Class SoSpotLightDragger
- java.lang.Object
-
- com.openinventor.inventor.Inventor
-
- com.openinventor.inventor.misc.SoBase
-
- com.openinventor.inventor.fields.SoFieldContainer
-
- com.openinventor.inventor.nodes.SoNode
-
- com.openinventor.inventor.nodekits.SoBaseKit
-
- com.openinventor.inventor.nodekits.SoInteractionKit
-
- com.openinventor.inventor.draggers.SoDragger
-
- com.openinventor.inventor.draggers.SoSpotLightDragger
-
- All Implemented Interfaces:
SafeDisposable
public class SoSpotLightDragger extends SoDragger
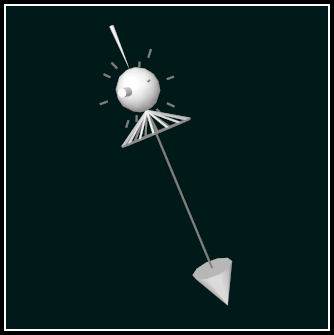
Spotlight shaped dragger that allows you to change position, direction, and width of the beam.SoSpotLightDraggeris a composite dragger. It is shaped like a beam of light emanating from a sun-like ball. An arrow runs along the axis of the beam and extends past the end of the beam.When you click and drag the beam, it opens and closes with an umbrella-like motion. The angle between the center and edge of the beam is stored in the
anglefield of this dragger; setting theanglefield causes the beam to widen or narrow in response. The spotlight dragger does not use a standard dragger class to execute this motion. More details are given later in this section.Dragging the arrow rotates it around the sun, and the beam moves with it. The arrow is an
SoRotateSphericalDraggerthat controls therotationfield. See the reference page forSoDirectionalLightDragger, which works the same way, for details.The sun-shape can be dragged to translate all three pieces together through 3-space. Its movement controls the
translationfield and works exactly as described in the reference pages forSoDirectionalLightDraggerandSoPointLightDragger(which goes into more detail).Remember: This is not a light source! It just looks like one. If you want to move a light with this dragger, you can do the following:
- Use an
SoSpotLightManip, which is subclassed fromSoLight. It creates anSoSpotLightDraggerand uses it as the interface to change the location , direction , and cutOffAngle of its light source (see theSoSpotLightManipreference page). The manip also edits the material part of this dragger to match the color of light the manip is producing. - Connect the
anglefield of this dragger to the cutOffAngle field of anSoSpotLightwith a field-to-field connection.
See the
SoPointLightDraggerandSoDirectionalLightDraggerreference pages for other ways to control light parameters with therotationandtranslationfields.This class creates its own projector and handles mouse events to do its own dragging of the beam angle. When the mouse picks a point on the beam, that point is dragged in a circle just like in an
SoRotateDiscDragger, but the plane of the disc is re-defined every time a drag is initiated. Imagine placing the metal tip of a compass at the apex of the cone and the pencil tip at the picked point. If you swing an arc through the central axis of the cone, you will be drawing the arc used to drag the beam open and closed.The beam is opened and closed not by rotating, but by scaling. The dragger scales the beam-cone so that the height and radius change to move the picked point along the circle. Then the
anglefield is calculated from the height and radius.You can change the geometry of parts in any instance of this dragger using
setPart(). The default part geometries are defined as resources for thisSoSpotLightDraggerclass. They are detailed below in the DRAGGER RESOURCE section. You can make your program use different default resources for the parts by copying the file $OIVHOME/data/draggerDefaults/spotLightDragger.iv into your own directory, editing the file, and then setting the environment variable SO_DRAGGER_DIR to be a path to that directory.See
SoDraggerfor more information about using and customizing draggers, including code examples, using draggers in an immersive VR environment and using WYSIWYG draggers.
File format/default:
SpotLightDragger {
boundingBoxCaching AUTO renderCulling AUTO pickCulling AUTO isActive false rotation 0 0 1 0 translation 0 0 0 angle 1 callbackList NULL material <spotLightOverallMaterial resource> translator DragPointDragger { } rotator RotateSphericalDragger { } beamPlacement <spotLightBeamPlacement resource> beamScale Scale { scaleFactor 0.841471 0.841471 0.540302 } beam <spotLightBeam resource> beamActive <spotLightBeamActive resource> rotator.rotator <spotLightRotatorRotator resource> rotator.rotatorActive <spotLightRotatorRotatorActive resource> rotator.feedback <spotLightRotatorFeedback resource> rotator.feedbackActive <spotLightRotatorFeedbackActive resource> translator.yzTranslator.translator <spotLightTranslatorPlaneTranslator resource> translator.xzTranslator.translator <spotLightTranslatorPlaneTranslator resource> translator.xyTranslator.translator <spotLightTranslatorPlaneTranslator resource> translator.yzTranslator.translatorActive <spotLightTranslatorPlaneTranslatorActive resource> translator.xzTranslator.translatorActive <spotLightTranslatorPlaneTranslatorActive resource> translator.xyTranslator.translatorActive <spotLightTranslatorPlaneTranslatorActive resource> translator.xTranslator.translator <spotLightTranslatorLineTranslator resource> translator.yTranslator.translator <spotLightTranslatorLineTranslator resource> translator.zTranslator.translator <spotLightTranslatorLineTranslator resource> translator.xTranslator.translatorActive <spotLightTranslatorLineTranslatorActive resource> translator.yTranslator.translatorActive <spotLightTranslatorLineTranslatorActive resource> translator.zTranslator.translatorActive <spotLightTranslatorLineTranslatorActive resource> DRAGGER RESOURCES Resource: spotLightBeam Part: beam Appearance: wireframe cone with no SoMaterialnodeDescription: picking this initiates dragging of the beam angle. The beam inherits colors from the material part, just like the stationary version of the sun shape. Resource: spotLightBeamActive Part: beamActive Appearance: yellow wireframe cone Description: displayed during dragging of the beam angle. Resource: spotLightBeamPlacement Part: beamPlacement Appearance: translation of (0,0,-1) Description: This translation node moves the beam parts relative to the rest of the dragger. In this case, moving by (0,0,-1) slides the cone outward along rotator part toward its arrowhead. The distance chosen places the apex of the cone on the surface of the sun shape. Resource: spotLightRotatorRotator Part: rotator.rotator Appearance: white arrow that goes through the sun Description: picking this begins rotation of the arrow about the sun-shape Resource: spotLightRotatorRotatorActive Part: rotator.rotatorActive Appearance: yellow arrow that goes through the sun Description: displayed while the arrow is being rotated Resource: spotLightRotatorFeedback Part: rotator.feedback Appearance: empty Separator Description: this disables display of the axes that a rotateSpherical dragger uses by default Resource: spotLightRotatorFeedbackActive Part: rotator.feedbackActive Appearance: empty Separator Description: this disables display of the axes that a rotateSpherical dragger uses by default Resource: spotLightOverallMaterial Part: material Appearance: white. half strength emissive, half strength diffuse Description: sets material for the sun shape when stationary. Resource for the moving sun, spotLightTranslatorPlaneTranslatorActive, contains a yellow material for highlighting. Resource: spotLightTranslatorPlaneTranslator Parts: translator.yzTranslator.translator<BR> translator.xzTranslator.translator<BR> translator.xyTranslator.translator Appearance: sun shape with no material Description: picking these parts initiates dragging by the yz, xz, and xy planar draggers respectively. Resource: spotLightTranslatorPlaneTranslatorActive Parts: translator.yzTranslator.translatorActive<BR> translator.xzTranslator.translatorActive<BR> translator.xyTranslator.translatorActive Appearance: yellow sun shape Description: shown during planar dragging in the yz, xz, and xy planes respectively. Resource: spotLightTranslatorLineTranslator Parts: translator.xTranslator.translator<BR> translator.yTranslator.translator<BR> translator.zTranslator.translator Appearance: white cylinder Description: picking these parts initiates dragging in the x, y, and z linear draggers respectively. Resource: spotLightTranslatorLineTranslatorActive Parts: translator.xTranslator.translatorActive<BR> translator.yTranslator.translatorActive<BR> translator.zTranslator.translatorActive Appearance: yellow cylinder Description: shown during linear dragging in the x, y, and z directions respectively. CATALOG PARTS All Parts
Part Name Part Type Default Type NULL Default callbackList NodeKitListPart yes material Material yes translator DragPointDragger yes rotator RotateSphericalDragger yes beamPlacement Translation yes beamScale Scale yes beam Separator yes beamActive Separator yes Extra Information for List Parts from Above Table
Part Name Container Type Possible Types callbackList Separator Callback, EventCallback - See Also:
SoInteractionKit,SoDragger,SoCenterballDragger,SoDirectionalLightDragger,SoDragPointDragger,SoHandleBoxDragger,SoJackDragger,SoPointLightDragger,SoRotateCylindricalDragger,SoRotateDiscDragger,SoRotateSphericalDragger,SoScale1Dragger,SoScale2Dragger,SoScale2UniformDragger,SoScaleUniformDragger,SoTabBoxDragger,SoTabPlaneDragger,SoTrackballDragger,SoTransformBoxDragger,SoTransformerDragger,SoTranslate1Dragger,SoTranslate2Dragger
-
-
Nested Class Summary
-
Nested classes/interfaces inherited from class com.openinventor.inventor.draggers.SoDragger
SoDragger.TrackerDirectModes
-
Nested classes/interfaces inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
SoInteractionKit.Cachings
-
Nested classes/interfaces inherited from class com.openinventor.inventor.nodes.SoNode
SoNode.RenderModes
-
Nested classes/interfaces inherited from class com.openinventor.inventor.Inventor
Inventor.ConstructorCommand
-
-
Field Summary
Fields Modifier and Type Field Description SoSFFloatangleAngle between center and edge of beam.SoSFRotationrotationOrientation of the rotating part (an arrow by default).SoSFVec3ftranslationPosition of the dragger.-
Fields inherited from class com.openinventor.inventor.draggers.SoDragger
enableCallbacks, isActive
-
Fields inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
boundingBoxCaching, pickCulling, renderCaching, renderCulling
-
Fields inherited from class com.openinventor.inventor.nodekits.SoBaseKit
boundingBoxIgnoring
-
Fields inherited from class com.openinventor.inventor.Inventor
VERBOSE_LEVEL, ZeroHandle
-
-
Constructor Summary
Constructors Constructor Description SoSpotLightDragger()Constructor.
-
Method Summary
All Methods Static Methods Concrete Methods Modifier and Type Method Description static SoNodekitCataloggetClassNodekitCatalog()Returns theSoNodekitCatalogfor this class.-
Methods inherited from class com.openinventor.inventor.draggers.SoDragger
addFinishCallback, addMotionCallback, addStartCallback, addValueChangedCallback, enableValueChangedCallbacks, getInitialTrackerDirectMode, getMinGesture, getMinGestureFloat, getMinScale, getMotionMatrix, getTrackerDirectMode, removeFinishCallback, removeMotionCallback, removeStartCallback, removeValueChangedCallback, setInitialTrackerDirectMode, setInitialTrackerDirectMode, setMinGesture, setMinGesture, setMinScale, setMotionMatrix, setTrackerDirectMode, setTrackerDirectMode
-
Methods inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
setPartAsPath
-
Methods inherited from class com.openinventor.inventor.nodekits.SoBaseKit
getNodekitCatalog, getPart, getPart, getPartString, getViewportIsEnabled, getViewportOrigin, getViewportSize, isSearchingChildren, set, set, setPart, setSearchingChildren
-
Methods inherited from class com.openinventor.inventor.nodes.SoNode
affectsState, callback, copy, copy, distribute, doAction, getAlternateRep, getBoundingBox, getByName, getMatrix, getPrimitiveCount, getRenderEngineMode, getRenderUnitID, GLRender, GLRenderBelowPath, GLRenderInPath, GLRenderOffPath, grabEventsCleanup, grabEventsSetup, handleEvent, isBoundingBoxIgnoring, isOverride, pick, rayPick, search, setOverride, touch, write
-
Methods inherited from class com.openinventor.inventor.fields.SoFieldContainer
copyFieldValues, copyFieldValues, enableNotify, fieldsAreEqual, get, getAllFields, getEventIn, getEventOut, getField, getFieldName, hasDefaultValues, isNotifyEnabled, setToDefaults
-
Methods inherited from class com.openinventor.inventor.misc.SoBase
dispose, getName, isDisposable, isSynchronizable, setName, setSynchronizable
-
Methods inherited from class com.openinventor.inventor.Inventor
getNativeResourceHandle
-
-
-
-
Field Detail
-
rotation
public final SoSFRotation rotation
Orientation of the rotating part (an arrow by default).
-
translation
public final SoSFVec3f translation
Position of the dragger.
-
angle
public final SoSFFloat angle
Angle between center and edge of beam.
-
-
Method Detail
-
getClassNodekitCatalog
public static SoNodekitCatalog getClassNodekitCatalog()
Returns theSoNodekitCatalogfor this class.
-
-