Class SoTabBoxDragger
- java.lang.Object
-
- All Implemented Interfaces:
SafeDisposable
public class SoTabBoxDragger extends SoDragger
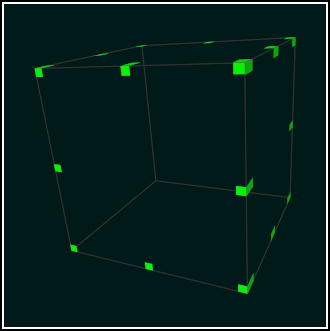
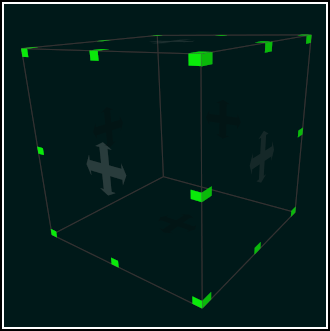
Cubic object you can translate and scale by dragging with the mouse.SoTabBoxDraggeris a composite dragger shaped like a box. Inside it are six SoTabPlaneDraggers which the dragger positions and orients to form a cube. The operations available in anSoTabPlaneDragger(translation, 1D scaling and 2D scaling) are available on each face of the cube. Since they each move in their own local space, the dragger may be easily translated or scaled in any direction.Clicking and dragging a corner tab does a 2D scaling in the plane of the tab by scaling, centered on the opposite corner of that face of the dragger, meaning that the opposite corner is the only corner that won't move.
Note: Holding the SHIFT key while dragging a corner tab forces uniform scaling.Clicking and dragging an edge tab does 1D scaling about the opposite edge of that face.
Clicking and dragging a face does translation within the plane of the face. Although the face of the dragger is invisible (using the default dragger geometry) it is pickable.
Note: Holding the SHIFT key while dragging a face forces axis constrained dragging. The drag axis is determined by the initial drag direction.As a composite dragger, this class makes sure that when one plane is dragged, the entire box moves together.
Each
SoTabPlaneDraggertries to keep the small tabs a constant size in screen space. Every time a drag begins or ends, the size is automatically recalculated based on the viewing and modeling matrix. When theresizeHandlesfield is set to true (the default), the tab size is also recalculated during the render traversal if the view matrix has changed (usually because the camera position and/or orientation changed). The application can also force the tab size to be recomputed by calling theadjustScaleTabSize()method.If the dragger becomes too small in one dimension to contain all three tabs (two corner tabs plus the edge tab), the middle (edge) tab will not be drawn. If the dragger becomes very small (or flat) in one dimension, it may not be possible for the user to resize using the tabs. One solution for this is to provide a "reset dragger" button in the application.
When dragging the translator part, press the <Shift> key and you can constrain motion to either the local x axis or the y axis . The direction is determined by your initial mouse gesture after pressing the key. Releasing the key removes the constraint.
As each sub-dragger is moved, the
SoTabBoxDraggerupdates itsscaleFactorandtranslationfields. As with all draggers, if you change a field the dragger will move to match the new settings.Remember: This is not an SoTransform!. If you want to move other objects with this dragger, you can:
- Use an
SoTabBoxManip, which is subclassed fromSoTransform. It creates one of these draggers and uses it as the interface to change its fields. - Use an
SoROIManip, which is subclassed fromSoROI, if your goal is to do volume rendering and interact with a region-of-interest. This is commonly used for medical volume data and seismic volume data. - Use field-to-field connections to connect the fields of this dragger to those of any
SoTransformationnode. - Use the standard dragger callbacks, see for example SoDragger.addValueChangedCallback.
You can change the parts in any instance of this dragger using
setPart(). The default part geometries are defined as resources for thisSoTabBoxDraggerclass. They are detailed below in the Dragger Resources section of the online reference page for this class. You can make your program use different default resources for the parts by copying the file $OIVHOME/data/draggerDefaults/tabBoxDragger.iv into your own directory, editing the file, and then setting the environment variable SO_DRAGGER_DIR to be a path to that directory.This dragger has both a default and a WYSIWYG version:
Default Dragger WYSIWYG Dragger 

SoDraggerfor more information about using and customizing draggers, including code examples, using draggers in an immersive VR environment and using WYSIWYG draggers.File format/default:
TabBoxDragger {
boundingBoxCaching AUTO renderCulling AUTO pickCulling AUTO isActive false resizeHandles true translation 0 0 0 scaleFactor 1 1 1 tabPixelSize 8 callbackList NULL surroundScale NULL privateStyle false highlightColor 1.0 1.0 0.0 enableHighlight true tabPlane1 TabPlaneDragger { } tabPlane2 TabPlaneDragger { } tabPlane3 TabPlaneDragger { } tabPlane4 TabPlaneDragger { } tabPlane5 TabPlaneDragger { } tabPlane6 TabPlaneDragger { } boxGeom <tabBoxBoxGeom resource> tabPlane1.translator <tabBoxTranslator resource> tabPlane2.translator <tabBoxTranslator resource> tabPlane3.translator <tabBoxTranslator resource> tabPlane4.translator <tabBoxTranslator resource> tabPlane5.translator <tabBoxTranslator resource> tabPlane6.translator <tabBoxTranslator resource> tabPlane1.scaleTabMaterial <tabBoxScaleTabMaterial resource> tabPlane2.scaleTabMaterial <tabBoxScaleTabMaterial resource> tabPlane3.scaleTabMaterial <tabBoxScaleTabMaterial resource> tabPlane4.scaleTabMaterial <tabBoxScaleTabMaterial resource> tabPlane5.scaleTabMaterial <tabBoxScaleTabMaterial resource> tabPlane6.scaleTabMaterial <tabBoxScaleTabMaterial resource> tabPlane1.scaleTabHints <tabBoxScaleTabHints resource> tabPlane2.scaleTabHints <tabBoxScaleTabHints resource> tabPlane3.scaleTabHints <tabBoxScaleTabHints resource> tabPlane4.scaleTabHints <tabBoxScaleTabHints resource> tabPlane5.scaleTabHints <tabBoxScaleTabHints resource> tabPlane6.scaleTabHints <tabBoxScaleTabHints resource> DRAGGER RESOURCES Resource: tabBoxTranslator Parts: tabPlane1.translator<BR> tabPlane2.translator<BR> tabPlane3.translator<BR> tabPlane4.translator<BR> tabPlane5.translator<BR> tabPlane6.translator Appearance: Outline of a Square. The region within is pickable Description: Begins translation within the plane. The tabBox places and orients each tabPlane so that these squares form a box. Resource: tabBoxScaleTabMaterial Parts: tabPlane1.scaleTabMaterial<BR> tabPlane2.scaleTabMaterial<BR> tabPlane3.scaleTabMaterial<BR> tabPlane4.scaleTabMaterial<BR> tabPlane5.scaleTabMaterial<BR> tabPlane6.scaleTabMaterial Appearance: Green - half diffuse, half emissive. Description: Used as material for scaling tabs. Resource: tabBoxScaleTabHints Parts: tabPlane1.scaleTabHints<BR> tabPlane2.scaleTabHints<BR> tabPlane3.scaleTabHints<BR> tabPlane4.scaleTabHints<BR> tabPlane5.scaleTabHints<BR> tabPlane6.scaleTabHints Appearance: shapeHints node:COUNTERCLOCKWISE/SOLID/CONVEX Description: Property for the tab nodes. Resource: tabBoxBoxGeom Part: boxGeom Appearance: Unpickable gray outline of a box. Description: Just feedback. CATALOG PARTS All Parts
Part Name Part Type Default Type NULL Default callbackList NodeKitListPart yes surroundScale SurroundScale yes tabPlane1 TabPlaneDragger yes tabPlane2 TabPlaneDragger yes tabPlane3 TabPlaneDragger yes tabPlane4 TabPlaneDragger yes tabPlane5 TabPlaneDragger yes tabPlane6 TabPlaneDragger yes boxGeom Separator yes Extra Information for List Parts from Above Table
Part Name Container Type Possible Types callbackList Separator Callback, EventCallback - See Also:
SoTabBoxManip,SoROIManip,SoInteractionKit,SoDragger,SoCenterballDragger,SoDirectionalLightDragger,SoDragPointDragger,SoHandleBoxDragger,SoJackDragger,SoPointLightDragger,SoRotateCylindricalDragger,SoRotateDiscDragger,SoRotateSphericalDragger,SoScale1Dragger,SoScale2Dragger,SoScale2UniformDragger,SoScaleUniformDragger,SoSpotLightDragger,SoTabPlaneDragger,SoTrackballDragger,SoTransformBoxDragger,SoTransformerDragger,SoTranslate1Dragger,SoTranslate2Dragger,SceneOrbiter SceneExaminer
-
-
Nested Class Summary
-
Nested classes/interfaces inherited from class com.openinventor.inventor.draggers.SoDragger
SoDragger.TrackerDirectModes
-
Nested classes/interfaces inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
SoInteractionKit.Cachings
-
Nested classes/interfaces inherited from class com.openinventor.inventor.nodes.SoNode
SoNode.RenderModes
-
Nested classes/interfaces inherited from class com.openinventor.inventor.Inventor
Inventor.ConstructorCommand
-
-
Field Summary
Fields Modifier and Type Field Description SoSFBoolenableHighlightEnables highlighting for tabs and faces.SoSFColorhighlightColorSpecifies the highlight color.SoSFBoolprivateStyleControls whether this instance ofSoTabBoxDraggershares or does not share parts, e.g.SoSFBoolresizeHandlesIf set to true, handles will be resized at each camera motion.SoSFVec3fscaleFactorScale of the dragger.SoSFInt32tabPixelSizeSpecifies the size of the green tabs in pixels.SoSFVec3ftranslationPosition of the dragger.-
Fields inherited from class com.openinventor.inventor.draggers.SoDragger
enableCallbacks, isActive
-
Fields inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
boundingBoxCaching, pickCulling, renderCaching, renderCulling
-
Fields inherited from class com.openinventor.inventor.nodekits.SoBaseKit
boundingBoxIgnoring
-
Fields inherited from class com.openinventor.inventor.Inventor
VERBOSE_LEVEL, ZeroHandle
-
-
Constructor Summary
Constructors Constructor Description SoTabBoxDragger()Constructor.
-
Method Summary
All Methods Static Methods Instance Methods Concrete Methods Modifier and Type Method Description voidadjustScaleTabSize()Causes the scale tab sizes to be re-adjusted on all 6 SoTabPlaneDraggers so that they remain a near constant screen space size.static SoNodekitCataloggetClassNodekitCatalog()Returns theSoNodekitCatalogfor this class.-
Methods inherited from class com.openinventor.inventor.draggers.SoDragger
addFinishCallback, addMotionCallback, addStartCallback, addValueChangedCallback, enableValueChangedCallbacks, getInitialTrackerDirectMode, getMinGesture, getMinGestureFloat, getMinScale, getMotionMatrix, getTrackerDirectMode, removeFinishCallback, removeMotionCallback, removeStartCallback, removeValueChangedCallback, setInitialTrackerDirectMode, setInitialTrackerDirectMode, setMinGesture, setMinGesture, setMinScale, setMotionMatrix, setTrackerDirectMode, setTrackerDirectMode
-
Methods inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
setPartAsPath
-
Methods inherited from class com.openinventor.inventor.nodekits.SoBaseKit
getNodekitCatalog, getPart, getPart, getPartString, getViewportIsEnabled, getViewportOrigin, getViewportSize, isSearchingChildren, set, set, setPart, setSearchingChildren
-
Methods inherited from class com.openinventor.inventor.nodes.SoNode
affectsState, callback, copy, copy, distribute, doAction, getAlternateRep, getBoundingBox, getByName, getMatrix, getPrimitiveCount, getRenderEngineMode, getRenderUnitID, GLRender, GLRenderBelowPath, GLRenderInPath, GLRenderOffPath, grabEventsCleanup, grabEventsSetup, handleEvent, isBoundingBoxIgnoring, isOverride, pick, rayPick, search, setOverride, touch, write
-
Methods inherited from class com.openinventor.inventor.fields.SoFieldContainer
copyFieldValues, copyFieldValues, enableNotify, fieldsAreEqual, get, getAllFields, getEventIn, getEventOut, getField, getFieldName, hasDefaultValues, isNotifyEnabled, setToDefaults
-
Methods inherited from class com.openinventor.inventor.misc.SoBase
dispose, getName, isDisposable, isSynchronizable, setName, setSynchronizable
-
Methods inherited from class com.openinventor.inventor.Inventor
getNativeResourceHandle
-
-
-
-
Field Detail
-
translation
public final SoSFVec3f translation
Position of the dragger. Default is 0,0,0.
-
scaleFactor
public final SoSFVec3f scaleFactor
Scale of the dragger. Default is 1,1,1.
-
resizeHandles
public final SoSFBool resizeHandles
If set to true, handles will be resized at each camera motion. Default is true.- Since:
- Open Inventor 7.0
-
tabPixelSize
public final SoSFInt32 tabPixelSize
Specifies the size of the green tabs in pixels. Default is 8- Since:
- Open Inventor 9.2
-
privateStyle
public final SoSFBool privateStyle
Controls whether this instance ofSoTabBoxDraggershares or does not share parts, e.g. tabBoxTranslator, tabBoxScaleTabMaterial and tabBoxScaleTabHints with all other existing instances ofSoTabBoxDragger. Default is false, meaning parts are shared. Set this field to true if your application needs to change these parts without affecting other draggers in the scene graph. (Indeed, the default was true prior to version 9.6.1)- Since:
- Open Inventor 9.6.1
-
highlightColor
public final SoSFColor highlightColor
Specifies the highlight color. See alsoenableHighlight. The default color is yellow (1,1,0).
-
enableHighlight
public final SoSFBool enableHighlight
Enables highlighting for tabs and faces. When this field is true, during a mousemove event, once the cursor moves over a tab or a face of the dragger, this element is highlighted according to thehighlightColor. This element is no longer highlighted once the cursor is no longer over it. Default is true.
-
-
Method Detail
-
adjustScaleTabSize
public void adjustScaleTabSize()
Causes the scale tab sizes to be re-adjusted on all 6 SoTabPlaneDraggers so that they remain a near constant screen space size. This happens automatically upon dragger finish. Call this to adjust the scale tab sizes at other times, for instance after the camera has changed in a viewer finish callback .
-
getClassNodekitCatalog
public static SoNodekitCatalog getClassNodekitCatalog()
Returns theSoNodekitCatalogfor this class.
-
-