Class SoDirectionalLightDragger
- All Implemented Interfaces:
SafeDisposable
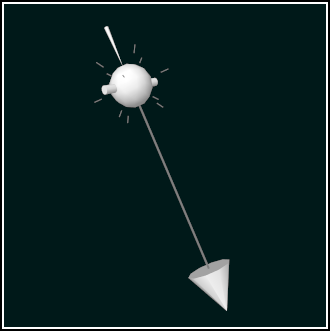
SoDirectionalLightDragger is a composite dragger. It looks like a sun with a large arrow coming out of it. The arrow can be rotated about the sun by dragging with the mouse; its orientation is given by the rotation field. You can also drag the sun (and the arrow with it) through 3-space. The location is stored in the translation field.
The dragger uses an SoRotateSphericalDragger for changing the rotation. Instead of using the default spherical geometry, this dragger uses an arrow shape.
The sun is an SoDragPointDragger. Dragging it edits the translation field; conversely, if you change the translation field the sun will move to that new location, bringing the arrow with it. The sun looks and behaves just like the sun in an SoPointLightDragger, as does the material part. See the SoPointLightDragger reference page for details.
Remember: This is not a light source! It just looks like one. If you want to move a light with this dragger, you can either:
- Use an
SoDirectionalLightManip, which is subclassed fromSoLight. It creates anSoDirectionalLightDraggerand uses it as the interface to change the direction of its light source (see theSoDirectionalLightManipreference page). The manipulator also edits the material part of this dragger to match the color of light the manipulator is producing. However, the directional light manipulator will ignore thetranslationfield, because a directional light has no location or translation field. So in this case the translation dragger merely allows you to move the physical arrow to wherever you'd like it to be. - Put an
SoTransformunder anSoTransformSeparator. Add theSoDirectionalLightas the next child. Use a field-to-field connection between therotationfields of this dragger and the transform node to synchronize the light with this dragger. - Use engines to connect the
rotationfield of this dragger to the direction field of anSoDirectionalLight. Use therotationas input to anSoComposeMatrixengine. Then, use anSoTransformVec3fengine to apply that matrix to (0,0,-1), the default light direction.
You can change the parts in any instance of this dragger using setPart(). The default part geometries are defined as resources for this SoDirectionalLightDragger class. They are detailed in the Dragger Resources section of the online reference page for this class. You can make your program use different default resources for the parts by copying the file $OIVHOME/data/draggerDefaults/directionalLightDragger.iv into your own directory, editing the file, and then setting the environment variable SO_DRAGGER_DIR to be a path to that directory.
See SoDragger for more information about using and customizing draggers, including code examples, using draggers in an immersive VR environment and using WYSIWYG draggers. 
File format/default:
DirectionalLightDragger {
| boundingBoxCaching | AUTO |
| renderCulling | AUTO |
| pickCulling | AUTO |
| isActive | false |
| translation | 0 0 0 |
| rotation | 0 0 1 0 |
| callbackList | NULL |
| material | <directionalLightOverallMaterial resource> |
| translatorRotInv | NULL |
| translator | DragPointDragger { |
| } | |
| rotator | RotateSphericalDragger { |
| } | |
| rotator.rotator | <directionalLightRotatorRotator resource> |
| rotator.rotatorActive | <directionalLightRotatorRotatorActive resource> |
| rotator.feedback | <directionalLightRotatorFeedback resource> |
| rotator.feedbackActive | <directionalLightRotatorFeedbackActive resource> |
| translator.yzTranslator.translator | <directionalLightTranslatorPlaneTranslator resource> |
| translator.xzTranslator.translator | <directionalLightTranslatorPlaneTranslator resource> |
| translator.xyTranslator.translator | <directionalLightTranslatorPlaneTranslator resource> |
| translator.yzTranslator.translatorActive | <directionalLightTranslatorPlaneTranslatorActive resource> |
| translator.xzTranslator.translatorActive | <directionalLightTranslatorPlaneTranslatorActive resource> |
| translator.xyTranslator.translatorActive | <directionalLightTranslatorPlaneTranslatorActive resource> |
| translator.xTranslator.translator | <directionalLightTranslatorLineTranslator resource> |
| translator.yTranslator.translator | <directionalLightTranslatorLineTranslator resource> |
| translator.zTranslator.translator | <directionalLightTranslatorLineTranslator resource> |
| translator.xTranslator.translatorActive | <directionalLightTranslatorLineTranslatorActive resource> |
| translator.yTranslator.translatorActive | <directionalLightTranslatorLineTranslatorActive resource> |
| translator.zTranslator.translatorActive | <directionalLightTranslatorLineTranslatorActive resource> |
| Resource: | directionalLightRotatorRotator |
| Part: | rotator.rotator |
| Appearance: | white arrow that goes through the sun |
| Description: | picking this begins rotation of the arrow about the sun-shape |
| Resource: | directionalLightRotatorRotatorActive |
| Part: | rotator.rotatorActive |
| Appearance: | yellow arrow that goes through the sun |
| Description: | displayed while the arrow is being rotated |
| Resource: | directionalLightRotatorFeedback |
| Part: | rotator.feedback |
| Appearance: | empty Separator |
| Description: | this disables display of the axes that a rotateSpherical dragger uses by default |
| Resource: | directionalLightRotatorFeedbackActive |
| Part: | rotator.feedbackActive |
| Appearance: | empty Separator |
| Description: | this disables display of the axes that a rotateSpherical dragger uses by default |
| Resource: | directionalLightOverallMaterial |
| Part: | material |
| Appearance: | white. half strength emissive, half strength diffuse |
| Description: | sets material for the sun shape when stationary. Resource for the moving sun, directionalLightTranslatorPlaneTranslatorActive, contains a yellow material for highlighting. |
| Resource: | directionalLightTranslatorPlaneTranslator |
| Parts: | translator.yzTranslator.translator<BR> translator.xzTranslator.translator<BR> translator.xyTranslator.translator |
| Appearance: | sun shape with no material |
| Description: | picking these parts initiates dragging by the yz, xz, and xy planar draggers respectively. |
| Resource: | directionalLightTranslatorPlaneTranslatorActive |
| Parts: | translator.yzTranslator.translatorActive<BR> translator.xzTranslator.translatorActive<BR> translator.xyTranslator.translatorActive |
| Appearance: | yellow sun shape |
| Description: | shown during planar dragging in the yz, xz, and xy planes respectively. |
| Resource: | directionalLightTranslatorLineTranslator |
| Parts: | translator.xTranslator.translator<BR> translator.yTranslator.translator<BR> translator.zTranslator.translator |
| Appearance: | white cylinder |
| Description: | picking these parts initiates dragging in the x, y, and z linear draggers respectively. |
| Resource: | directionalLightTranslatorLineTranslatorActive |
| Parts: | translator.xTranslator.translatorActive<BR> translator.yTranslator.translatorActive<BR> translator.zTranslator.translatorActive |
| Appearance: | yellow cylinder |
| Description: | shown during linear dragging in the x, y, and z directions respectively. |
All Parts
| Part Name | Part Type | Default Type | NULL Default |
| callbackList | NodeKitListPart | yes | |
| material | Material | yes | |
| translatorRotInv | Rotation | yes | |
| translator | DragPointDragger | yes | |
| rotator | RotateSphericalDragger | yes |
Extra Information for List Parts from Above Table
| Part Name | Container Type | Possible Types |
| callbackList | Separator | Callback; EventCallback |
- See Also:
-
Nested Class Summary
Nested classes/interfaces inherited from class com.openinventor.inventor.draggers.SoDragger
SoDragger.TrackerDirectModesNested classes/interfaces inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
SoInteractionKit.CachingsNested classes/interfaces inherited from class com.openinventor.inventor.nodes.SoNode
SoNode.RenderModesNested classes/interfaces inherited from class com.openinventor.inventor.Inventor
Inventor.ConstructorCommand -
Field Summary
FieldsModifier and TypeFieldDescriptionfinal SoSFRotationOrientation of the rotating part (an arrow by default).final SoSFVec3fPosition of the origin of the directional light dragger.Fields inherited from class com.openinventor.inventor.draggers.SoDragger
enableCallbacks, isActiveFields inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
boundingBoxCaching, pickCulling, renderCaching, renderCullingFields inherited from class com.openinventor.inventor.nodekits.SoBaseKit
boundingBoxIgnoringFields inherited from class com.openinventor.inventor.Inventor
VERBOSE_LEVEL, ZeroHandle -
Constructor Summary
Constructors -
Method Summary
Modifier and TypeMethodDescriptionstatic SoNodekitCatalogReturns theSoNodekitCatalogfor this class.Methods inherited from class com.openinventor.inventor.draggers.SoDragger
addFinishCallback, addMotionCallback, addStartCallback, addValueChangedCallback, enableValueChangedCallbacks, getInitialTrackerDirectMode, getMinGesture, getMinGestureFloat, getMinScale, getMotionMatrix, getTrackerDirectMode, removeFinishCallback, removeMotionCallback, removeStartCallback, removeValueChangedCallback, setInitialTrackerDirectMode, setInitialTrackerDirectMode, setMinGesture, setMinGesture, setMinScale, setMotionMatrix, setTrackerDirectMode, setTrackerDirectModeMethods inherited from class com.openinventor.inventor.nodekits.SoInteractionKit
setPartAsPathMethods inherited from class com.openinventor.inventor.nodekits.SoBaseKit
getNodekitCatalog, getPart, getPart, getPartString, getViewportIsEnabled, getViewportOrigin, getViewportSize, isSearchingChildren, set, set, setPart, setSearchingChildrenMethods inherited from class com.openinventor.inventor.nodes.SoNode
affectsState, callback, copy, copy, distribute, doAction, getAlternateRep, getBoundingBox, getByName, getMatrix, getPrimitiveCount, getRenderEngineMode, getRenderUnitID, GLRender, GLRenderBelowPath, GLRenderInPath, GLRenderOffPath, grabEventsCleanup, grabEventsSetup, handleEvent, isBoundingBoxIgnoring, isOverride, pick, rayPick, search, setOverride, touch, writeMethods inherited from class com.openinventor.inventor.fields.SoFieldContainer
copyFieldValues, copyFieldValues, enableNotify, fieldsAreEqual, get, getAllFields, getEventIn, getEventOut, getField, getFieldName, hasDefaultValues, isNotifyEnabled, setToDefaultsMethods inherited from class com.openinventor.inventor.misc.SoBase
dispose, getName, isDisposable, isSynchronizable, setName, setSynchronizableMethods inherited from class com.openinventor.inventor.Inventor
getNativeResourceHandle
-
Field Details
-
rotation
Orientation of the rotating part (an arrow by default). -
translation
Position of the origin of the directional light dragger.
-
-
Constructor Details
-
SoDirectionalLightDragger
public SoDirectionalLightDragger()Constructor.
-
-
Method Details
-
getClassNodekitCatalog
Returns theSoNodekitCatalogfor this class.
-