Class SoScale2Dragger
- All Implemented Interfaces:
SafeDisposable
SoScale2Dragger is a simple dragger that scales freely and independently in two dimensions when dragged with the mouse. It moves within the x-y plane of its local space, as determined by its location in the scene graph. Transformation nodes placed before it will affect both the dragger and the plane of motion.
This node has a scaleFactor field which always reflects its size in local space. If you set the field, the dragger will change accordingly. You can also connect fields of other nodes or engines from this one to make them follow the dragger's motion.
This dragger contains four parts, scaler , scalerActive , feedback , and feedbackActive .
Each of these is set by default from a resource described in the Dragger Resources section of the online reference page for this class. You can change the parts in any instance of this dragger using setPart().
You can make your program use different default resources for the parts by copying the file $OIVHOME/data/draggerDefaults/scale2Dragger.iv into your own directory, editing the file, and then setting the environment variable SO_DRAGGER_DIR to be a path to that directory.
See SoDragger for more information about using and customizing draggers, including code examples, using draggers in an immersive VR environment and using WYSIWYG draggers. 
File format/default:
Scale2Dragger {
| boundingBoxCaching | AUTO |
| renderCulling | AUTO |
| pickCulling | AUTO |
| isActive | false |
| scaleFactor | 1 1 1 |
| callbackList | NULL |
| scaler | <scale2Scaler resource> |
| scalerActive | <scale2ScalerActive resource> |
| feedback | <scale2Feedback resource> |
| feedbackActive | <scale2FeedbackActive resource> |
| Resource: | scale2Scaler |
| Part: | scaler |
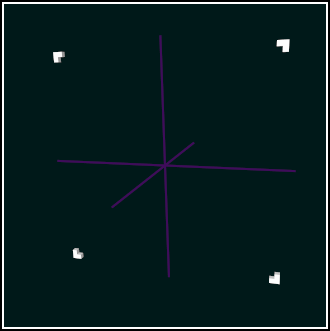
| Appearance: | white photo-corners at corners of 2-by-2 square in plane of motion |
| Description: | picking this initiates the scaling |
| Resource: | scale2ScalerActive |
| Part: | scalerActive |
| Appearance: | yellow version of scaler, but with an extra yellow box |
| Description: | displayed instead of scaler while in motion |
| Resource: | scale2Feedback |
| Part: | feedback |
| Appearance: | thin purple 3-D crosshair |
| Description: | shows center of scale when still |
| Resource: | scale2FeedbackActive |
| Part: | feedbackActive |
| Appearance: | thin, slightly brighter purple 3-D crosshair |
| Description: | shows center of scale while in motion |
All Parts
| Part Name | Part Type | Default Type | NULL Default |
| callbackList | NodeKitListPart | yes | |
| scaler | Separator | yes | |
| scalerActive | Separator | yes | |
| feedback | Separator | yes | |
| feedbackActive | Separator | yes |
Extra Information for List Parts from Above Table
| Part Name | Container Type | Possible Types |
| callbackList | Separator | Callback, EventCallback |
- See Also:
-
Nested Class Summary
Nested classes/interfaces inherited from class com.openinventor.inventor.draggers.SoDragger
SoDragger.TrackerDirectModesNested classes/interfaces inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
SoInteractionKit.CachingsNested classes/interfaces inherited from class com.openinventor.inventor.nodes.SoNode
SoNode.RenderModesNested classes/interfaces inherited from class com.openinventor.inventor.Inventor
Inventor.ConstructorCommand -
Field Summary
FieldsFields inherited from class com.openinventor.inventor.draggers.SoDragger
enableCallbacks, isActiveFields inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
boundingBoxCaching, pickCulling, renderCaching, renderCullingFields inherited from class com.openinventor.inventor.nodekits.SoBaseKit
boundingBoxIgnoringFields inherited from class com.openinventor.inventor.Inventor
VERBOSE_LEVEL, ZeroHandle -
Constructor Summary
Constructors -
Method Summary
Modifier and TypeMethodDescriptionstatic SoNodekitCatalogReturns theSoNodekitCatalogfor this class.Methods inherited from class com.openinventor.inventor.draggers.SoDragger
addFinishCallback, addMotionCallback, addStartCallback, addValueChangedCallback, enableValueChangedCallbacks, getInitialTrackerDirectMode, getMinGesture, getMinGestureFloat, getMinScale, getMotionMatrix, getTrackerDirectMode, removeFinishCallback, removeMotionCallback, removeStartCallback, removeValueChangedCallback, setInitialTrackerDirectMode, setInitialTrackerDirectMode, setMinGesture, setMinGesture, setMinScale, setMotionMatrix, setTrackerDirectMode, setTrackerDirectModeMethods inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
setPartAsPathMethods inherited from class com.openinventor.inventor.nodekits.SoBaseKit
getNodekitCatalog, getPart, getPart, getPartString, getViewportIsEnabled, getViewportOrigin, getViewportSize, isSearchingChildren, set, set, setPart, setSearchingChildrenMethods inherited from class com.openinventor.inventor.nodes.SoNode
affectsState, callback, copy, copy, distribute, doAction, getAlternateRep, getBoundingBox, getByName, getMatrix, getPrimitiveCount, getRenderEngineMode, getRenderUnitID, GLRender, GLRenderBelowPath, GLRenderInPath, GLRenderOffPath, grabEventsCleanup, grabEventsSetup, handleEvent, isBoundingBoxIgnoring, isOverride, pick, rayPick, search, setOverride, touch, writeMethods inherited from class com.openinventor.inventor.fields.SoFieldContainer
copyFieldValues, copyFieldValues, enableNotify, fieldsAreEqual, get, getAllFields, getEventIn, getEventOut, getField, getFieldName, hasDefaultValues, isNotifyEnabled, setToDefaultsMethods inherited from class com.openinventor.inventor.misc.SoBase
dispose, getName, isDisposable, isSynchronizable, setName, setSynchronizableMethods inherited from class com.openinventor.inventor.Inventor
getNativeResourceHandle
-
Field Details
-
scaleFactor
Scale factor affecting the dragger.
-
-
Constructor Details
-
SoScale2Dragger
public SoScale2Dragger()Constructor.
-
-
Method Details
-
getClassNodekitCatalog
Returns theSoNodekitCatalogfor this class.
-