Class SoTrackballDragger
- java.lang.Object
-
- com.openinventor.inventor.Inventor
-
- com.openinventor.inventor.misc.SoBase
-
- com.openinventor.inventor.fields.SoFieldContainer
-
- com.openinventor.inventor.nodes.SoNode
-
- com.openinventor.inventor.nodekits.SoBaseKit
-
- com.openinventor.inventor.nodekits.SoInteractionKit
-
- com.openinventor.inventor.draggers.SoDragger
-
- com.openinventor.inventor.draggers.SoTrackballDragger
-
- All Implemented Interfaces:
SafeDisposable
public class SoTrackballDragger extends SoDragger
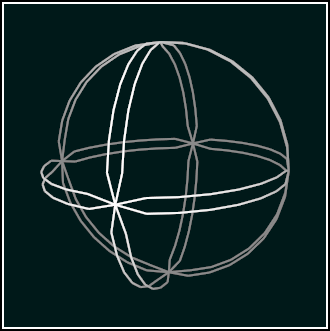
Striped ball you can rotate or scale uniformly by dragging with the mouse.SoTrackballDraggeris a ball wrapped in three circular stripes. The stripes are oriented like wheels that spin around the x, y, and z axes. Drag the stripes to rotate the trackball around those axes. You do not have to hit the lines; pick anywhere within the stripe's outline. To rotate the trackball freely in 3 dimensions, click the area between the stripes and then drag. An invisible but pickable sphere initiates this dragging. If the mouse is still moving when you release it, the trackball will continue to spin.Press the <Control> key to scale the trackball uniformly instead of rotating. This behavior may be disabled by setting the environment variable OIV_DISABLE_DRAGGER_CTRL_KEY to false (see
SoPreferences).Press the <Shift> key and the user axis appears; this is a draggable axis with an extra stripe around it. Moving the mouse along the surface of the sphere drags the 'pole' of the axis. Release the <Shift> key and the user axis remains; drag the new stripe for constrained rotation around the user axis. To make the user axis disappear, press <Shift> and drag the pole to where two of other stripes intersect. This aligns the user axis with a primary axis, at which point the user axis disappears.
As you drag the trackball, it updates its
rotationfield, or itsscaleFactorfield if the <Control> key is down. As with all draggers, if you change the fields the dragger moves in response.Remember: This is not an
SoTransform! . If you want to move other objects with this dragger, you can either:- Use an
SoTrackballManip, which is subclassed fromSoTransform. The manipulator creates one of these draggers and uses it as the interface to edit the manipulator's fields. (see theSoTrackballManipreference page). - Use field-to-field connections to connect the fields of this dragger to those of any
SoTransformationnode.
You can change the parts in any instance of this dragger using
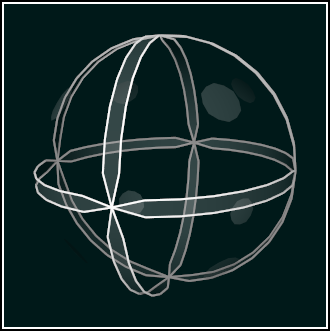
setPart(). The default part geometries are defined as resources for thisSoTrackballDraggerclass. They are detailed in the Dragger Resources section of the online reference page for this class. You can make your program use different default resources for the parts by copying the file $OIVHOME/data/draggerDefaults/trackballDragger.iv into your own directory, editing the file, and then setting the environment variable SO_DRAGGER_DIR to be a path to that directory.This dragger has both a default and a WYSIWYG version:
Default Dragger WYSIWYG Dragger 

SoDraggerfor more information about using and customizing draggers, including code examples, using draggers in an immersive VR environment and using WYSIWYG draggers.NOTES Unlike most multi-function draggers,
SoTrackballDraggeris not a compound dragger made up of other draggers that perform its smaller tasks. This is not because it was inappropriate, but because the trackball was written before implementation of the methods that take care of synchronizing multiple child draggers. The youngerSoCenterballDraggeris similar in form to the trackball, but the centerball is a compound dragger.File format/default:
TrackballDragger {
boundingBoxCaching AUTO renderCulling AUTO pickCulling AUTO isActive false rotation 0 0 1 0 scaleFactor 1 1 1 callbackList NULL surroundScale NULL antiSquish AntiSquish { sizing LONGEST_DIAGONAL } rotator <trackballRotator resource> rotatorActive <trackballRotatorActive resource> XRotator <trackballXRotator resource> XRotatorActive <trackballXRotatorActive resource> YRotator <trackballYRotator resource> YRotatorActive <trackballYRotatorActive resource> ZRotator <trackballZRotator resource> ZRotatorActive <trackballZRotatorActive resource> userAxis <trackballUserAxis resource> userAxisActive <trackballUserAxisActive resource> userRotator <trackballUserRotator resource> userRotatorActive <trackballUserRotatorActive resource> DRAGGER RESOURCES Resource: trackballRotator Part: rotator Appearance: Invisible but pickable sphere Description: Initiates unconstrained 3D rotation. Slightly smaller radius than the stripes, so you must pick between the stripes to use it. Resource: trackballRotatorActive Part: rotatorActive Appearance: Invisible sphere Description: Displayed during unconstrained 3D rotation. Resource: trackballXRotator Part: XRotator Appearance: White outline of a stripe aligned with the X axis. Description: Pick this to initiate constrained rotation about the X axis. Resource: trackballXRotatorActive Part: XRotatorActive Appearance: Yellow version of the regular XRotator Description: Displayed during constrained rotation about the X axis. Resource: trackballYRotator Part: YRotator Appearance: White outline of a stripe aligned with the Y axis. Description: Pick this to initiate constrained rotation about the Y axis. Resource: trackballYRotatorActive Part: YRotatorActive Appearance: Yellow version of the regular YRotator Description: Displayed during constrained rotation about the Y axis. Resource: trackballZRotator Part: ZRotator Appearance: White outline of a stripe aligned with the Z axis. Description: Pick this to initiate constrained rotation about the Z axis. Resource: trackballZRotatorActive Part: ZRotatorActive Appearance: Yellow version of the regular ZRotator Description: Displayed during constrained rotation about the Z axis. Resource: trackballUserAxis Part: userAxis Appearance: Thin purple line Description: Displays the user axis. Dragging the userRotator rotates about this line. Resource: trackballUserAxisActive Part: userAxisActive Appearance: Thin purple line Description: Displays the user axis. Dragging the userRotator rotates about this line. Resource: trackballUserRotator Part: userRotator Appearance: Transparent green stripe circling the user axis. Description: Pick to initiate constrained rotation about the user axis. Resource: trackballUserRotatorActive Part: userRotatorActive Appearance: Brighter green version of the regular userRotator Description: Displayed during constrained rotation about the user axis. CATALOG PARTS All Parts
Part Name Part Type Default Type NULL Default callbackList NodeKitListPart yes surroundScale SurroundScale yes antiSquish AntiSquish no rotator Separator yes rotatorActive Separator yes XRotator Separator yes XRotatorActive Separator yes YRotator Separator yes YRotatorActive Separator yes ZRotator Separator yes ZRotatorActive Separator yes userAxis Separator yes userAxisActive Separator yes userRotator Separator yes userRotatorActive Separator yes Extra Information for List Parts from Above Table
Part Name Container Type Possible Types callbackList Separator Callback, EventCallback - See Also:
SoInteractionKit,SoDragger,SoCenterballDragger,SoDirectionalLightDragger,SoDragPointDragger,SoHandleBoxDragger,SoJackDragger,SoPointLightDragger,SoRotateCylindricalDragger,SoRotateDiscDragger,SoRotateSphericalDragger,SoScale1Dragger,SoScale2Dragger,SoScale2UniformDragger,SoScaleUniformDragger,SoSpotLightDragger,SoTabBoxDragger,SoTabPlaneDragger,SoTransformBoxDragger,SoTransformerDragger,SoTranslate1Dragger,SoTranslate2Dragger
-
-
Nested Class Summary
-
Nested classes/interfaces inherited from class com.openinventor.inventor.draggers.SoDragger
SoDragger.TrackerDirectModes
-
Nested classes/interfaces inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
SoInteractionKit.Cachings
-
Nested classes/interfaces inherited from class com.openinventor.inventor.nodes.SoNode
SoNode.RenderModes
-
Nested classes/interfaces inherited from class com.openinventor.inventor.Inventor
Inventor.ConstructorCommand
-
-
Field Summary
Fields Modifier and Type Field Description SoSFRotationrotationOrientation of the dragger.SoSFVec3fscaleFactorScale of the dragger.-
Fields inherited from class com.openinventor.inventor.draggers.SoDragger
enableCallbacks, isActive
-
Fields inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
boundingBoxCaching, pickCulling, renderCaching, renderCulling
-
Fields inherited from class com.openinventor.inventor.nodekits.SoBaseKit
boundingBoxIgnoring
-
Fields inherited from class com.openinventor.inventor.Inventor
VERBOSE_LEVEL, ZeroHandle
-
-
Constructor Summary
Constructors Constructor Description SoTrackballDragger()Constructor.
-
Method Summary
All Methods Static Methods Instance Methods Concrete Methods Modifier and Type Method Description static SoNodekitCataloggetClassNodekitCatalog()Returns theSoNodekitCatalogfor this class.booleanisAnimationEnabled()Returns whether spin animation is enabled.voidsetAnimationEnabled(boolean newVal)Enables/disables spin animation.-
Methods inherited from class com.openinventor.inventor.draggers.SoDragger
addFinishCallback, addMotionCallback, addStartCallback, addValueChangedCallback, enableValueChangedCallbacks, getInitialTrackerDirectMode, getMinGesture, getMinGestureFloat, getMinScale, getMotionMatrix, getTrackerDirectMode, removeFinishCallback, removeMotionCallback, removeStartCallback, removeValueChangedCallback, setInitialTrackerDirectMode, setInitialTrackerDirectMode, setMinGesture, setMinGesture, setMinScale, setMotionMatrix, setTrackerDirectMode, setTrackerDirectMode
-
Methods inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
setPartAsPath
-
Methods inherited from class com.openinventor.inventor.nodekits.SoBaseKit
getNodekitCatalog, getPart, getPart, getPartString, getViewportIsEnabled, getViewportOrigin, getViewportSize, isSearchingChildren, set, set, setPart, setSearchingChildren
-
Methods inherited from class com.openinventor.inventor.nodes.SoNode
affectsState, callback, copy, copy, distribute, doAction, getAlternateRep, getBoundingBox, getByName, getMatrix, getPrimitiveCount, getRenderEngineMode, getRenderUnitID, GLRender, GLRenderBelowPath, GLRenderInPath, GLRenderOffPath, grabEventsCleanup, grabEventsSetup, handleEvent, isBoundingBoxIgnoring, isOverride, pick, rayPick, search, setOverride, touch, write
-
Methods inherited from class com.openinventor.inventor.fields.SoFieldContainer
copyFieldValues, copyFieldValues, enableNotify, fieldsAreEqual, get, getAllFields, getEventIn, getEventOut, getField, getFieldName, hasDefaultValues, isNotifyEnabled, setToDefaults
-
Methods inherited from class com.openinventor.inventor.misc.SoBase
dispose, getName, isDisposable, isSynchronizable, setName, setSynchronizable
-
Methods inherited from class com.openinventor.inventor.Inventor
getNativeResourceHandle
-
-
-
-
Field Detail
-
rotation
public final SoSFRotation rotation
Orientation of the dragger.
-
scaleFactor
public final SoSFVec3f scaleFactor
Scale of the dragger. Note: The dragger will always scale uniformly in all 3 dimensions, using the highest value in the scaleFactor field. E.g. (10, 1, 1) is equivalent to (10, 10, 10). This behavior is consistent with scaling the dragger in user interactions.
-
-
Method Detail
-
isAnimationEnabled
public boolean isAnimationEnabled()
Returns whether spin animation is enabled.
-
setAnimationEnabled
public void setAnimationEnabled(boolean newVal)
Enables/disables spin animation. When spin animation is enabled, if the mouse is moving while you release it, the trackball will continue to spin afterwards. By default, spin animation is enabled.
-
getClassNodekitCatalog
public static SoNodekitCatalog getClassNodekitCatalog()
Returns theSoNodekitCatalogfor this class.
-
-