Class SoCenterballDragger
- java.lang.Object
-
- com.openinventor.inventor.Inventor
-
- com.openinventor.inventor.misc.SoBase
-
- com.openinventor.inventor.fields.SoFieldContainer
-
- com.openinventor.inventor.nodes.SoNode
-
- com.openinventor.inventor.nodekits.SoBaseKit
-
- com.openinventor.inventor.nodekits.SoInteractionKit
-
- com.openinventor.inventor.draggers.SoDragger
-
- com.openinventor.inventor.draggers.SoCenterballDragger
-
- All Implemented Interfaces:
SafeDisposable
public class SoCenterballDragger extends SoDragger
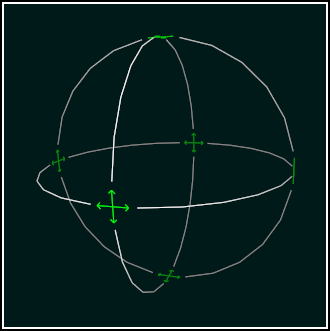
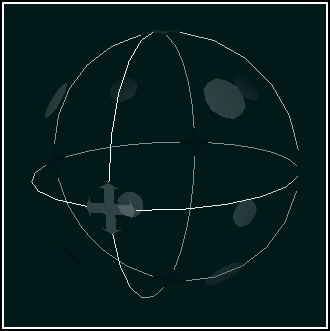
Striped ball you rotate and re-center by dragging with the mouse.SoCenterballDraggeris a composite dragger. Its shape is a sphere defined by three intersecting circles. Where the circles intersect (at the ends of the x, y and z axes) there are sets of small green crosshairs. Dragging a pair of crosshairs translates the entire centerball within the plane of the crosshairs. The interface of the sphere and circles is just likeSoTrackballDragger. Dragging a circle rotates about a constrained axis and dragging the areas between them rotates the sphere freely about the center. An invisible but pickable sphere initiates the free-rotation dragging.When you drag the crosshairs, the
centerfield is updated; there is no translation field. Dragging other parts of the centerball updates therotationfield. As with all draggers, if you change the fields the dragger moves in response.The draggers used for the crosshair parts are SoTranslate2Draggers, so pressing the <Shift> key allows you to constrain motion to slide along either the local x axis or y axis of that crosshair. The direction is determined by your initial mouse gesture after pressing the key. Releasing the key removes the constraint.
Remember: This is not an SoTransform! If you want to move other objects with this dragger, you can either:
- Use an
SoCenterballManip, which is subclassed fromSoTransform. The manipulator creates one of these draggers and uses it as the interface to edit the manipulator's fields. (See theSoCenterballManipreference page.) - Use field-to-field connections to connect the fields of this dragger to those of any
SoTransformationnode.
You can change the parts in any instance of this dragger using
setPart(). The default part geometries are defined as resources for thisSoCenterballDraggerclass. They are detailed in the Dragger Resources section of the online reference page for this class. You can make your program use different default resources for the parts by copying the file $OIVHOME/data/draggerDefaults/centerballDragger.iv into your own directory, editing the file, and then setting the environment variable SO_DRAGGER_DIR to be a path to that directory.This dragger has both a default and a WYSIWYG version:
Default Dragger WYSIWYG Dragger 

SoDraggerfor more information about using and customizing draggers, including code examples, using draggers in an immersive VR environment and using WYSIWYG draggers.File format/default:
CenterballDragger {
boundingBoxCaching AUTO renderCulling AUTO pickCulling AUTO isActive false rotation 0 0 1 0 center 0 0 0 callbackList NULL translateToCenter MatrixTransform { matrix 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 } surroundScale NULL antiSquish AntiSquish { sizing LONGEST_DIAGONAL } lightModel LightModel { model PHONG } XAxis <centerballXAxis resource> YAxis <centerballYAxis resource> ZAxis <centerballZAxis resource> rotator RotateSphericalDragger { } YRotator RotateCylindricalDragger { } ZCenterChanger Translate2Dragger { } ZRotator RotateCylindricalDragger { } YCenterChanger Translate2Dragger { } XCenterChanger Translate2Dragger { } XRotator RotateCylindricalDragger { } rotator.rotator <centerballRotator resource> rotator.rotatorActive <centerballRotatorActive resource> XRotator.rotator <centerballStripe resource> YRotator.rotator <centerballStripe resource> ZRotator.rotator <centerballStripe resource> XRotator.rotatorActive <centerballStripeActive resource> YRotator.rotatorActive <centerballStripeActive resource> ZRotator.rotatorActive <centerballStripeActive resource> XCenterChanger.translator <centerballCenterChanger resource> YCenterChanger.translator <centerballCenterChanger resource> ZCenterChanger.translator <centerballCenterChanger resource> XCenterChanger.translatorActive <centerballCenterChangerActive resource> YCenterChanger.translatorActive <centerballCenterChangerActive resource> ZCenterChanger.translatorActive <centerballCenterChangerActive resource> XCenterChanger.xAxisFeedback <centerballCenterXAxisFeedback resource> YCenterChanger.xAxisFeedback <centerballCenterXAxisFeedback resource> ZCenterChanger.xAxisFeedback <centerballCenterXAxisFeedback resource> XCenterChanger.yAxisFeedback <centerballCenterYAxisFeedback resource> YCenterChanger.yAxisFeedback <centerballCenterYAxisFeedback resource> ZCenterChanger.yAxisFeedback <centerballCenterYAxisFeedback resource> DRAGGER RESOURCES Resource: centerballRotator Part: rotator.rotator Appearance: Invisible but pickable sphere Description: When picked, initiates free rotation about the center point. Slightly smaller radius than the stripes, so you must pick between the stripes to use it. Resource: centerballRotatorActive Part: rotator.rotatorActive Appearance: Invisible sphere Description: Displayed during unconstrained 3D rotation instead of centerballRotator. Resource: centerballStripe Parts: XRotator.rotator<BR> YRotator.rotator<BR> ZRotator.rotator Appearance: White circle aligned with rotation axis. Description: When picked, initiates constrained rotation. Each rotator rotates locally about its Y axis. The centerball contains private transform parts that orient the draggers along three different axes. Resource: centerballStripeActive Parts: XRotator.rotatorActive<BR> YRotator.rotatorActive<BR> ZRotator.rotatorActive Appearance: White circle aligned with the rotation axis. Description: Displayed during constrained rotation instead of the rotator part. The centerball orients the draggers along three different axes. Resource: centerballCenterChanger Parts: XCenterChanger.translator<BR> YCenterChanger.translator<BR> ZCenterChanger.translator Appearance: Two sets of small green crosshairs, one located at each intersection of axis and ball. Description: When picked, initiates 2D translation of ball through space. Edits the centerfield, which becomes center for subsequent rotations. Each translator works locally in its X-Y plane. The centerball containsprivate transform parts that place the draggers along three different axes.Resource: centerballCenterChangerActive Parts: XCenterChanger.translatorActive<BR> YCenterChanger.translatorActive<BR> ZCenterChanger.translatorActive Appearance: Yellow version of centerballCenterChanger. Description: Displayed during 2D translation instead of regular translator part. The centerball places the draggers along three different axes. Resource: centerballCenterXAxisFeedback Parts: XCenterChanger.xAxisFeedback<BR> YCenterChanger.xAxisFeedback<BR> ZCenterChanger.xAxisFeedback Appearance: Double-headed purple arrows, one located at each intersection of axis and ball. Located atop X axis of crosshair. Description: Only shown if dragger is moving and the axis is a permitted direction of motion. When pressing <shift>, motion is constrained, and this is displayed only if the primary motion is in the X direction of the child dragger's local space. The centerball places the draggers along three different axes; so not all of these parts aligns with the X axis in centerball space. Resource: centerballCenterYAxisFeedback Parts: XCenterChanger.yAxisFeedback<BR> YCenterChanger.yAxisFeedback<BR> ZCenterChanger.yAxisFeedback Appearance: Double-headed purple arrows, one located at each intersection of axis and ball. Located atop Y axis of crosshair. Description: Only shown if dragger is moving and the axis is a permitted direction of motion. When pressing <shift>, motion is constrained, and this is displayed only if the primary motion is in the Y direction of the child dragger's local space. The centerball places the draggers along three different axes; so not all of these parts aligns with the Y axis in centerball space. Resource: centerballXAxis Part: XAxis Appearance: Thin yellow line connecting left and right crosshairs. Description: Feedback shown alone during rotation about X axis; displayed with centerballYAxis and centerballZAxis while center is dragged. Resource: centerballYAxis Part: YAxis Appearance: Thin yellow line connecting lower and upper crosshairs. Description: Feedback shown alone during rotation about Y axis; displayed with centerballXAxis and centerballZAxis while center is dragged. Resource: centerballZAxis Part: ZAxis Appearance: Thin yellow line connecting near and far crosshairs. Description: Feedback shown alone during rotation about Z axis; displayed with centerballXAxis and centerballYAxis while center is dragged. CATALOG PARTS All Parts
Part Name Part Type Default Type NULL Default callbackList NodeKitListPart yes translateToCenter MatrixTransform yes surroundScale SurroundScale yes antiSquish AntiSquish no lightModel LightModel yes XAxis Separator yes YAxis Separator yes ZAxis Separator yes rotator RotateSphericalDragger yes YRotator RotateCylindricalDragger yes ZCenterChanger Translate2Dragger yes ZRotator RotateCylindricalDragger yes YCenterChanger Translate2Dragger yes XCenterChanger Translate2Dragger yes XRotator RotateCylindricalDragger yes Extra Information for List Parts from Above Table
Part Name Container Type Possible Types callbackList Separator Callback, EventCallback - See Also:
SoInteractionKit,SoDragger,SoDirectionalLightDragger,SoDragPointDragger,SoHandleBoxDragger,SoJackDragger,SoPointLightDragger,SoRotateCylindricalDragger,SoRotateDiscDragger,SoRotateSphericalDragger,SoScale1Dragger,SoScale2Dragger,SoScale2UniformDragger,SoScaleUniformDragger,SoSpotLightDragger,SoTabBoxDragger,SoTabPlaneDragger,SoTrackballDragger,SoTransformBoxDragger,SoTranslate1Dragger,SoTranslate2Dragger
-
-
Nested Class Summary
-
Nested classes/interfaces inherited from class com.openinventor.inventor.draggers.SoDragger
SoDragger.TrackerDirectModes
-
Nested classes/interfaces inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
SoInteractionKit.Cachings
-
Nested classes/interfaces inherited from class com.openinventor.inventor.nodes.SoNode
SoNode.RenderModes
-
Nested classes/interfaces inherited from class com.openinventor.inventor.Inventor
Inventor.ConstructorCommand
-
-
Field Summary
Fields Modifier and Type Field Description SoSFVec3fcenterCenter of rotation and scale of the centerball dragger.SoSFRotationrotationOrientation of the centerball dragger.-
Fields inherited from class com.openinventor.inventor.draggers.SoDragger
enableCallbacks, isActive
-
Fields inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
boundingBoxCaching, pickCulling, renderCaching, renderCulling
-
Fields inherited from class com.openinventor.inventor.nodekits.SoBaseKit
boundingBoxIgnoring
-
Fields inherited from class com.openinventor.inventor.Inventor
VERBOSE_LEVEL, ZeroHandle
-
-
Constructor Summary
Constructors Constructor Description SoCenterballDragger()Constructor.
-
Method Summary
All Methods Static Methods Concrete Methods Modifier and Type Method Description static SoNodekitCataloggetClassNodekitCatalog()Returns theSoNodekitCatalogfor this class.-
Methods inherited from class com.openinventor.inventor.draggers.SoDragger
addFinishCallback, addMotionCallback, addStartCallback, addValueChangedCallback, enableValueChangedCallbacks, getInitialTrackerDirectMode, getMinGesture, getMinGestureFloat, getMinScale, getMotionMatrix, getTrackerDirectMode, removeFinishCallback, removeMotionCallback, removeStartCallback, removeValueChangedCallback, setInitialTrackerDirectMode, setInitialTrackerDirectMode, setMinGesture, setMinGesture, setMinScale, setMotionMatrix, setTrackerDirectMode, setTrackerDirectMode
-
Methods inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
setPartAsPath
-
Methods inherited from class com.openinventor.inventor.nodekits.SoBaseKit
getNodekitCatalog, getPart, getPart, getPartString, getViewportIsEnabled, getViewportOrigin, getViewportSize, isSearchingChildren, set, set, setPart, setSearchingChildren
-
Methods inherited from class com.openinventor.inventor.nodes.SoNode
affectsState, callback, copy, copy, distribute, doAction, getAlternateRep, getBoundingBox, getByName, getMatrix, getPrimitiveCount, getRenderEngineMode, getRenderUnitID, GLRender, GLRenderBelowPath, GLRenderInPath, GLRenderOffPath, grabEventsCleanup, grabEventsSetup, handleEvent, isBoundingBoxIgnoring, isOverride, pick, rayPick, search, setOverride, touch, write
-
Methods inherited from class com.openinventor.inventor.fields.SoFieldContainer
copyFieldValues, copyFieldValues, enableNotify, fieldsAreEqual, get, getAllFields, getEventIn, getEventOut, getField, getFieldName, hasDefaultValues, isNotifyEnabled, setToDefaults
-
Methods inherited from class com.openinventor.inventor.misc.SoBase
dispose, getName, isDisposable, isSynchronizable, setName, setSynchronizable
-
Methods inherited from class com.openinventor.inventor.Inventor
getNativeResourceHandle
-
-
-
-
Field Detail
-
rotation
public final SoSFRotation rotation
Orientation of the centerball dragger.
-
center
public final SoSFVec3f center
Center of rotation and scale of the centerball dragger.
-
-
Method Detail
-
getClassNodekitCatalog
public static SoNodekitCatalog getClassNodekitCatalog()
Returns theSoNodekitCatalogfor this class.
-
-