Class SoTransformBoxDragger
- java.lang.Object
-
- com.openinventor.inventor.Inventor
-
- com.openinventor.inventor.misc.SoBase
-
- com.openinventor.inventor.fields.SoFieldContainer
-
- com.openinventor.inventor.nodes.SoNode
-
- com.openinventor.inventor.nodekits.SoBaseKit
-
- com.openinventor.inventor.nodekits.SoInteractionKit
-
- com.openinventor.inventor.draggers.SoDragger
-
- com.openinventor.inventor.draggers.SoTransformBoxDragger
-
- All Implemented Interfaces:
SafeDisposable
public class SoTransformBoxDragger extends SoDragger
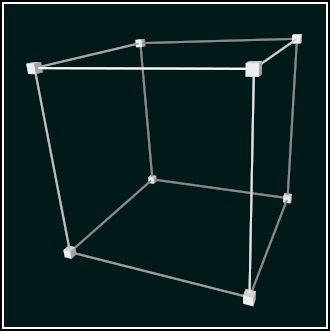
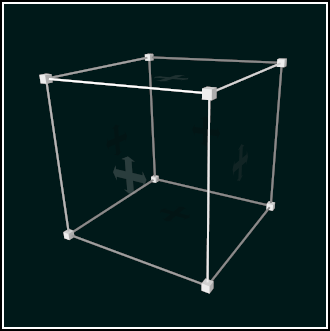
Box-like object you scale, rotate, and translate by dragging with the mouse.SoTransformBoxDraggeris a composite dragger shaped like a box with small cubes at the corners. Click and drag any of these cubes to scale the box uniformly. Drag any edge of the box to rotate the whole dragger about its center, along an axis parallel to that edge. Pick any face of the box for 2D translation in the plane of that face.Although the box looks just about like a wireframe cube, it is composed of many different simple draggers arranged in a composite assembly. When one part is dragged, the transformBox makes sure they all move together. Each of the parts of the box is a different dragger with the default geometry changed. The faces of the box are SoTranslate2Draggers, the edges are SoRotateCylindricalDraggers, and the cubes are an
SoScaleUniformDragger. Drag them and the dragger will update itstranslation,rotationandscaleFactorfields to reflect the changes. As with all draggers, if you change the fields the dragger will move to match the new settings.Remember: This is not an
SoTransform! . If you want to move other objects with this dragger, you can either:- Use an
SoTransformBoxManip, which is subclassed fromSoTransform. It creates one of these draggers and uses it as the interface to change its fields. (see theSoTransformBoxManipreference page). - Use field-to-field connections to connect the fields of this dragger to those of any
SoTransformationnode.
You can change the parts in any instance of this dragger using
setPart(). The default part geometries are defined as resources for thisSoTransformBoxDraggerclass. They are detailed in the Dragger Resources section of the online reference page for this class. You can make your program use different default resources for the parts by copying the file $OIVHOME/data/draggerDefaults/transformBoxDragger.iv into your own directory, editing the file, and then setting the environment variable SO_DRAGGER_DIR to be a path to that directory.This dragger has both a default and a WYSIWYG version:
Default Dragger WYSIWYG Dragger 

SoDraggerfor more information about using and customizing draggers, including code examples, using draggers in an immersive VR environment and using WYSIWYG draggers.File format/default:
TransformBoxDragger {
boundingBoxCaching AUTO renderCulling AUTO pickCulling AUTO isActive false rotation 0 0 1 0 translation 0 0 0 scaleFactor 1 1 1 callbackList NULL surroundScale NULL antiSquish AntiSquish { sizing BIGGEST_DIMENSION } scaler ScaleUniformDragger { rotator1 RotateCylindricalDragger { rotator2 RotateCylindricalDragger { rotator3 RotateCylindricalDragger { translator1 Translate2Dragger { } translator2 Translate2Dragger { } translator3 Translate2Dragger { } translator4 Translate2Dragger { } translator5 Translate2Dragger { } translator6 Translate2Dragger { } scaler.scaler <transformBoxScalerScaler resource> scaler.scalerActive <transformBoxScalerScalerActive resource> scaler.feedback <transformBoxScalerFeedback resource> scaler.feedbackActive <transformBoxScalerFeedbackActive resource> rotator1.rotator <transformBoxRotatorRotator resource> rotator2.rotator <transformBoxRotatorRotator resource> rotator3.rotator <transformBoxRotatorRotator resource> rotator1.rotatorActive <transformBoxRotatorRotatorActive resource> rotator2.rotatorActive <transformBoxRotatorRotatorActive resource> rotator3.rotatorActive <transformBoxRotatorRotatorActive resource> rotator1.feedback <transformBoxRotatorFeedback resource> rotator2.feedback <transformBoxRotatorFeedback resource> rotator3.feedback <transformBoxRotatorFeedback resource> rotator1.feedbackActive <transformBoxRotatorFeedbackActive resource> rotator2.feedbackActive <transformBoxRotatorFeedbackActive resource> rotator3.feedbackActive <transformBoxRotatorFeedbackActive resource> translator1.translator <transformBoxTranslatorTranslator resource> translator2.translator <transformBoxTranslatorTranslator resource> translator3.translator <transformBoxTranslatorTranslator resource> translator4.translator <transformBoxTranslatorTranslator resource> translator5.translator <transformBoxTranslatorTranslator resource> translator6.translator <transformBoxTranslatorTranslator resource> translator1.translatorActive <transformBoxTranslatorTranslatorActive resource> translator2.translatorActive <transformBoxTranslatorTranslatorActive resource> translator3.translatorActive <transformBoxTranslatorTranslatorActive resource> translator4.translatorActive <transformBoxTranslatorTranslatorActive resource> translator5.translatorActive <transformBoxTranslatorTranslatorActive resource> translator6.translatorActive <transformBoxTranslatorTranslatorActive resource> translator1.xAxisFeedback <transformBoxTranslatorXAxisFeedback resource> translator2.xAxisFeedback <transformBoxTranslatorXAxisFeedback resource> translator3.xAxisFeedback <transformBoxTranslatorXAxisFeedback resource> translator4.xAxisFeedback <transformBoxTranslatorXAxisFeedback resource> translator5.xAxisFeedback <transformBoxTranslatorXAxisFeedback resource> translator6.xAxisFeedback <transformBoxTranslatorXAxisFeedback resource> translator1.yAxisFeedback <transformBoxTranslatorYAxisFeedback resource> translator2.yAxisFeedback <transformBoxTranslatorYAxisFeedback resource> translator3.yAxisFeedback <transformBoxTranslatorYAxisFeedback resource> translator4.yAxisFeedback <transformBoxTranslatorYAxisFeedback resource> translator5.yAxisFeedback <transformBoxTranslatorYAxisFeedback resource> translator6.yAxisFeedback <transformBoxTranslatorYAxisFeedback resource> DRAGGER RESOURCES Resource: transformBoxScalerScaler Part: scaler.scaler Appearance: Eight small white cubes at the corners of the box Description: Picking this initiates uniform 3D scaling of the dragger. Resource: transformBoxScalerScalerActive Part: scaler.scalerActive Appearance: Yellow version of the regular scaler part Description: Displayed while the dragger is being scaled. Resource: transformBoxScalerFeedback Part: scaler.feedback Appearance: Empty separator Description: Removes any feedback geometry created in the constructor of the SoScaleUniformDragger.Resource: transformBoxScalerFeedbackActive Part: scaler.feedbackActive Appearance: Empty separator Description: Removes any feedbackActive geometry created in the constructor of the SoScaleUniformDragger.Resource: transformBoxRotatorRotator Parts: rotator1.rotator<BR> rotator2.rotator<BR> rotator3.rotator Appearance: Four white lines along the edges of the box Description: Picking this begins rotational dragging. In each of the three rotateCylindrical draggers, the lines of the rotator part are oriented parallel to the axis of rotation. Resource: transformBoxRotatorRotatorActive Parts: rotator1.rotatorActive<BR> rotator2.rotatorActive<BR> rotator3.rotatorActive Appearance: Four yellow lines along the edges of the box Description: Displayed while the dragger is being rotated Resource: transformBoxRotatorFeedback Parts: rotator1.feedback<BR> rotator2.feedback<BR> rotator3.feedback Appearance: Empty separator Description: Removes any feedback geometry created in the constructor of the SoRotateCylindricalDragger.Resource: transformBoxRotatorFeedbackActive Parts: rotator1.feedbackActive<BR> rotator2.feedbackActive<BR> rotator3.feedbackActive Appearance: Thin purple line through center of box Description: Displayed to show axis of rotation during rotational dragging. Resource: transformBoxTranslatorTranslator Parts: translator1.translator<BR> translator2.translator<BR> translator3.translator<BR> translator4.translator<BR> translator5.translator<BR> translator6.translator Appearance: Invisible but pickable square surface Description: Picking these begins 2-D translational dragging within the plane of one of the sides of the box. The invisible squares of the six translate2Draggers are arranged to form the sides of the box.The squares are easy to discern, although rendered as invisible; they are bounded by the lines of the rotational dragger parts. Resource: transformBoxTranslatorTranslatorActive Parts: translator1.translatorActive<BR> translator2.translatorActive<BR> translator3.translatorActive<BR> translator4.translatorActive<BR> translator5.translatorActive<BR> translator6.translatorActive Appearance: Invisible square surface Description: Shown during 2-D translational dragging. Resource: transformBoxTranslatorXAxisFeedback Parts: translator1.xAxisFeedback<BR> translator2.xAxisFeedback<BR> translator3.xAxisFeedback<BR> translator4.xAxisFeedback<BR> translator5.xAxisFeedback<BR> translator6.xAxisFeedback Appearance: Short thin purple line Description: Only shown if dragger is moving and the axis is a permissable direction of motion. When pressing <shift>, motion is constrained, and this is displayed only if the primary motion is in the X direction. Resource: transformBoxTranslatorYAxisFeedback Parts: translator1.yAxisFeedback<BR> translator2.yAxisFeedback<BR> translator3.yAxisFeedback<BR> translator4.yAxisFeedback<BR> translator5.yAxisFeedback<BR> translator6.yAxisFeedback Appearance: Short thin purple line Description: Only shown if dragger is moving and the axis is a permissable direction of motion. When pressing <shift>, motion is constrained, and this is displayed only if the primary motion is in the Y direction. CATALOG PARTS All Parts
Part Name Part Type Default Type NULL Default callbackList NodeKitListPart yes surroundScale SurroundScale yes antiSquish AntiSquish no scaler ScaleUniformDragger yes rotator1 RotateCylindricalDragger yes rotator2 RotateCylindricalDragger yes rotator3 RotateCylindricalDragger yes translator1 Translate2Dragger yes translator2 Translate2Dragger yes translator3 Translate2Dragger yes translator4 Translate2Dragger yes translator5 Translate2Dragger yes translator6 Translate2Dragger yes Extra Information for List Parts from Above Table
Part Name Container Type Possible Types callbackList Separator Callback, EventCallback - See Also:
SoInteractionKit,SoDragger,SoCenterballDragger,SoDirectionalLightDragger,SoDragPointDragger,SoHandleBoxDragger,SoJackDragger,SoPointLightDragger,SoRotateCylindricalDragger,SoRotateDiscDragger,SoRotateSphericalDragger,SoScale1Dragger,SoScale2Dragger,SoScale2UniformDragger,SoScaleUniformDragger,SoSpotLightDragger,SoTabBoxDragger,SoTabPlaneDragger,SoTrackballDragger,SoTransformerDragger,SoTranslate1Dragger,SoTranslate2Dragger
-
-
Nested Class Summary
-
Nested classes/interfaces inherited from class com.openinventor.inventor.draggers.SoDragger
SoDragger.TrackerDirectModes
-
Nested classes/interfaces inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
SoInteractionKit.Cachings
-
Nested classes/interfaces inherited from class com.openinventor.inventor.nodes.SoNode
SoNode.RenderModes
-
Nested classes/interfaces inherited from class com.openinventor.inventor.Inventor
Inventor.ConstructorCommand
-
-
Field Summary
Fields Modifier and Type Field Description SoSFRotationrotationOrientation of the dragger.SoSFVec3fscaleFactorScale of the dragger.SoSFVec3ftranslationPosition of the dragger.-
Fields inherited from class com.openinventor.inventor.draggers.SoDragger
enableCallbacks, isActive
-
Fields inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
boundingBoxCaching, pickCulling, renderCaching, renderCulling
-
Fields inherited from class com.openinventor.inventor.nodekits.SoBaseKit
boundingBoxIgnoring
-
Fields inherited from class com.openinventor.inventor.Inventor
VERBOSE_LEVEL, ZeroHandle
-
-
Constructor Summary
Constructors Constructor Description SoTransformBoxDragger()Constructor.
-
Method Summary
All Methods Static Methods Concrete Methods Modifier and Type Method Description static SoNodekitCataloggetClassNodekitCatalog()Returns theSoNodekitCatalogfor this class.-
Methods inherited from class com.openinventor.inventor.draggers.SoDragger
addFinishCallback, addMotionCallback, addStartCallback, addValueChangedCallback, enableValueChangedCallbacks, getInitialTrackerDirectMode, getMinGesture, getMinGestureFloat, getMinScale, getMotionMatrix, getTrackerDirectMode, removeFinishCallback, removeMotionCallback, removeStartCallback, removeValueChangedCallback, setInitialTrackerDirectMode, setInitialTrackerDirectMode, setMinGesture, setMinGesture, setMinScale, setMotionMatrix, setTrackerDirectMode, setTrackerDirectMode
-
Methods inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
setPartAsPath
-
Methods inherited from class com.openinventor.inventor.nodekits.SoBaseKit
getNodekitCatalog, getPart, getPart, getPartString, getViewportIsEnabled, getViewportOrigin, getViewportSize, isSearchingChildren, set, set, setPart, setSearchingChildren
-
Methods inherited from class com.openinventor.inventor.nodes.SoNode
affectsState, callback, copy, copy, distribute, doAction, getAlternateRep, getBoundingBox, getByName, getMatrix, getPrimitiveCount, getRenderEngineMode, getRenderUnitID, GLRender, GLRenderBelowPath, GLRenderInPath, GLRenderOffPath, grabEventsCleanup, grabEventsSetup, handleEvent, isBoundingBoxIgnoring, isOverride, pick, rayPick, search, setOverride, touch, write
-
Methods inherited from class com.openinventor.inventor.fields.SoFieldContainer
copyFieldValues, copyFieldValues, enableNotify, fieldsAreEqual, get, getAllFields, getEventIn, getEventOut, getField, getFieldName, hasDefaultValues, isNotifyEnabled, setToDefaults
-
Methods inherited from class com.openinventor.inventor.misc.SoBase
dispose, getName, isDisposable, isSynchronizable, setName, setSynchronizable
-
Methods inherited from class com.openinventor.inventor.Inventor
getNativeResourceHandle
-
-
-
-
Field Detail
-
rotation
public final SoSFRotation rotation
Orientation of the dragger.
-
translation
public final SoSFVec3f translation
Position of the dragger.
-
scaleFactor
public final SoSFVec3f scaleFactor
Scale of the dragger. Note: The dragger will always scale uniformly in all 3 dimensions, using the highest value in the scaleFactor field. E.g. (10, 1, 1) is equivalent to (10, 10, 10). This behavior is consistent with scaling the dragger in user interactions because the scaling component of the dragger is anSoScaleUniformDragger.
-
-
Method Detail
-
getClassNodekitCatalog
public static SoNodekitCatalog getClassNodekitCatalog()
Returns theSoNodekitCatalogfor this class.
-
-