SoDragger Class Reference
[Draggers]
Base class for nodekits that move in response to click-drag-release mouse events. More...
#include <Inventor/draggers/SoDragger.h>

Detailed Description
Base class for nodekits that move in response to click-drag-release mouse events.
SoDragger is the base class for all nodekits you move by using the mouse to click-drag-and-release. More specifically, they are operated by a start (mouse button 1 pressed over dragger to pick it), followed by dragging (mouse motion events are interpreted by the dragger and result in some form of motion and/or change to a field), followed by finish (mouse up).
Each dragger has a different paradigm for interpreting mouse motion and changing its fields as a result. Draggers map 2D mouse motion into motion of a point on 3D lines, planes, spheres, or cylinders. (See the SbProjector reference pages.) Then they react to this motion of a point through 3-space by scaling, translating, or rotating. For example, SoTranslate2Dragger maps mouse motion onto a 3D plane, then translates to follow the cursor as it moves within that plane.
Beginning with version 3.0, draggers also respond to tracked input device events (see SoControllerButtonEvent and SoTrackerEvent) in order to support immersive VR devices like a wand. Interaction is started by pressing wand button 1 when the tracker "ray" intersects the dragger's geometry. Analogous to 2D, in which the interaction is driven by tracking the ray from the 2D mouse cursor, in 3D the interaction is driven by tracking the ray emanating from the tracking device.
Beginning with version 5.0, draggers can also take position and orientation changes directly from the tracker's position and orientation. Specifically the difference between the tracker's current values and the values at the start of the interaction is applied as an incremental change to the dragger. In general this is a more natural way to manipulate objects in an immersive environment. You can use the setTrackerDirectMode method to enable this behavior.
- If mode is NONE, the dragger will not use tracker values directly (but it will still respond to tracker events in the version 3.0 way).
- If mode is DEFAULT, the dragger's natural default direct behavior will be used (either NONE, MOVE, ROTATE, or FREE depending on the dragger class).
- If mode is MOVE or ROTATE, the dragger will use the tracker's position or orientation directly.
- If mode is FREE, the dragger will use the tracker's position and orientation directly.
Every dragger has fields that describe its current state. Scaling draggers have a scaleFactor field, rotational draggers have a rotation field, etc. All draggers have the isActive field, defined in this class. It is true while the dragger is being dragged, false otherwise.
Draggers that have only one part to pick and one motion field are called simple draggers. Examples are the SoRotateDiscDragger, SoScale1Dragger, and SoTranslate2Dragger.
Draggers that create assemblies out of other draggers and then orchestrate the motion of the whole assembly are called composite draggers. SoTransformBoxDragger is a composite dragger made entirely of simple draggers. SoDirectionalLightDragger contains both a simple dragger (SoRotateSphericalDragger) and a composite dragger (SoDragPointDragger) When using a composite dragger, the fields of the composite dragger are the ones you should work with. Draggers lower down in the assemblage usually have zeroed out values. For example, when you drag the face of a transformBox, an SoTranslate2Dragger, the transformBox "steals" the translation from the child dragger and transfers it up to the top of the composite dragger, where it effects all pieces of the assemblage.
Using draggers:
Draggers always keep their fields up to date, including while they are being dragged. So you can use field-to-field connections and engines to connect dragger values to other parts of your scene graph. Hence draggers can be easily utilized as input devices for mouse-driven 3D interface elements. You can also register value-changed callbacks, which are called whenever any of the fields is changed. See example below.
This makes it easy to constrain draggers to keep their fields within certain limits: if the limit is exceeded, just set it back to the exceeded maximum or minimum. You can do this even as the dragger is in use, by constraining the field value within a value-changed callback that you add with addValueChangedCallback(). In this case, be sure to temporarily disable the other value-changed callbacks using enableValueChangedCallbacks(). Doing this will prevent infinite-looping. See example below.
Also, if you set the field of a dragger through some method other than dragging, (by calling setValue(), for example), the dragger's internal SoFieldSensor will sense this and the dragger will move to satisfy that new value. This is useful to set the initial position (orientation, etc) of the dragger.
Draggers have a fixed orientation with respect to their local coordinate system. For example the SoTranslate1Dragger drags along its local X axis, the SoTranslate2Dragger drags in its local XY plane, etc. Some draggers, for example SoTrackballDragger, have a built-in rotation field that allows modifying the dragger's initial orientation. For other draggers you can put the dragger and a transform node under an SoSeparator and use the transform node to change the dragger's orientation. For example, rotate an SoTranslate1Dragger so it effectively drags along the world coordinate Y axis.
Draggers can have zero or more of the following callbacks:
- Start: called when manipulation starts
- Motion: called after each mouse movement during manipulation
- Value-changed: called when any of the dragger's fields change
- Finish: called when manipulation finishes
Draggers vs Manipulators:
When you drag a dragger, the dragger only moves itself. Draggers do not change the state or affect objects that follow in the scene graph. For example a dragger does not ever behave like an SoTransform and change the current transformation matrix. Draggers are not transforms, even if they have field names like translation, rotation, scaleFactor. The application must connect the dragger to a transform node or use a callback to update some other object in the scene graph (see example below).
However many draggers, such as SoTrackballDragger, have a corresponding SoTransformManip, in this case SoTrackballManip. The manipulator is a subclass of SoTransform, and affects other objects in the scene; it uses a trackball dragger to provide its user interface. In this way, draggers are employed extensively by manipulators. The dragger notifies its employer of start, motion, finish, and value changes. (See the various reference pages for more details on specific draggers and manipulators).
Customizing draggers:
All draggers are nodekits. However, draggers do not list their parts in the Parts section of the reference page. Instead, there is a section called Dragger Resources, more suited to describe the parts made available to the programmer. Each dragger has some parts you can pick on, and other parts that replace them when they are active or moving. These active parts are often just the same geometry in another color. Draggers also have parts for displaying feedback. Each of these parts has a default scene graph, as well as a special function within the dragger. Each part also has a resource name. All this information is contained in the DRAGGER RESOURCES section.
Since draggers are nodekits, you can change a part in a dragger that has already been built using the setPart() method. For example, to change the "rotator" part of an SoTrackballDragger:
SoTrackballDragger* dragger = new SoTrackballDragger(); // Set alternate geometry dragger->setPart( "rotator", geometry ); // Remove the rotator part dragger->setPart( "rotator", null );
But draggers also give each part a resource name. The default part geometries are defined as resources for each class, and each class has a file you can change to alter the defaults. The files are listed in each dragger's reference page. For example, the SoCenterballDragger loads the file "centerballDragger.iv". You can make your program use different default resources for the parts by copying the listed file from the directory $OIVHOME/data/draggerDefaults into your own directory, editing the file, and then setting the environment variable SO_DRAGGER_DIR to be a path to that directory. In general applications should not directly modify files in the Open Inventor SDK directories.
SO_DRAGGER_DIR
- Resources for each dragger class are loaded from SO_DRAGGER_DIR (if defined) when the first instance of that class is created. It is not necessary to set SO_DRAGGER_DIR before initializing Open Inventor.
- SoInput's default directory separator rules apply, i.e. the default directory separator is ":;" ( either colon or semicolon). Unfortunately this means that, on Microsoft Windows, the string "C:/myDir" will be interpreted as TWO separate directories "C/" and "/myDir".
When a dragger builds a part, it looks in the global dictionary (i.e. calls SoNode::getByName()) for a node whose name is resourceName. For example the SoCenterballDragger lists a resource named "centerballRotator", therefore the scene graph for this dragger contains an SoSeparator named "centerballRotator". By putting a new entry in the dictionary (creating a node with this name), you can override the default geometry. However note two things: First, Open Inventor allows multiple nodes to have the same name and in this case getByName() returns the most recently named node. Second, when the first instance of a dragger class is created, the constructor automatically creates the default dragger geometry (either from the compiled-in scene graph or from the geometry file in SO_DRAGGER_DIR). Therefore to override default geometry using named nodes, the application must first create an instance of the dragger class, then create and name the replacement geometry. Subsequently created draggers will now use the replacement geometry.
Proxy geometry:
The SoInteractionKit method setPartAsPath() provides support for creating "stand-in" objects for parts in the interaction kit. The "stand-in", or "surrogate" part, is a path to an object that lies somewhere else in the scene graph. This could be used, for example, with an SoTranslate1Dragger to allow the user to click on some geometry and directly drag it (without displaying any separate dragger geometry). This technique is used, for example, in SoOrthoSliceDragger.
WYSIWYG Draggers:
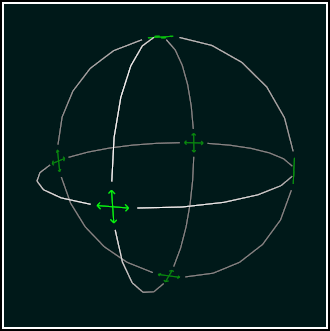
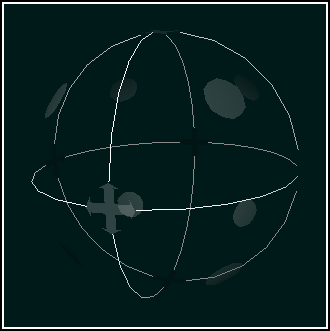
Some of the default Open Inventor draggers have behaviors based on invisible geometry. For example, dragging a sphere by clicking on the surface of an invisible sphere. These behaviors may be unintuitive for some users. So Open Inventor also provides an alternative set of "WYSIWYG" draggers with semi-transparent handles in place of invisible geometry. For example, the SoCenterballDragger shown below.
To quickly enable these draggers set the environment variable SO_DRAGGER_DIR to "$OIVHOME/data/draggerWysiwyg" (for example using SoPreferences). Applications that plan to use these draggers should make a local copy of this directory and set SO_DRAGGER_DIR to the local directory. This directory should be distributed with the application. For example:
-
Default SoCenterballDragger WYSIWYG SoCenterballDragger 

Event handling
When a dragger activates as a result of a mouse button press, it will handle the button down event (SoMouseButtonEvent) and subsequent mouse move events (SoLocation2Event). Other nodes in the scene graph will not see these events. Even nodes traversed before the dragger node will not see the mouse move events, because the dragger calls setGrabber() on the SoHandleEventAction.
However, when the dragger de-activates as a result of releasing the mouse button, other nodes will see this event (SoMouseButtonEvent), because the dragger does not call setHandled(). This potentially includes nodes above the dragger, such as SoSelection, which defer event handling until after traversing their children. This is not a problem for the standard SoSelection node because it ignores the button up event if it did not previously see the matching button down event. However custom node classes that process events should be aware of this behavior.
EXAMPLE
- Create a simple dragger and add a valueChanged callback that will be called when the dragger has changed one of its fields.
SoTranslate1Dragger* dragger = new SoTranslate1Dragger(); dragger->addValueChangedCallback( draggerCB ); root->addChild( dragger );
Or... Connect a simple dragger directly to a transform node.
SoTranslation* trans = new SoTranslation(); trans->translation.connectFrom( &(dragger->translation) ); root->addChild( trans );
EXAMPLE
- Implementation of a simple valueChanged callback that limits the range of the dragger.
Note: To avoid recursive calls, always disable the valueChanged callback before modifying the fields of the dragger.
const float X_MIN = -2; const float X_MAX = 2; void draggerCB( void* userData, SoDragger* dragger ) { // Get dragger and current position SoTranslate1Dragger* tdragger = (SoTranslate1Dragger*)dragger; SbVec3f pos = tdragger->translation.getValue(); // Constrain dragger range if (pos[0] < X_MIN) { tdragger->enableValueChangedCallbacks( FALSE ); tdragger->translation.setValue( X_MIN, 0, 0 ); tdragger->enableValueChangedCallbacks( TRUE ); } else if (pos[0] > X_MAX) { tdragger->enableValueChangedCallbacks( FALSE ); tdragger->translation.setValue( X_MAX, 0, 0 ); tdragger->enableValueChangedCallbacks( TRUE ); } // Update object controlled by dragger (if appropriate) // . . . }
FILE FORMAT/DEFAULT
- Dragger {
| boundingBoxCaching | AUTO |
| renderCulling | AUTO |
| pickCulling | AUTO |
| isActive | FALSE |
| callbackList | NULL |
CATALOG PARTS
- All Parts
| Part Name | Part Type | Default Type | NULL Default |
| callbackList | NodeKitListPart | -- | yes |
Extra Information for List Parts from Above Table
| Part Name | Container Type | Possible Types |
| callbackList | Separator | Callback, EventCallback |
SEE ALSO
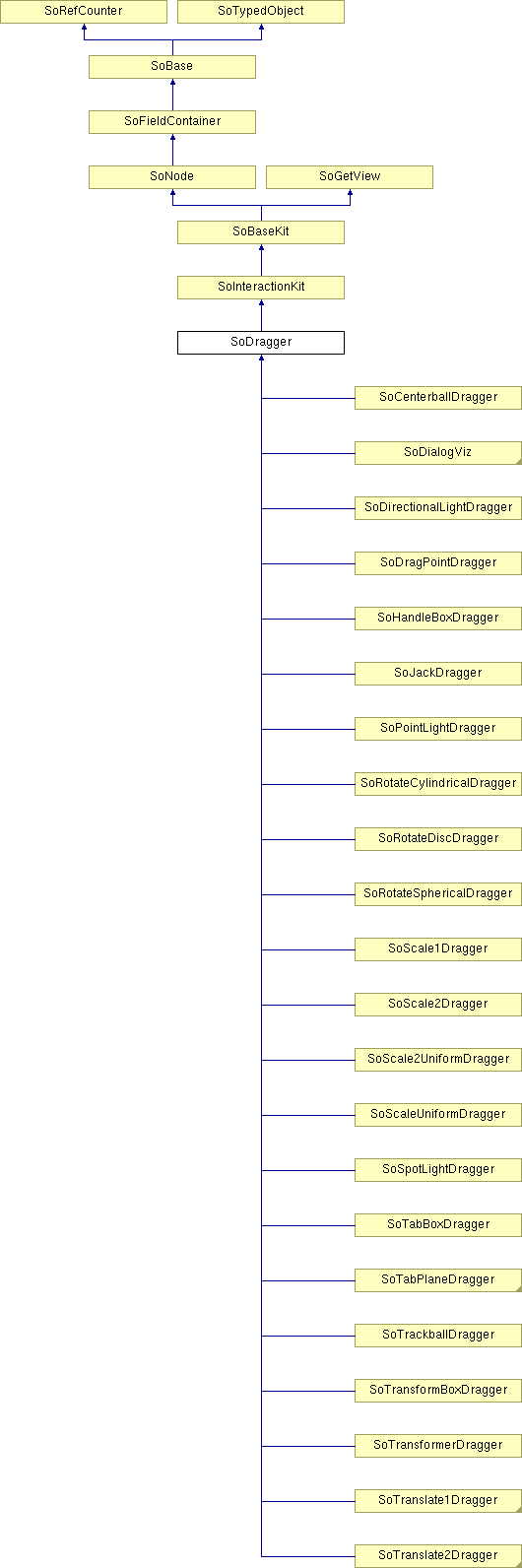
SoInteractionKit, SoCenterballDragger, SoDirectionalLightDragger, SoDragPointDragger, SoHandleBoxDragger, SoJackDragger, SoPointLightDragger, SoRotateCylindricalDragger, SoRotateDiscDragger, SoRotateSphericalDragger, SoScale1Dragger, SoScale2Dragger, SoScale2UniformDragger, SoScaleUniformDragger, SoSpotLightDragger, SoTabBoxDragger, SoTabPlaneDragger, SoEllipsoidDragger, SoTrackballDragger, SoTransformBoxDragger, SoTransformerDragger, SoTranslate1Dragger, SoTranslate2Dragger
- See related examples:
Member Enumeration Documentation
Tracker direct mode.
- Enumerator:
Member Function Documentation
| void SoDragger::addFinishCallback | ( | SoDraggerCB * | f, | |
| void * | userData = NULL | |||
| ) |
Adds finish callback.
Finish callbacks are made after dragging ends and the dragger has stopped grabbing events (if they are enabled - see the enableCallbacks field).
| void SoDragger::addMotionCallback | ( | SoDraggerCB * | f, | |
| void * | userData = NULL | |||
| ) |
Adds motion callback.
Motion callbacks are called after each movement of the mouse during dragging (if they are enabled - see the enableCallbacks field).
| void SoDragger::addStartCallback | ( | SoDraggerCB * | f, | |
| void * | userData = NULL | |||
| ) |
Adds start callback.
Start callbacks are made after the mouse button 1 goes down and the dragger determines that it has been picked. If it is going to begin dragging, it grabs events and invokes the startCallbacks (if they are enabled - see the enableCallbacks field).
| void SoDragger::addValueChangedCallback | ( | SoDraggerCB * | f, | |
| void * | userData = NULL | |||
| ) |
Adds value-changed callback.
Value-changed callbacks are made after a dragger changes any of its fields. This does not include changes to the isActive field. See also enableValueChangedCallbacks().
You can temporarily disable a dragger's valueChangedCallbacks.
The method returns a value that tells you if callbacks were already enabled. Use this method if you write a valueChanged callback of your own and you change one of the dragger's fields within the callback . (For example, when writing a callback to constrain your dragger). Disable first, then change the field, then re-enable the callbacks (if they were enabled to start with). All this prevents you from entering an infinite loop of changing values, calling callbacks which change values, etc.
| static const SoNodekitCatalog* SoDragger::getClassNodekitCatalog | ( | ) | [static] |
Returns the SoNodekitCatalog for this class.
Reimplemented from SoInteractionKit.
Reimplemented in SoCenterballDragger, SoDirectionalLightDragger, SoDragPointDragger, SoEllipsoidDragger, SoHandleBoxDragger, SoJackDragger, SoPointLightDragger, SoRotateCylindricalDragger, SoRotateDiscDragger, SoRotateSphericalDragger, SoScale1Dragger, SoScale2Dragger, SoScale2UniformDragger, SoScaleUniformDragger, SoSpotLightDragger, SoTabBoxDragger, SoTabPlaneDragger, SoTrackballDragger, SoTransformBoxDragger, SoTransformerDragger, SoTranslate1Dragger, SoTranslate2Dragger, and SoOrthoSliceDragger.
| static SoType SoDragger::getClassTypeId | ( | ) | [static] |
Returns the type identifier for this class.
Reimplemented from SoInteractionKit.
Reimplemented in SoCenterballDragger, SoDirectionalLightDragger, SoDragPointDragger, SoEllipsoidDragger, SoHandleBoxDragger, SoJackDragger, SoPointLightDragger, SoRotateCylindricalDragger, SoRotateDiscDragger, SoRotateSphericalDragger, SoScale1Dragger, SoScale2Dragger, SoScale2UniformDragger, SoScaleUniformDragger, SoSpotLightDragger, SoTabBoxDragger, SoTabPlaneDragger, SoTrackballDragger, SoTransformBoxDragger, SoTransformerDragger, SoTranslate1Dragger, SoTranslate2Dragger, Magnifier, and SoOrthoSliceDragger.
| static TrackerDirectMode SoDragger::getInitialTrackerDirectMode | ( | ) | [static] |
Get the initial tracker direct mode.
| int SoDragger::getMinGesture | ( | ) | const [inline] |
Gets the number of pixels of movement required to initiate a constraint gesture.
| float SoDragger::getMinGestureFloat | ( | ) | const [inline] |
Float version of getMinGesture.
It can be used when a desktop is magnified on a wall of screens using ScaleViz with a tracker device calibrated for this wall.
| static float SoDragger::getMinScale | ( | ) | [static] |
Gets the smallest scale that any dragger will write.
| const SbMatrix& SoDragger::getMotionMatrix | ( | ) |
Get the motion matrix.
The motion matrix places the dragger relative to its parent space.
Generally, it is better to look in a dragger's fields to find out about its state. For example, looking at the 'translation' field of an SoTranslate1Dragger is easier than extracting the translation from its motion matrix. However for some complex draggers, e.g. SoCenterballDragger, it is not possible to reconstruct the internal matrix from the external fields. This method is useful in that case.
| virtual const SoNodekitCatalog* SoDragger::getNodekitCatalog | ( | ) | const [virtual] |
Returns the SoNodekitCatalog for this instance.
Reimplemented from SoInteractionKit.
Reimplemented in SoCenterballDragger, SoDirectionalLightDragger, SoDragPointDragger, SoEllipsoidDragger, SoHandleBoxDragger, SoJackDragger, SoPointLightDragger, SoRotateCylindricalDragger, SoRotateDiscDragger, SoRotateSphericalDragger, SoScale1Dragger, SoScale2Dragger, SoScale2UniformDragger, SoScaleUniformDragger, SoSpotLightDragger, SoTabBoxDragger, SoTabPlaneDragger, SoTrackballDragger, SoTransformBoxDragger, SoTransformerDragger, SoTranslate1Dragger, SoTranslate2Dragger, and SoOrthoSliceDragger.
| TrackerDirectMode SoDragger::getTrackerDirectMode | ( | ) | const |
Get the current tracker direct mode for this dragger.
| virtual SoType SoDragger::getTypeId | ( | ) | const [virtual] |
Returns the type identifier for this specific instance.
Reimplemented from SoInteractionKit.
Reimplemented in SoCenterballDragger, SoDirectionalLightDragger, SoDragPointDragger, SoEllipsoidDragger, SoHandleBoxDragger, SoJackDragger, SoPointLightDragger, SoRotateCylindricalDragger, SoRotateDiscDragger, SoRotateSphericalDragger, SoScale1Dragger, SoScale2Dragger, SoScale2UniformDragger, SoScaleUniformDragger, SoSpotLightDragger, SoTabBoxDragger, SoTabPlaneDragger, SoTrackballDragger, SoTransformBoxDragger, SoTransformerDragger, SoTranslate1Dragger, SoTranslate2Dragger, Magnifier, and SoOrthoSliceDragger.
| void SoDragger::removeFinishCallback | ( | SoDraggerCB * | f, | |
| void * | userData = NULL | |||
| ) |
Removes finish callback.
| void SoDragger::removeMotionCallback | ( | SoDraggerCB * | f, | |
| void * | userData = NULL | |||
| ) |
Removes motion callback.
| void SoDragger::removeStartCallback | ( | SoDraggerCB * | f, | |
| void * | userData = NULL | |||
| ) |
Removes start callback.
| void SoDragger::removeValueChangedCallback | ( | SoDraggerCB * | f, | |
| void * | userData = NULL | |||
| ) |
Removes value-changed callback.
| static void SoDragger::setInitialTrackerDirectMode | ( | TrackerDirectMode | mode = DEFAULT |
) | [static] |
Set the initial tracker direct mode for draggers not yet created.
Use this immediately after initializing Open Inventor to set the tracker direct mode (typically to DEFAULT) for all draggers.
| void SoDragger::setMinGesture | ( | float | pixels | ) | [inline] |
Float version of setMinGesture.
It can be used when a desktop is magnified on a wall of screens using ScaleViz with a tracker device calibrated for this wall.
| void SoDragger::setMinGesture | ( | int | pixels | ) | [inline] |
Sets the number of pixels of movement required to initiate a constraint gesture.
Default is 8.
| static void SoDragger::setMinScale | ( | float | newMinScale | ) | [static] |
Sets the smallest scale that any dragger will write.
If the user attempts to go below this amount, the dragger will set it to this minimum. Default is .001.
| void SoDragger::setMotionMatrix | ( | const SbMatrix & | newMatrix | ) |
Set the motion matrix.
Generally the motion matrix should not be modified while dragging, because the dragger updates the motion matrix automatically. However it can be useful to set the motion matrix when the dragger is created, for example to change the orientation of the dragger without having to create a separate transform node.
Triggers value changed callbacks, but only if newMatrix != the current motionMatrix. Value changed callbacks can be disabled using the enableValueChangedCallbacks method.
| void SoDragger::setTrackerDirectMode | ( | TrackerDirectMode | mode = DEFAULT |
) |
Sets the tracker direct mode for this dragger (see description above).
Mode can also be set by preference keyword OIV_TRACKER_DIRECT_MODE. The default is NONE.
Member Data Documentation
If set to FALSE, motion, start and finish callbacks are disabled.
Default is TRUE. Note that valueChanged callbacks are enabled and disabled using the enableValueChangedCallbacks method.
NOTE: field available since Open Inventor 7.1TRUE when mouse is down and dragging, else FALSE.
The documentation for this class was generated from the following file:
- Inventor/draggers/SoDragger.h