Class SoTransformerDragger
- All Implemented Interfaces:
SafeDisposable
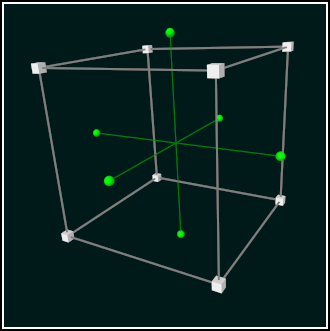
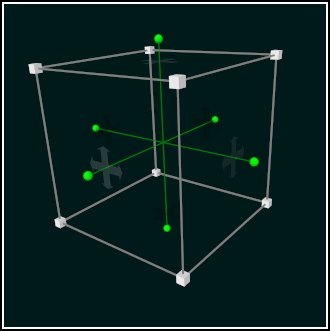
SoTransformerDragger is a dragger shaped like a box. It has small cubes at the corners and small balls sticking out of the middle of each face. Click and drag any face of the box for 2D translation in the plane of that face. Drag any corner-cube to scale the box uniformly. Pick any of the mid-face balls to rotate the whole dragger about its center.
The SoTransformerDragger uses locate highlighting, so you can tell which part you are about to select before pressing the mouse button. By default, the locate highlight color is gold.
NOTE: Locate highlighting (mouse-over feedback) is
disabled by default and the setLocateHighlighting() method has no effect. To enable locate highlighting, use SoPreferences to set the environment variable IV_ALLOW_LOCATE_HIGHLIGHT to true.
Click-drag any face to translate the dragger within the plane of that face. The face you selected will highlight in yellow. While you drag, yellow feedback arrows display the two directions of motion. Press the <Shift> key and the arrows turn orange; you may now pick between these two directions to constrain the motion. The direction you move the cursor in will determine which direction is chosen. Press the <Control> key and the dragger will translate perpendicular to that plane. The translation field is modified as the face is dragged.
Click a corner to scale the dragger. The corner you selected will turn yellow and radial lines will indicate that you may move toward and away from the center of the box. Drag radially and you will perform uniform scale. Press the <Control> key to scale about the opposite corner instead of the center of the box.
The Control key behavior may be disabled by setting the environment variable OIV_DISABLE_DRAGGER_CTRL_KEY to false (see SoPreferences).
To stretch the dragger non-uniformly, press <Shift> when you drag the corner cube. Now you will see three orange arrows indicating that your gesture will determine which direction to choose. Move the cursor and the selected arrow will turn yellow while the others disappear. Now the dragger will stretch only in the direction you selected. Pressing <Control> at the same time as <Shift> allows you to stretch the dragger while keeping the opposite side pinned in place. When you drag a corner, this modifies the scaleFactor and possibly the translation field of the dragger.
Click one of the spherical knobs to rotate the dragger. When you first click, you'll see two orange lines and two purple circles. The purple circles indicate the two ways you can rotate. The orange lines are, once again, the two choices for your mouse gesture. Each line begins you moving around one of the two circles. Once you move the cursor far enough, the selected line turns yellow and you begin rotating the dragger about the selected circle. The other circle and line will disappear.
To perform unconstrained ("free") rotation, just press <Shift> while you drag the spherical knob. There will be no choices; instead all three purple circles will be displayed, forming a ball that you can roll around. Regardless of how you rotate, dragging the spherical knobs will modify the rotation field of the dragger. Depending on how it is centered and what transforms precede it in the scene graph, rotation is likely to affect the translation and scaleFactor fields as well.
Pressing the <Control> key will change the center of rotation in both the constrained and unconstrained (<Shift>) case. By default, rotation occurs about the center of the bounding box. With <Control> depressed, rotation occurs about the middle of the opposite side of the bounding box. The purple feedback will change to illustrate this; the feedback circles increase in size and purple crosshairs sprout at the new rotational center.
Ordinarily, the knobs of the dragger are unsquished upon readin from file and when the mouse button is released at the end of a drag. If you want this to happen more often, then you should call the method unsquishKnobs().
As with all draggers, if you change the fields the dragger will move to match the new settings.
Remember: This is not an SoTransform ! . If you want to move other objects with this dragger, you can either:
- Use an
SoTransformerManip, which is subclassed fromSoTransform. It creates one of these draggers and uses it as the interface to change its fields. (see theSoTransformerManipreference page). - Use field-to-field connections to connect the fields of this dragger to those of any
SoTransformationnode.
You can change the parts in any instance of this dragger using setPart(). The default part geometries are defined as resources for this SoTransformerDragger class. They are detailed in the Dragger Resources section of the online reference page for this class. You can make your program use different default resources for the parts by copying the file $OIVHOME/data/draggerDefaults/transformerDragger.iv into your own directory, editing the file, and then setting the environment variable SO_DRAGGER_DIR to be a path to that directory.
This dragger has both a default and a WYSIWYG version:
| Default Dragger | WYSIWYG Dragger |
 |  |
SoDragger for more information about using and customizing draggers, including code examples, using draggers in an immersive VR environment and using WYSIWYG draggers.
File format/default:
TransformerDragger {
| boundingBoxCaching | AUTO |
| renderCulling | AUTO |
| pickCulling | AUTO |
| isActive | false |
| translation | 0 0 0 |
| scaleFactor | 1 1 1 |
| rotation | 0 0 1 0 |
| minDiscRotDot | 0.025 |
| callbackList | NULL |
| surroundScale | NULL |
| translator1 | <transformerTranslator1 resource> |
| translator1Active | <transformerTranslator1Active resource> |
| translator2 | <transformerTranslator2 resource> |
| translator2Active | <transformerTranslator2Active resource> |
| translator3 | <transformerTranslator3 resource> |
| translator3Active | <transformerTranslator3Active resource> |
| translator4 | <transformerTranslator4 resource> |
| translator4Active | <transformerTranslator4Active resource> |
| translator5 | <transformerTranslator5 resource> |
| translator5Active | <transformerTranslator5Active resource> |
| translator6 | <transformerTranslator6 resource> |
| translator6Active | <transformerTranslator6Active resource> |
| rotator1 | <transformerRotator1 resource> |
| rotator1Active | <transformerRotator1Active resource> |
| rotator2 | <transformerRotator2 resource> |
| rotator2Active | <transformerRotator2Active resource> |
| rotator3 | <transformerRotator3 resource> |
| rotator3Active | <transformerRotator3Active resource> |
| rotator4 | <transformerRotator4 resource> |
| rotator4Active | <transformerRotator4Active resource> |
| rotator5 | <transformerRotator5 resource> |
| rotator5Active | <transformerRotator5Active resource> |
| rotator6 | <transformerRotator6 resource> |
| rotator6Active | <transformerRotator6Active resource> |
| scale1 | <transformerScale1 resource> |
| scale1Active | <transformerScale1Active resource> |
| scale2 | <transformerScale2 resource> |
| scale2Active | <transformerScale2Active resource> |
| scale3 | <transformerScale3 resource> |
| scale3Active | <transformerScale3Active resource> |
| scale4 | <transformerScale4 resource> |
| scale4Active | <transformerScale4Active resource> |
| scale5 | <transformerScale5 resource> |
| scale5Active | <transformerScale5Active resource> |
| scale6 | <transformerScale6 resource> |
| scale6Active | <transformerScale6Active resource> |
| scale7 | <transformerScale7 resource> |
| scale7Active | <transformerScale7Active resource> |
| scale8 | <transformerScale8 resource> |
| scale8Active | <transformerScale8Active resource> |
| xAxisFeedbackActive | <transformerXAxisFeedbackActive resource> |
| xAxisFeedbackSelect | <transformerXAxisFeedbackSelect resource> |
| xCrosshairFeedback | <transformerXCrosshairFeedback resource> |
| yAxisFeedbackActive | <transformerYAxisFeedbackActive resource> |
| yAxisFeedbackSelect | <transformerYAxisFeedbackSelect resource> |
| yCrosshairFeedback | <transformerYCrosshairFeedback resource> |
| zAxisFeedbackActive | <transformerZAxisFeedbackActive resource> |
| zAxisFeedbackSelect | <transformerZAxisFeedbackSelect resource> |
| zCrosshairFeedback | <transformerZCrosshairFeedback resource> |
| translateBoxFeedback | <transformerTranslateBoxFeedback resource> |
| scaleBoxFeedback | <transformerScaleBoxFeedback resource> |
| posXWallFeedback | <transformerPosXWallFeedback resource> |
| posXRoundWallFeedback | <transformerPosXRoundWallFeedback resource> |
| posYWallFeedback | <transformerPosYWallFeedback resource> |
| posYRoundWallFeedback | <transformerPosYRoundWallFeedback resource> |
| posZWallFeedback | <transformerPosZWallFeedback resource> |
| posZRoundWallFeedback | <transformerPosZRoundWallFeedback resource> |
| negXWallFeedback | <transformerNegXWallFeedback resource> |
| negXRoundWallFeedback | <transformerNegXRoundWallFeedback resource> |
| negYWallFeedback | <transformerNegYWallFeedback resource> |
| negYRoundWallFeedback | <transformerNegYRoundWallFeedback resource> |
| negZWallFeedback | <transformerNegZWallFeedback resource> |
| negZRoundWallFeedback | <transformerNegZRoundWallFeedback resource> |
| radialFeedback | <transformerRadialFeedback resource> |
| xCircleFeedback | <transformerXCircleFeedback resource> |
| yCircleFeedback | <transformerYCircleFeedback resource> |
| zCircleFeedback | <transformerZCircleFeedback resource> |
| none | <transformerLocateMaterial resource> |
| Resource: | transformerLocateMaterial |
| Part: | none |
| Appearance: | Gold diffuse and emissive color |
| Description: | Locate highlight color used for all parts. |
| Resource: | transformerOverallStyle |
| Part: | overallStyle |
| Appearance: | White Low-Complexity lines |
| Description: | If nothing else specified, this is style of the part. |
| Resource: | transformerTranslator1 |
| Part: | translator1 |
| Appearance: | White Line-Style Square |
| Description: | Top face of transformer. Picking this initiates translation in x-z plane. |
| Resource: | transformerTranslator2 |
| Part: | translator2 |
| Appearance: | White Line-Style Square |
| Description: | Bottom face of transformer. Picking this initiates translation in x-z plane. |
| Resource: | transformerTranslator3 |
| Part: | translator3 |
| Appearance: | White Line-Style Square |
| Description: | Left face of transformer. Picking this initiates translation in y-z plane. |
| Resource: | transformerTranslator4 |
| Part: | translator4 |
| Appearance: | White Line-Style Square |
| Description: | Right face of transformer. Picking this initiates translation in y-z plane. |
| Resource: | transformerTranslator5 |
| Part: | translator5 |
| Appearance: | White Line-Style Square |
| Description: | Front face of transformer. Picking this initiates translation in x-y plane. |
| Resource: | transformerTranslator6 |
| Part: | translator6 |
| Appearance: | White Line-Style Square |
| Description: | Back face of transformer. Picking this initiates translation in x-y plane. |
| Resource: | transformerTranslator1Active |
| Part: | translator1Active |
| Appearance: | Yellow version of transformerTranslator1 |
| Description: | Replaces transformerTranslator1 during dragging. |
| Resource: | transformerTranslator2Active |
| Part: | translator2Active |
| Appearance: | Yellow version of transformerTranslator2 |
| Description: | Replaces transformerTranslator2 during dragging. |
| Resource: | transformerTranslator3Active |
| Part: | translator3Active |
| Appearance: | Yellow version of transformerTranslator3 |
| Description: | Replaces transformerTranslator3 during dragging. |
| Resource: | transformerTranslator4Active |
| Part: | translator4Active |
| Appearance: | Yellow version of transformerTranslator4 |
| Description: | Replaces transformerTranslator4 during dragging. |
| Resource: | transformerTranslator5Active |
| Part: | translator5Active |
| Appearance: | Yellow version of transformerTranslator5 |
| Description: | Replaces transformerTranslator5 during dragging. |
| Resource: | transformerTranslator6Active |
| Part: | translator6Active |
| Appearance: | Yellow version of transformerTranslator6 |
| Description: | Replaces transformerTranslator6 during dragging. |
| Resource: | transformerRotator1 |
| Part: | rotator1 |
| Appearance: | Green Sphere at end of a stick |
| Description: | Top knob of transformer. Picking this initiates rotation. |
| Resource: | transformerRotator2 |
| Part: | rotator2 |
| Appearance: | Green Sphere at end of a stick |
| Description: | Bottom knob of transformer. Picking this initiates rotation. |
| Resource: | transformerRotator3 |
| Part: | rotator3 |
| Appearance: | Green Sphere at end of a stick |
| Description: | Left knob of transformer. Picking this initiates rotation. |
| Resource: | transformerRotator4 |
| Part: | rotator4 |
| Appearance: | Green Sphere at end of a stick |
| Description: | Right knob of transformer. Picking this initiates rotation. |
| Resource: | transformerRotator5 |
| Part: | rotator5 |
| Appearance: | Green Sphere at end of a stick |
| Description: | Front knob of transformer. Picking this initiates rotation. |
| Resource: | transformerRotator6 |
| Part: | rotator6 |
| Appearance: | Green Sphere at end of a stick |
| Description: | Back knob of transformer. Picking this initiates rotation. |
| Resource: | transformerRotator1Active |
| Part: | rotator1Active |
| Appearance: | Yellow version of transformerRotator1 |
| Description: | Replaces transformerRotator1 during dragging. |
| Resource: | transformerRotator2Active |
| Part: | rotator2Active |
| Appearance: | Yellow version of transformerRotator2 |
| Description: | Replaces transformerRotator2 during dragging. |
| Resource: | transformerRotator3Active |
| Part: | rotator3Active |
| Appearance: | Yellow version of transformerRotator3 |
| Description: | Replaces transformerRotator3 during dragging. |
| Resource: | transformerRotator4Active |
| Part: | rotator4Active |
| Appearance: | Yellow version of transformerRotator4 |
| Description: | Replaces transformerRotator4 during dragging. |
| Resource: | transformerRotator5Active |
| Part: | rotator5Active |
| Appearance: | Yellow version of transformerRotator5 |
| Description: | Replaces transformerRotator5 during dragging. |
| Resource: | transformerRotator6Active |
| Part: | rotator6Active |
| Appearance: | Yellow version of transformerRotator6 |
| Description: | Replaces transformerRotator6 during dragging. |
| Resource: | transformerScale1 |
| Part: | scale1 |
| Appearance: | Small white cube in (+x+y+z) corner of transformer |
| Description: | Picking this initiates scaling. |
| Resource: | transformerScale2 |
| Part: | scale2 |
| Appearance: | Small white cube in (+x+y-z) corner of transformer |
| Description: | Picking this initiates scaling. |
| Resource: | transformerScale3 |
| Part: | scale3 |
| Appearance: | Small white cube in (+x-y+z) corner of transformer |
| Description: | Picking this initiates scaling. |
| Resource: | transformerScale4 |
| Part: | scale4 |
| Appearance: | Small white cube in (+x-y-z) corner of transformer |
| Description: | Picking this initiates scaling. |
| Resource: | transformerScale5 |
| Part: | scale5 |
| Appearance: | Small white cube in (-x+y+z) corner of transformer |
| Description: | Picking this initiates scaling. |
| Resource: | transformerScale6 |
| Part: | scale6 |
| Appearance: | Small white cube in (-x+y-z) corner of transformer |
| Description: | Picking this initiates scaling. |
| Resource: | transformerScale7 |
| Part: | scale7 |
| Appearance: | Small white cube in (-x-y+z) corner of transformer |
| Description: | Picking this initiates scaling. |
| Resource: | transformerScale8 |
| Part: | scale8 |
| Appearance: | Small white cube in (-x-y-z) corner of transformer |
| Description: | Picking this initiates scaling. |
| Resource: | transformerScale1Active |
| Part: | scale1Active |
| Appearance: | Yellow version of transformerScale1Active |
| Description: | Replaces transformerScale1Active during dragging. |
| Resource: | transformerScale2Active |
| Part: | scale2Active |
| Appearance: | Yellow version of transformerScale2Active |
| Description: | Replaces transformerScale2Active during dragging. |
| Resource: | transformerScale3Active |
| Part: | scale3Active |
| Appearance: | Yellow version of transformerScale3Active |
| Description: | Replaces transformerScale3Active during dragging. |
| Resource: | transformerScale4Active |
| Part: | scale4Active |
| Appearance: | Yellow version of transformerScale4Active |
| Description: | Replaces transformerScale4Active during dragging. |
| Resource: | transformerScale5Active |
| Part: | scale5Active |
| Appearance: | Yellow version of transformerScale5Active |
| Description: | Replaces transformerScale5Active during dragging. |
| Resource: | transformerScale6Active |
| Part: | scale6Active |
| Appearance: | Yellow version of transformerScale6Active |
| Description: | Replaces transformerScale6Active during dragging. |
| Resource: | transformerScale7Active |
| Part: | scale7Active |
| Appearance: | Yellow version of transformerScale7Active |
| Description: | Replaces transformerScale7Active during dragging. |
| Resource: | transformerScale8Active |
| Part: | scale8Active |
| Appearance: | Yellow version of transformerScale8Active |
| Description: | Replaces transformerScale8Active during dragging. |
| Resource: | transformerXAxisFeedbackActive |
| Part: | xAxisFeedbackActive |
| Appearance: | Yellow arrow along X axis |
| Description: | Displayed when translating if X direction is permitted. |
| Resource: | transformerXAxisFeedbackSelect |
| Part: | xAxisFeedbackSelect |
| Appearance: | Orange arrow along X axis |
| Description: | Displayed when awaiting gesture to pick between X axis and another direction(s). |
| Resource: | transformerYAxisFeedbackActive |
| Part: | yAxisFeedbackActive |
| Appearance: | Yellow arrow along Y axis |
| Description: | Displayed when translating if Y direction is permitted. |
| Resource: | transformerYAxisFeedbackSelect |
| Part: | yAxisFeedbackSelect |
| Appearance: | Orange arrow along Y axis |
| Description: | Displayed when awaiting gesture to pick between Y axis and another direction(s). |
| Resource: | transformerZAxisFeedbackActive |
| Part: | zAxisFeedbackActive |
| Appearance: | Yellow arrow along Z axis |
| Description: | Displayed when translating if Z direction is permitted. |
| Resource: | transformerZAxisFeedbackSelect |
| Part: | zAxisFeedbackSelect |
| Appearance: | Orange arrow along Z axis |
| Description: | Displayed when awaiting gesture to pick between Z axis and another direction(s). |
| Resource: | transformerXCrosshairFeedback |
| Part: | xCrosshairFeedback |
| Appearance: | Yellow crossHair in y-z plane |
| Description: | Displayed when translating perpendicular to y-z plane. |
| Resource: | transformerYCrosshairFeedback |
| Part: | yCrosshairFeedback |
| Appearance: | Yellow crossHair in x-z plane |
| Description: | Displayed when translating perpendicular to x-z plane. |
| Resource: | transformerZCrosshairFeedback |
| Part: | zCrosshairFeedback |
| Appearance: | Yellow crossHair in x-y plane |
| Description: | Displayed when translating perpendicular to x-y plane. |
| Resource: | transformerXCircleFeedback |
| Part: | xCircleFeedback |
| Appearance: | Purple Unit Circle about X axis |
| Description: | Displayed when rotating about X axis |
| Resource: | transformerYCircleFeedback |
| Part: | yCircleFeedback |
| Appearance: | Purple Unit Circle about Y axis |
| Description: | Displayed when rotating about Y axis |
| Resource: | transformerZCircleFeedback |
| Part: | zCircleFeedback |
| Appearance: | Purple Unit Circle about Z axis |
| Description: | Displayed when rotating about Z axis |
| Resource: | transformerRadialFeedback |
| Part: | radialFeedback |
| Appearance: | Purple Rays emanating from center through corners |
| Description: | Displayed when scaling uniformly about center. |
| Resource: | transformerTranslateBoxFeedback |
| Part: | translateBoxFeedback |
| Appearance: | Purple Box with one bright yellow side |
| Description: | Displayed when translating. Automatically oriented so yellow side matches selected face. |
| Resource: | transformerPosXWallFeedback |
| Part: | posXWallFeedback |
| Appearance: | Purple Plane along Right side of transformer |
| Description: | Displayed when <Control> scaling and keeping right side fixed. |
| Resource: | transformerPosYWallFeedback |
| Part: | posYWallFeedback |
| Appearance: | Purple Plane along Top side of transformer |
| Description: | Displayed when <Control> scaling and keeping top side fixed. |
| Resource: | transformerPosZWallFeedback |
| Part: | posZWallFeedback |
| Appearance: | Purple Plane along Front side of transformer |
| Description: | Displayed when <Control> scaling and keeping front side fixed. |
| Resource: | transformerNegXWallFeedback |
| Part: | negXWallFeedback |
| Appearance: | Purple Plane along Left side of transformer |
| Description: | Displayed when <Control> scaling and keeping left side fixed. |
| Resource: | transformerNegYWallFeedback |
| Part: | negYWallFeedback |
| Appearance: | Purple Plane along Bottom side of transformer |
| Description: | Displayed when <Control> scaling and keeping bottom side fixed. |
| Resource: | transformerNegZWallFeedback |
| Part: | negZWallFeedback |
| Appearance: | Purple Plane along Back side of transformer |
| Description: | Displayed when <Control> scaling and keeping back side fixed. |
All Parts
| Part Name | Part Type | Default Type | NULL Default |
| callbackList | NodeKitListPart | yes | |
| surroundScale | SurroundScale | yes | |
| translator1 | Separator | yes | |
| translator1Active | Separator | yes | |
| translator2 | Separator | yes | |
| translator2Active | Separator | yes | |
| translator3 | Separator | yes | |
| translator3Active | Separator | yes | |
| translator4 | Separator | yes | |
| translator4Active | Separator | yes | |
| translator5 | Separator | yes | |
| translator5Active | Separator | yes | |
| translator6 | Separator | yes | |
| translator6Active | Separator | yes | |
| rotator1 | Separator | yes | |
| rotator1Active | Separator | yes | |
| rotator2 | Separator | yes | |
| rotator2Active | Separator | yes | |
| rotator3 | Separator | yes | |
| rotator3Active | Separator | yes | |
| rotator4 | Separator | yes | |
| rotator4Active | Separator | yes | |
| rotator5 | Separator | yes | |
| rotator5Active | Separator | yes | |
| rotator6 | Separator | yes | |
| rotator6Active | Separator | yes | |
| scale1 | Separator | yes | |
| scale1Active | Separator | yes | |
| scale2 | Separator | yes | |
| scale2Active | Separator | yes | |
| scale3 | Separator | yes | |
| scale3Active | Separator | yes | |
| scale4 | Separator | yes | |
| scale4Active | Separator | yes | |
| scale5 | Separator | yes | |
| scale5Active | Separator | yes | |
| scale6 | Separator | yes | |
| scale6Active | Separator | yes | |
| scale7 | Separator | yes | |
| scale7Active | Separator | yes | |
| scale8 | Separator | yes | |
| scale8Active | Separator | yes | |
| xAxisFeedbackActive | Separator | yes | |
| xAxisFeedbackSelect | Separator | yes | |
| xCrosshairFeedback | Separator | yes | |
| yAxisFeedbackActive | Separator | yes | |
| yAxisFeedbackSelect | Separator | yes | |
| yCrosshairFeedback | Separator | yes | |
| zAxisFeedbackActive | Separator | yes | |
| zAxisFeedbackSelect | Separator | yes | |
| zCrosshairFeedback | Separator | yes | |
| translateBoxFeedback | Separator | yes | |
| scaleBoxFeedback | Separator | yes | |
| posXWallFeedback | Separator | yes | |
| posXRoundWallFeedback | Separator | yes | |
| posYWallFeedback | Separator | yes | |
| posYRoundWallFeedback | Separator | yes | |
| posZWallFeedback | Separator | yes | |
| posZRoundWallFeedback | Separator | yes | |
| negXWallFeedback | Separator | yes | |
| negXRoundWallFeedback | Separator | yes | |
| negYWallFeedback | Separator | yes | |
| negYRoundWallFeedback | Separator | yes | |
| negZWallFeedback | Separator | yes | |
| negZRoundWallFeedback | Separator | yes | |
| radialFeedback | Separator | yes | |
| xCircleFeedback | Separator | yes | |
| yCircleFeedback | Separator | yes | |
| zCircleFeedback | Separator | yes |
Extra Information for List Parts from Above Table
| Part Name | Container Type | Possible Types |
| callbackList | Separator | Callback, EventCallback |
- See Also:
-
Nested Class Summary
Nested classes/interfaces inherited from class com.openinventor.inventor.draggers.SoDragger
SoDragger.TrackerDirectModesNested classes/interfaces inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
SoInteractionKit.CachingsNested classes/interfaces inherited from class com.openinventor.inventor.nodes.SoNode
SoNode.RenderModesNested classes/interfaces inherited from class com.openinventor.inventor.Inventor
Inventor.ConstructorCommand -
Field Summary
FieldsModifier and TypeFieldDescriptionfinal SoSFFloatSpecifies the minimum dot product between eyeDir and rotPlane normal before switching from record-player-type rotation to rolling-pin-type rotation.final SoSFRotationOrientation of the dragger.final SoSFVec3fScale of the dragger.final SoSFVec3fPosition of the dragger.Fields inherited from class com.openinventor.inventor.draggers.SoDragger
enableCallbacks, isActiveFields inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
boundingBoxCaching, pickCulling, renderCaching, renderCullingFields inherited from class com.openinventor.inventor.nodekits.SoBaseKit
boundingBoxIgnoringFields inherited from class com.openinventor.inventor.Inventor
VERBOSE_LEVEL, ZeroHandle -
Constructor Summary
Constructors -
Method Summary
Modifier and TypeMethodDescriptionstatic SoNodekitCatalogReturns theSoNodekitCatalogfor this class.static intReturns the colinear threshold.booleanReturns whether or not locate highlighting is used.static voidsetColinearThreshold(int newVal) Sets the colinear threshold.voidsetLocateHighlighting(boolean onOff) Sets whether or not locate highlighting is used.voidTells the dragger to unsquish its rotation and scale knobs during the next traversal.Methods inherited from class com.openinventor.inventor.draggers.SoDragger
addFinishCallback, addMotionCallback, addStartCallback, addValueChangedCallback, enableValueChangedCallbacks, getInitialTrackerDirectMode, getMinGesture, getMinGestureFloat, getMinScale, getMotionMatrix, getTrackerDirectMode, removeFinishCallback, removeMotionCallback, removeStartCallback, removeValueChangedCallback, setInitialTrackerDirectMode, setInitialTrackerDirectMode, setMinGesture, setMinGesture, setMinScale, setMotionMatrix, setTrackerDirectMode, setTrackerDirectModeMethods inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
setPartAsPathMethods inherited from class com.openinventor.inventor.nodekits.SoBaseKit
getNodekitCatalog, getPart, getPart, getPartString, getViewportIsEnabled, getViewportOrigin, getViewportSize, isSearchingChildren, set, set, setPart, setSearchingChildrenMethods inherited from class com.openinventor.inventor.nodes.SoNode
affectsState, callback, copy, copy, distribute, doAction, getAlternateRep, getBoundingBox, getByName, getMatrix, getPrimitiveCount, getRenderEngineMode, getRenderUnitID, GLRender, GLRenderBelowPath, GLRenderInPath, GLRenderOffPath, grabEventsCleanup, grabEventsSetup, handleEvent, isBoundingBoxIgnoring, isOverride, pick, rayPick, search, setOverride, touch, writeMethods inherited from class com.openinventor.inventor.fields.SoFieldContainer
copyFieldValues, copyFieldValues, enableNotify, fieldsAreEqual, get, getAllFields, getEventIn, getEventOut, getField, getFieldName, hasDefaultValues, isNotifyEnabled, setToDefaultsMethods inherited from class com.openinventor.inventor.misc.SoBase
dispose, getName, isDisposable, isSynchronizable, setName, setSynchronizableMethods inherited from class com.openinventor.inventor.Inventor
getNativeResourceHandle
-
Field Details
-
rotation
Orientation of the dragger. -
translation
Position of the dragger. -
scaleFactor
Scale of the dragger. -
minDiscRotDot
Specifies the minimum dot product between eyeDir and rotPlane normal before switching from record-player-type rotation to rolling-pin-type rotation. This transition is made so that rotations don't get screwy when the circle is edge-on. Lies in range [0-1]. Best to leave this alone.
-
-
Constructor Details
-
SoTransformerDragger
public SoTransformerDragger()Constructor.
-
-
Method Details
-
setColinearThreshold
public static void setColinearThreshold(int newVal) Sets the colinear threshold. When picking a direction for constraining based on gesture, this parameter determines how many pixels must separate two axes before they are regarded as distinct. If they are deemed "the same" then the shorter of the two will be discarded. Default is 4. -
getClassNodekitCatalog
Returns theSoNodekitCatalogfor this class. -
setLocateHighlighting
public void setLocateHighlighting(boolean onOff) Sets whether or not locate highlighting is used. Default is true.Note that this method has no effect unless unless locate highlighting is globally enabled by setting the environment variable IV_ALLOW_LOCATE_HIGHLIGHT to true (see
SoPreferences). -
unsquishKnobs
public void unsquishKnobs()Tells the dragger to unsquish its rotation and scale knobs during the next traversal. Ordinarily, the knobs are only unsquished upon readin from file and when the mouse button is released at the end of a drag. If you want this to happen more often, then you should call this method. -
getColinearThreshold
public static int getColinearThreshold()Returns the colinear threshold. This parameter determines the number of pixels that must separate two axes before they are regarded as distinct. -
isLocateHighlighting
public boolean isLocateHighlighting()Returns whether or not locate highlighting is used.
-