
| Boolean | isImageStreamingSupported () |
| Checks if the client supports image streaming. | |
| Boolean | isVideoStreamingSupported () |
| Checks if the client supports video streaming (H.264 or VP9). | |
| String | getStreamingMode () |
| Returns the type of streaming currently used by the client. | |
| addServiceListener (Function serviceHandler) | |
| Adds an event listener on the service runtime. | |
| removeServiceListener (Function serviceHandler) | |
| Removes an event listener on the service runtime. | |
| serviceHandler (Object notification) | |
| ServiceHandler. | |
| addResizeListener (Function resizeHandler) | |
| Adds a listener on the renderArea resize event. | |
| removeResizeListener (Function resizeHandler) | |
| Removes a listener on the renderArea resize event. | |
| resizeHandler (Array size) | |
| ResizeHandler. | |
| addReceivedFrameListener (Function receivedFrameHandler) | |
| Adds a listener on the received frame event. | |
| removeReceivedFrameListener (Function receivedFrameHandler) | |
| Removes a listener on the received frame event. | |
| receivedFrameHandler (Number frameId, Number dataLength, String message) | |
| ReceivedFrameHandler. | |
| addDecodedFrameListener (Function decodedFrameHandler) | |
| Adds a listener on the decoded frame event. | |
| removeDecodedFrameListener (Function decodedFrameHandler) | |
| Removes a listener on the decoded frame event. | |
| decodedFrameHandler (Number frameId, Boolean isLossless, String message) | |
| DecodedFrameHandler. | |
| addMessageListener (Function messageHandler) | |
| Adds an event listener on the received message event. | |
| removeMessageListener (Function messageHandler) | |
| Adds an event listener on the received message. | |
| messageHandler (String|Uint8Array message) | |
| MessageHandler. | |
| addMouseUpListener (Function eventHandler) | |
| Adds a listener on the image container mouseUp event. | |
| removeMouseUpListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) mouseUp event. | |
| addMouseDownListener (Function eventHandler) | |
| Adds a listener on the image container mouseDown event. | |
| removeMouseDownListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) mouseDown event. | |
| addMouseDoubleClickListener (Function eventHandler) | |
| Adds a listener on the container (DIV element) mouseDoubleClick event. | |
| removeMouseDoubleClickListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) mouseDoubleClick event. | |
| addMouseMoveListener (Function eventHandler) | |
| Adds a listener on the container (DIV element) mouseMove event. | |
| removeMouseMoveListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) mouseMove event. | |
| addMouseOverListener (Function eventHandler) | |
| Adds a listener on the image container mouseOver event. | |
| removeMouseOverListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) mouseOver event. | |
| addMouseOutListener (Function eventHandler) | |
| Adds a listener on the image container mouseOut event. | |
| removeMouseOutListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) mouseOver event. | |
| addMouseWheelListener (Function eventHandler) | |
| Adds a listener on the image container mouseWheel event. | |
| removeMouseWheelListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) mouseWheel event. | |
| addTouchStartListener (Function eventHandler) | |
| Adds a listener on the image container touchStart event. | |
| removeTouchStartListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) touchStart event. | |
| addTouchEndListener (Function eventHandler) | |
| Adds a listener on the image container touchEnd event. | |
| removeTouchEndListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) touchEnd event. | |
| addTouchCancelListener (Function eventHandler) | |
| Adds a listener on the image container touchCancel event. | |
| removeTouchCancelListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) touchCancel event. | |
| addTouchMoveListener (Function eventHandler) | |
| Adds a listener on the image container touchMove event. | |
| removeTouchMoveListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) touchMove event. | |
| addKeyUpListener (Function eventHandler) | |
| Adds a listener on the image container keyUp event. | |
| removeKeyUpListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) keyUp event. | |
| addKeyDownListener (Function eventHandler) | |
| Adds a listener on the image container keyDown event. | |
| removeKeyDownListener (Function eventHandler) | |
| Removes a listener on the container (DIV element) keyDown event. | |
| Boolean | eventHandler (Event event) |
| EventHandler. | |
 HTML5 client API Documentation.
HTML5 client API Documentation.
This JavaScript API enables development of HTML5 client applications for RemoteViz.
It requires a web browser compatible with HTML5 and ECMAScript 6, such as the latest version of the Edge, Chrome, Firefox or Safari browsers.
RemoteVizRenderArea is NOT actually a C++ (or C# or Java) class. We are just using the same documentation system for your convenience.
The JavaScript file has to be included in your application's web page to provide the RemoteViz API features to an HTML container.
Add the RemoteViz client component into your webpage with the following JavaScript code:
<script type="text/javascript" src="RemoteVizClient.js"></script>
The JavaScript file RemoteVizClient.js contains the "Universal Module Definition" pattern. The UMD pattern attempts to offer compatibility with the most popular script loaders of the day (e.g RequireJS amongst others).
TypeScript is an open-source programming language developed and maintained by Microsoft. It is a strict syntactical superset of JavaScript, and adds optional static typing to the language. A TypeScript declaration file is provided in order to use the RemoteViz client API in a TypeScript application (see remotevizHTML5/RemoteVizClient.d.ts).
Add the RemoteViz client component into your TypeScript application with the following code:
/// <reference path="RemoteVizClient.d.ts" />
import RemoteVizRenderArea = require("./RemoteVizClient");
Image streaming mode (JPEG/PNG) is supported by all modern web browsers.
H.264 streaming mode requires that the web browser supports Media Source extension API and H.264 live streaming (no frame delay).
The array below shows the supported web browsers:
| Google Chrome | Mozilla Firefox | Edge (version 12 to 18) | Edge (version 79 and higher) | Safari | |
| Windows 7 | Frames latency | OK | Not functional | Frames latency | Web browser not available on this platform |
| Windows 8.X / 10 | OK | OK | Not functional | OK | Web browser not available on this platform |
| MacOSX | Frames latency | OK | Web browser not available on this platform | Frames latency | OK |
| Linux | OK | OK | Web browser not available on this platform | OK | Web browser not available on this platform |
| Android | OK | OK | OK | OK | Web browser not available on this platform |
| iOS | Media Source Extension not supported by iOS | Media Source Extension not supported by iOS | Web browser not available on this platform | Media Source Extension not supported by iOS | Media Source Extension not supported by iOS |
| iPadOS | Media Source Extension not available | Media Source Extension not available | Media Source Extension not available | Media Source Extension not available | OK |
VP9 streaming mode requires that the web browser supports Media Source extension API and VP9 live streaming.
The array below shows the supported web browsers:
| Google Chrome | Mozilla Firefox | Edge (version 12 to 18) | Edge (version 79 and higher) | Safari | |
| Windows 7 | OK | OK | Not supported | OK | Web browser not available on this platform |
| Windows 8.X / 10 | OK | OK | Not supported | OK | Web browser not available on this platform |
| MacOSX | OK | OK | Web browser not available on this platform | OK | Not supported |
| Linux | OK | OK | Web browser not available on this platform | OK | Web browser not available on this platform |
| Android | OK | OK | Not supported | OK | Web browser not available on this platform |
| iOS | Media Source Extension not supported by iOS | Media Source Extension not supported by iOS | Web browser not available on this platform | Media Source Extension not supported by iOS | Media Source Extension not supported by iOS |
| iPadOS | Media Source Extension not available | Media Source Extension not available | Media Source Extension not available | Media Source Extension not available | Not supported |
The function RemoteVizRenderArea::isImageStreamingSupported enables to know if image streaming mode (JPEG/PNG decoding) is supported by the web browser.
The function RemoteVizRenderArea::isVideoStreamingSupported enables to know if video streaming mode (H.264/VP9 decoding) is supported by the web browser.
The HTTP Content-Security-Policy response header allows web site administrators to control resources the user agent is allowed to load for a given page. This helps guard against cross-site scripting attacks (XSS).
In order to use this feature with RemoteViz, the RemoteViz WebSocket's server address has to be explicitly set as a property on the 'connect-src' directive (for example: "connect-src ws://serverip:serverport" or "connect-src ws://example.com"). In case of using image streaming mode, the source 'data:' has to be explicitly set as a property on the directive 'img-src'.
Running the RemoteViz examples on localhost using Microsoft Edge can fail because of the network isolation. This happens because Edge runs as a Windows modern app different from IE and thus it is has network isolation by default for security reasons. You can either change the network interface used by the RemoteViz examples or enable loopback in the net isolation settings:
For Build 10158 or newer: CheckNetIsolation LoopbackExempt -a -n=Microsoft.MicrosoftEdge_8wekyb3d8bbwe
Definition at line 281 of file RemoteVizRenderArea.h.
| RemoteVizRenderArea::RemoteVizRenderArea | ( | String|HTMLElement | container, |
| Number | containerWidth, | ||
| Number | containerHeight, | ||
| String | displayMode | ||
| ) |
This constructor associates a RemoteViz RenderArea on the server with an HTML container.
The container will be resized to 'containerWidth' and 'containerHeight'.
During the connection setup, RemoteViz will automatically use the 'containerWidth' and 'containerHeight' values as the requested size for the server-side RenderArea. However the RenderArea requested size may be set explicitly using 'RequestedWidth' and 'RequestedHeight' parameters in the service URL (see connectTo()).
| container | container id in the HTML page or container HTML object. This must be a DIV element. |
| containerWidth | width of the container in pixels. |
| containerHeight | height of the container in pixels. |
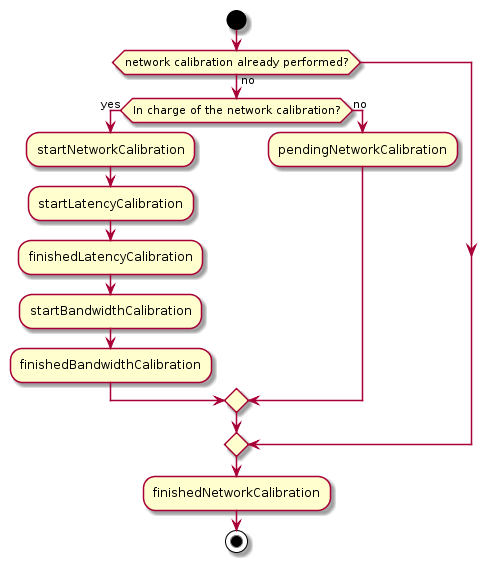
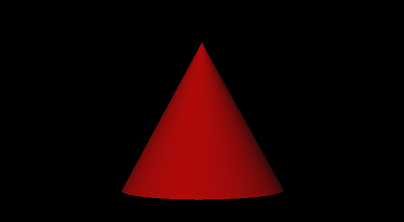
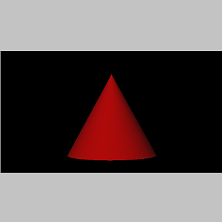
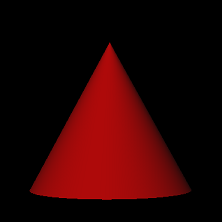
| displayMode | This setting allows you to specify how to map the renderArea image (server-side) into the container (client-side). The rendered image and the container are not required to be the same size. However, if their aspect ratios are different, then a choice must be made about how to map the image into the container. The advantage of the first two modes is that the image is not distorted.
|
The following figures show the different types of display mode.

RenderArea (server-side) |

FIT mode (client-side) | 
CROP mode (client-side) | 
STRETCH mode (client-side) |
| RemoteVizRenderArea::addDecodedFrameListener | ( | Function | decodedFrameHandler | ) |
Adds a listener on the decoded frame event.
This event occurs when a frame (image) is decoded by the client.
A handler is assigned from a script using the syntax
[renderArea].addDecodedFrameListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| decodedFrameHandler | : A function to be called when the event occurs. See decodedFrameHandler. |
| RemoteVizRenderArea::addKeyDownListener | ( | Function | eventHandler | ) |
Adds a listener on the image container keyDown event.
This event occurs when the user presses a key while the cursor is over the container.
A handler is assigned from a script using the syntax
[renderArea].addKeyDownListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addKeyUpListener | ( | Function | eventHandler | ) |
Adds a listener on the image container keyUp event.
This event occurs when the user releases a key while the cursor is over the container.
A handler is assigned from a script using the syntax
[renderArea].addKeyUpListener([function]);
[renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addMessageListener | ( | Function | messageHandler | ) |
Adds an event listener on the received message event.
This event occurs when a message is received from the service.
A handler is assigned from a script using the syntax
[renderArea].addMessageListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| messageHandler | : A function to be called when the event occurs. See messageHandler. |
| RemoteVizRenderArea::addMouseDoubleClickListener | ( | Function | eventHandler | ) |
Adds a listener on the container (DIV element) mouseDoubleClick event.
This event occurs when pressing two times quickly a mouse button over the container (DIV element).
A handler is assigned from a script using the syntax
[renderArea].addMouseDoubleClickListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addMouseDownListener | ( | Function | eventHandler | ) |
Adds a listener on the image container mouseDown event.
This event occurs when a mouse button is pressed over the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseDownListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addMouseMoveListener | ( | Function | eventHandler | ) |
Adds a listener on the container (DIV element) mouseMove event.
This event occurs when the pointer is moving while it is over the container (DIV element).
This event occurs when the pointer is moving while it is over the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseMoveListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addMouseOutListener | ( | Function | eventHandler | ) |
Adds a listener on the image container mouseOut event.
This event occurs when a user moves the mouse pointer out of the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseOutListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addMouseOverListener | ( | Function | eventHandler | ) |
Adds a listener on the image container mouseOver event.
This event occurs when the pointer is moved over the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseOverListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addMouseUpListener | ( | Function | eventHandler | ) |
Adds a listener on the image container mouseUp event.
This event occurs a mouse button is released over the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseUpListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addMouseWheelListener | ( | Function | eventHandler | ) |
Adds a listener on the image container mouseWheel event.
This event occurs when a user moves the mouse wheel while the cursor is over the container.
A handler is assigned from a script using the syntax
[renderArea].addMouseWheelListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addReceivedFrameListener | ( | Function | receivedFrameHandler | ) |
Adds a listener on the received frame event.
This event occurs when a frame (image) is received from the service.
A handler is assigned from a script using the syntax
[renderArea].addReceivedFrameListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| receivedFrameHandler | : A function to be called when the event occurs. See receivedFrameHandler. |
| RemoteVizRenderArea::addResizeListener | ( | Function | resizeHandler | ) |
Adds a listener on the renderArea resize event.
A handler is assigned from a script using the syntax
[renderArea].addResizeListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| resizeHandler | : A function to be called when the event occurs. See resizeHandler. |
| RemoteVizRenderArea::addServiceListener | ( | Function | serviceHandler | ) |
Adds an event listener on the service runtime.
This listener will receive predefined messages from the service, e.g. "connected". See serviceHandler for a complete list.
A handler is assigned from a script using the syntax
[renderArea].addServiceListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function to be called when the event occurs.
| serviceHandler | : A function to be called when the event occurs. See serviceHandler. |
| RemoteVizRenderArea::addTouchCancelListener | ( | Function | eventHandler | ) |
Adds a listener on the image container touchCancel event.
This event is triggered when a touch no longer registers on the container.
A handler is assigned from a script using the syntax
[renderArea].addTouchCancelListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addTouchEndListener | ( | Function | eventHandler | ) |
Adds a listener on the image container touchEnd event.
This event is triggered when a touch ends, e.g. the user removes a finger from the container.
A handler that is assigned from a script used the syntax
[renderArea].addTouchEndListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addTouchMoveListener | ( | Function | eventHandler | ) |
Adds a listener on the image container touchMove event.
This event is triggered when a touch moves, e.g. the user moves a finger across the container.
A handler is assigned from a script using the syntax
[renderArea].addTouchMoveListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::addTouchStartListener | ( | Function | eventHandler | ) |
Adds a listener on the image container touchStart event.
This event is triggered when a touch begins, e.g. the user's finger makes contact with the container.
A handler is assigned from a script using the syntax
[renderArea].addTouchStartListener([function]);
where [renderArea] is the renderArea object and [function] is the name of the function that occurs when the event takes place.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::connectTo | ( | String | serviceUrl | ) |
Opens a new connection between the HTML webpage and the RemoteViz service.
The service URL has three parts:
| serviceUrl | : the direct link (URL) to the RemoteViz service. Example : ws(s)://url:port/renderAreaId?param1=value1¶m2=value2&requestedWidth=100&requestedHeight=100 |
| RemoteVizRenderArea::decodedFrameHandler | ( | Number | frameId, |
| Boolean | isLossless, | ||
| String | message | ||
| ) |
DecodedFrameHandler.
The decodedFrameHandler function is defined like this:
function decodedFrameHandler(obj) {
frameId = obj[0];
isLossless = obj[1];
message = obj[2];
//some code here
}
| frameId | : frame ID. |
| isLossless | : true if the frame is lossless. |
| message | : message attached to the decoded frame. |
| RemoteVizRenderArea::disconnect | ( | ) |
Closes the service connection.
The server-side OnClosedConnection event will be triggered.
| Boolean RemoteVizRenderArea::eventHandler | ( | Event | event | ) |
EventHandler.
The eventHandler function for input events, e.g. mouse, is defined like this:
function eventHandler(evt) { //some code here; return true/false;} | event | : javascript event object. The type of the event object depends on the specified event: MouseEvent, TouchEvent or KeyboardEvent. |
| Number RemoteVizRenderArea::getContainerHeight | ( | ) |
Returns the height of the renderArea container.
| Number RemoteVizRenderArea::getContainerWidth | ( | ) |
Returns the width of the renderArea container.
| Number RemoteVizRenderArea::getRenderAreaHeight | ( | ) |
Returns the height of the renderArea managed by the RemoteViz service.
| Number RemoteVizRenderArea::getRenderAreaWidth | ( | ) |
Returns the width of the renderArea managed by the RemoteViz service.
| String RemoteVizRenderArea::getStreamingMode | ( | ) |
Returns the type of streaming currently used by the client.
This information is known after receiving the first frame.
| Boolean RemoteVizRenderArea::isConnected | ( | ) |
Checks if the service connection is established.
| Boolean RemoteVizRenderArea::isImageStreamingSupported | ( | ) |
Checks if the client supports image streaming.
| Boolean RemoteVizRenderArea::isVideoStreamingSupported | ( | ) |
Checks if the client supports video streaming (H.264 or VP9).
| RemoteVizRenderArea::messageHandler | ( | String|Uint8Array | message | ) |
MessageHandler.
The messageHandler function is defined like this:
function messageHandler(message) { //some code here } | message | : received message (string or binary) |
| RemoteVizRenderArea::receivedFrameHandler | ( | Number | frameId, |
| Number | dataLength, | ||
| String | message | ||
| ) |
ReceivedFrameHandler.
The receivedFrameHandler function is defined like this:
function receivedFrameHandler(obj) {
frameId = obj[0];
dataLength = obj[1];
message = obj[2];
//some code here
}
| frameId | : frame ID. |
| dataLength | : frame data length. |
| message | : message attached to the received frame. |
| RemoteVizRenderArea::removeDecodedFrameListener | ( | Function | decodedFrameHandler | ) |
Removes a listener on the decoded frame event.
| decodedFrameHandler | : A function to be called when the event occurs. See decodedFrameHandler. |
| RemoteVizRenderArea::removeKeyDownListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) keyDown event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeKeyUpListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) keyUp event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeMessageListener | ( | Function | messageHandler | ) |
Adds an event listener on the received message.
| messageHandler | : A function to be called when the event occurs. See messageHandler. |
| RemoteVizRenderArea::removeMouseDoubleClickListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseDoubleClick event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeMouseDownListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseDown event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeMouseMoveListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseMove event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeMouseOutListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseOver event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeMouseOverListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseOver event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeMouseUpListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseUp event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeMouseWheelListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) mouseWheel event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeReceivedFrameListener | ( | Function | receivedFrameHandler | ) |
Removes a listener on the received frame event.
| receivedFrameHandler | : A function to be called when the event occurs. See receivedFrameHandler. |
| RemoteVizRenderArea::removeResizeListener | ( | Function | resizeHandler | ) |
Removes a listener on the renderArea resize event.
| resizeHandler | : A function to be called when the event occurs. See resizeHandler. |
| RemoteVizRenderArea::removeServiceListener | ( | Function | serviceHandler | ) |
Removes an event listener on the service runtime.
| serviceHandler | : A function to be called when the event occurs. See serviceHandler. |
| RemoteVizRenderArea::removeTouchCancelListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) touchCancel event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeTouchEndListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) touchEnd event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeTouchMoveListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) touchMove event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::removeTouchStartListener | ( | Function | eventHandler | ) |
Removes a listener on the container (DIV element) touchStart event.
| eventHandler | : A function to be called when the event occurs. See eventHandler. |
| RemoteVizRenderArea::requestRenderAreaSize | ( | Number | width, |
| Number | height | ||
| ) |
Sends a request to resize the renderArea associated with the connection.
A server-side onRequestedSize event will be triggered (see RenderAreaListener).
If the renderArea size is modified in the server-side onRequestSize handler (this is the default behavior), then the client-side resize event will be triggered.
| RemoteVizRenderArea::resizeHandler | ( | Array | size | ) |
ResizeHandler.
The resizeHandler function is defined like this:
function resizeHandler(size) {
width = size[0];
height = size[1];
// some code here
}
| size | : contains renderArea width and height after being resized. |
| RemoteVizRenderArea::resizeRenderAreaContainer | ( | Number | width, |
| Number | height | ||
| ) |
Resizes the renderArea container.
| RemoteVizRenderArea::sendMessage | ( | String|Uint8Array | message | ) |
Sends a message to the service.
After being sent, the server-side onReceivedMessage event will be triggered (see RenderAreaListener).
| message | : message to be sent (string or binary) |
| RemoteVizRenderArea::serviceHandler | ( | Object | notification | ) |
ServiceHandler.
The serviceHandler function is defined like this:
function serviceHandler(evt) { //some code here } | notification | : string Array. Values :
|