This section explains some special ways you can change how a texture is applied to a shape object. These variations include the following:
Texture coordinates range from 0.0 to 1.0 in each dimension (see the section called “What Is a Texture Map?”). What happens, then, if your polygon texture coordinates range from 0.0 to 2.0 in some dimension? In such cases, you have a choice:
You can specify one of three texture models to use (see Texture Nodes). Each model causes the texture map to affect the underlying colors of the polygon in different ways. The model types are as follows:
| MODULATE | multiplies the shaded color by the texture color (the default). If the texture has an alpha component, the alpha value modulates the object's transparency. |
| DECAL | replaces the shaded color with the texture color. If the texture has an alpha component, the alpha value specifies the texture's transparency, allowing the object's color to show through the texture. |
| BLEND | uses the texture intensity to blend between the shaded color and a specified constant blend color. |
 To create bright green polka dots on an object, create a black and white texture with white dots. Then use the BLEND texture model with a green blend color.
To create bright green polka dots on an object, create a black and white texture with white dots. Then use the BLEND texture model with a green blend color.
See the glTexEnv() function in the OpenGL Reference Manual for the actual equations used to calculate the final textured object colors.
 If you use MODULATE, you may want to surround your texture UserGuide_Images with a one-pixel border of white pixels and set wrapS and wrapT to CLAMP so that the object's color is used where the texture runs out.
If you use MODULATE, you may want to surround your texture UserGuide_Images with a one-pixel border of white pixels and set wrapS and wrapT to CLAMP so that the object's color is used where the texture runs out.
Texture maps are read from a file or from memory. For information on what image file formats your platform supports, see your release documentation.
You can store a texture map as an SoSFImage and then specify the image in the image field of the SoTexture2 node. This section provides details on how to store the texture-map pixels in memory. The texture, whether stored in a file or in memory, can contain from one to four components, as described in the following section.
A texture can be one of the following types:
area, so that you can see around the edges of the leaves to the objects behind them.
 One- and two-component textures are generally faster than three- and four-component textures, since they require less computation.
One- and two-component textures are generally faster than three- and four-component textures, since they require less computation.
Use the setValue() method to assign the value to the SoSFImage. This method requires you to supply the size of the texture (width * height, in pixels), the number of components in the texture, and the values of the components for each pixel (as an array of unsigned chars, with values 0 to 255).
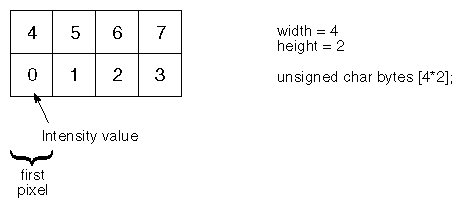
For a one-component texture, each byte in the array stores the intensity value for one pixel. As shown in Format for Storing a One-Component Texture in Memory , byte 0 is the lower left corner of the pixel map, and numbering of bytes is from left to right within each row.
For example, to store a one-component texture, the code would be
C++ :
C# :
Java :

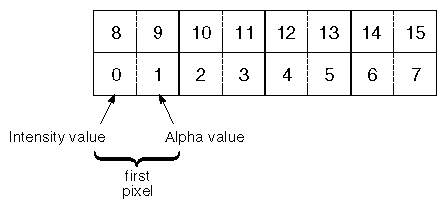
For a two-component texture, byte 0 is the intensity of the first pixel, and byte 1 is the alpha (transparency) value for the first pixel. Bytes 2 and 3 contain the information for pixel 2, and so on (see Format for Storing a Two-Component Texture in Memory ).

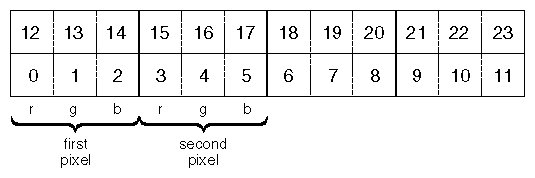
A three-component texture requires three bytes to store the information for each pixel. For the first pixel, byte 0 contains the red value, byte 1 contains the green value, and byte 2 contains the blue value (see Format for Storing a Three-Component Texture in Memory ). A four-component texture requires four bytes for each pixel (red, green, blue, and alpha values).

SoRenderToTextureProperty specifies a 2D texture image which is the result of rendering a scene graph. This scene graph rendering is done using OpenGL Pbuffer and render-to-texture features (if supported). The texture image is automatically re-rendered if the supplied scene graph is modified. Note that the supplied scene graph should normally contain a camera node and a light node.
The SoRenderToTextureProperty node is specified in the renderToTextureProperty field of SoTexture2 and SoTextureCubeMap.
SoRenderToTextureProperty has the following fields:
| node(SoMFNode) | Specifies the scene graph (SoNode) to be rendered into the texture. If this node is to be used with SoTexture2, only one node should be specified. For use with SoTextureCubeMap, six nodes must be supplied. The node field takes precedence over the path field. Null by default. |
| path (SoMFPath) | Specifies the scene graph (SoPath) to be rendered into the texture. If this node is to be used with SoTexture2, only one path should be specified. For use with SoTextureCubeMap, six paths must be supplied. The node field takes precedence over the path field. Null by default. |
| updatePolicy (SoSFEnum) | Specifies the policy for rendering to the texture. WHEN_NEEDED by default. |
| backgroundColor (SoSFColor) | Background color used when rendering the scene graph. Black by default. |
| size (SoSFVec2s) | Size in pixels of the rendered texture. (0,0) by default. |
| component (SoSFEnum) | Specifies the type of component(s) for rendering. RGB by default. |
| trigger (SoSFTrigger) | Trigger field to start the rendering. Effective only if the updatePolicy is ON_TRIGGER. |